View에 애니메이션을 적용하려면 xml 파일을 만들어 res폴더의 anim폴더에 저장해야 한다.

애니메이션 효과는 다음과 같은 것이 있다.
- Translate : 위치 이동
- Scale : 크기 조정
- Rotate : 회전
- Alpha : 투명도 조정
애니메이션 효과는 <set> 태그에 여러 속성을 동시에 포함할 수 있다.
기본적으로 여러 속성을 넣으면 동시에 실행한다.
연속적으로 표현하려면 startOffset 속성 등을 사용한다.
각 효과에 사용할 수 있는 속성은 다음과 같다.
#scale 효과
fromXScale : X크기로 부터 시작(1.0= 본래 상태)
toXScale : X크기 까지
fromYScale
toYScale
pivotX : X축 중심점
pivotY
#translate 효과
fromXDelta : 픽셀 숫자, % , 상위 너비에 대한 % 중 1개로 표시한다.
toXDelta
fromYDelta
toYDelta
#Rotate 효과
fromDegrees : 각도
toDegrees
pivotX : X축 중심점
pivotY
#Alpha 효과
fromAlpha : 투명=0.0 , 불투명 1.0
toAlpha
#공통 속성
duration : 애니메이션 지속 시간(밀리초)
repeatCount : 반복 횟수 (0은 최초 1번만 실행됨, -1은 무한반복)
repeatMode : 반복 모드(reverse는 반대방향에서 시작, restart는 처음부터 시작)
사용법을 알아보기 위해 안드로이드 개발자 사이트(https://developer.android.com/) 에 있는 애니메이션 예제를 프로젝트로 간다하게 만들어 본다.
Animation Jump라는 새 프로젝트를 만든다.
디자인 창에 ImageView 와 Button 뷰를 하나씩 넣는다.
이미지뷰에는 btn_star_big_on 이미지를 넣고 가로, 세로 100dp로 설정한다.

제약은 다음과 같이 설정한다.


애니메이션 리소스를 넣은 폴더를 만든다.

app폴더를 마우스 오른쪽 클릭 후 New > Android Resource Directory를 클릭한다.

Resource type(리소스 타입)은 anim을 선택한다.

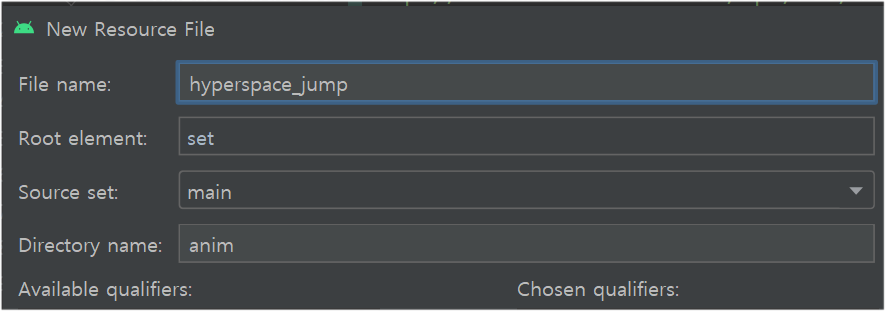
anim폴더 안에 리소스 파일을 만든다.

파일명을 hyperspace_jump라고 하자.

MainActivity에 아래 코드를 작성한다.

버튼을 클릭하면 애니메이션이 작동한다.
움직임을 참고하면서 애니메이션 코드가 어떻게 구현되는지 확인한다.
'안드로이드앱 코딩_AndroidApp > 안스_코틀린_쪼개기' 카테고리의 다른 글
| 파편011_안드로이드 세팅_자동저장_자동완성 (0) | 2020.07.01 |
|---|---|
| 파편010_안드로이드와 플랫폼 구조 (0) | 2020.07.01 |
| 파편008_Debug_디버그_breakpoints (0) | 2020.06.23 |
| 파편007_Activity & Life Cycle_액티비티 생명주기 (0) | 2020.06.22 |
| 파편006_안스4.0 업그레이드 에러 해결 (0) | 2020.06.18 |




