여섯번째 프로젝트 01에 이어서 설명한다.
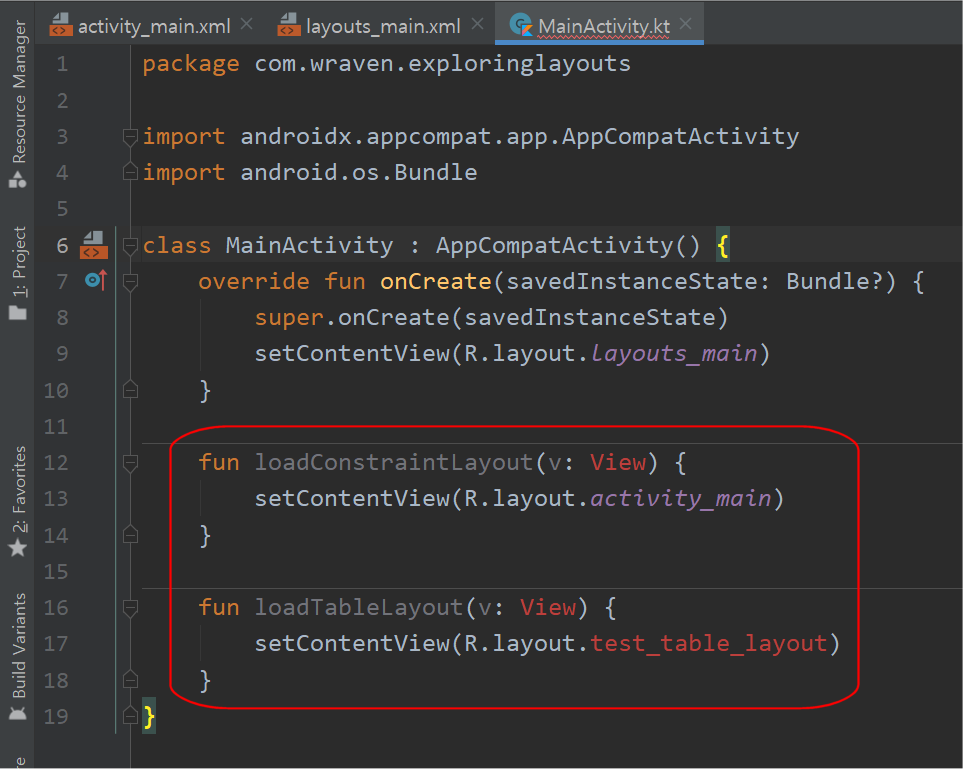
이제 MainActivity에서 다른 레이아웃 2개를 나타내는 함수를 만든다.

loadConstraintLayout()함수는 activity_main 레이아웃을 보여주도록 한다. 이 레이아웃은 MainActivity와 짝을 이루어 기본으로 만들어지는 레이아웃이다.
loadTableLayout()함수는 text_table_layout 레이아웃을 보여주도록 한다. 이 레이아웃은 아직 만들지 않았기 때문에 빨간색이다. 또한 매개변수 v의 타입은 View 인데 아직 등록되어 있지 않아서 빨간색이다.

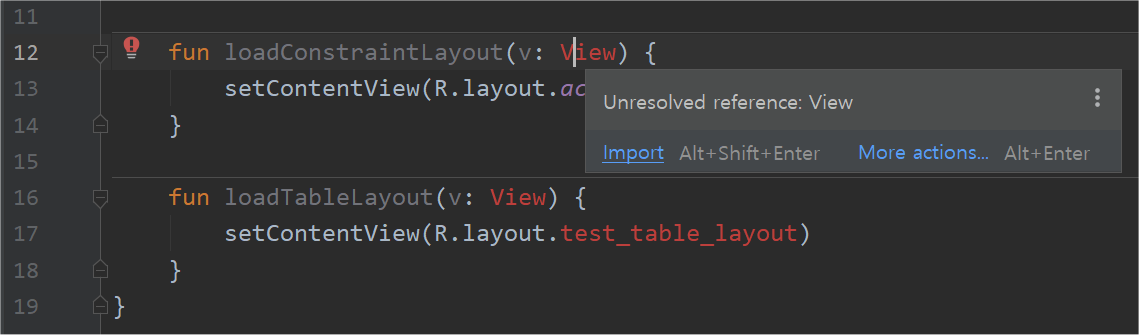
View를 import한다.

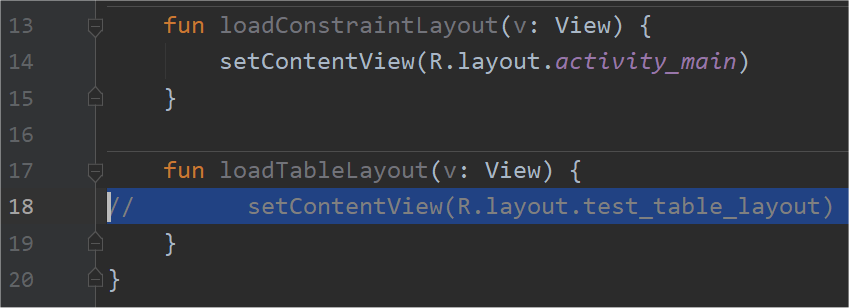
table_layout은 아직 만들지 않았으므로 18번 줄 코드는 잠시 주석으로 해 둔다.
18번 줄을 선택한 후 Ctrl + / 를 클릭하면 주석 처리할 수 있다.
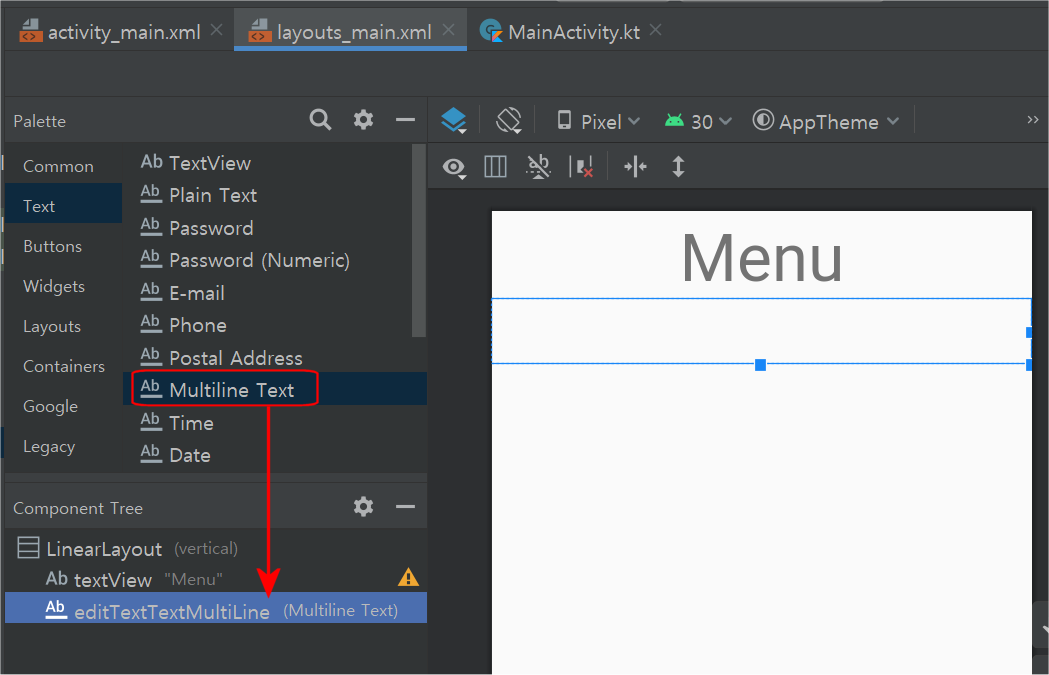
이제 layouts_main에 뷰를 계속 추가한다.

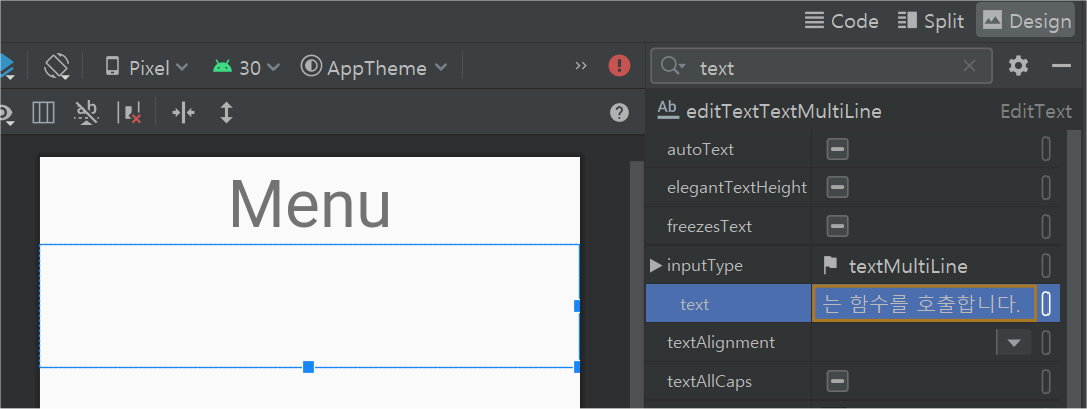
text 에 있는 Multiline Text (여러 줄 텍스트)를 텍스트뷰 아래에 추가한다.

Multiline Text 는 text 속성에 긴 문장의 텍스트를 입력할 수 있는 View(뷰)이다.
plain text 처럼 편집 가능한 뷰이다.
사실 문자를 편집할 용도가 아니라서 굳이 이 Multiline Text뷰를 사용할 필요가 없지만 이 뷰를 설명하기 위해 추가한 것이다.

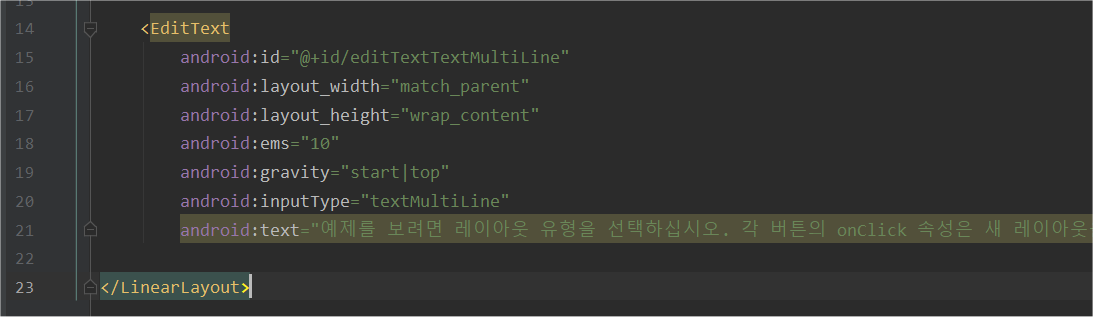
코드를 보면 Multiline Text는 편집 할 수 있는 EditText임을 알 수 있다.
속성에서 inputType은 입력할 수 있는 타입이고,
ems는 한 줄에 입력할 수 있는 글자 수를 나타낸다. 기본값은 10이다.
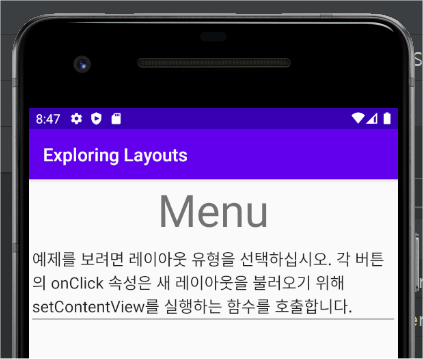
여기서는 다음과 같이 입력했다.


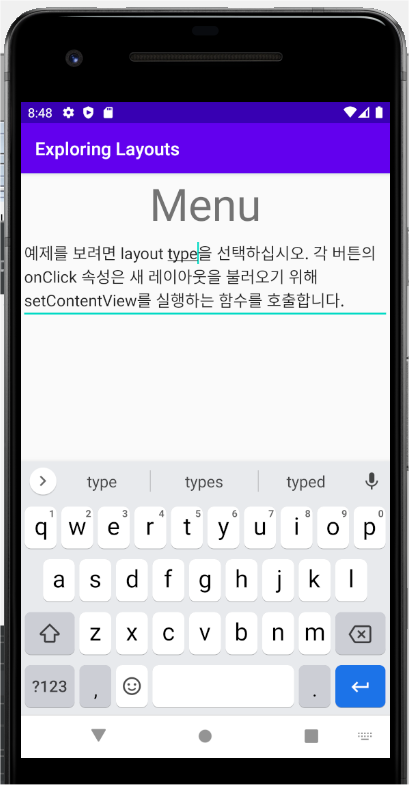
클릭해 보면 글자 입력창이 나타난다.
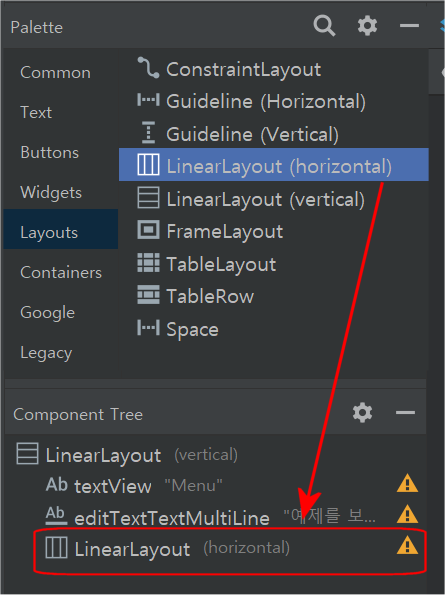
이번에는 텍스트와 단추를 함께 포함할 수 있는 틀로서 LinearLayout을 추가한다.

텍스트와 단추가 가로 방향으로 나열하므로 수평(horizontal)을 선택한다.

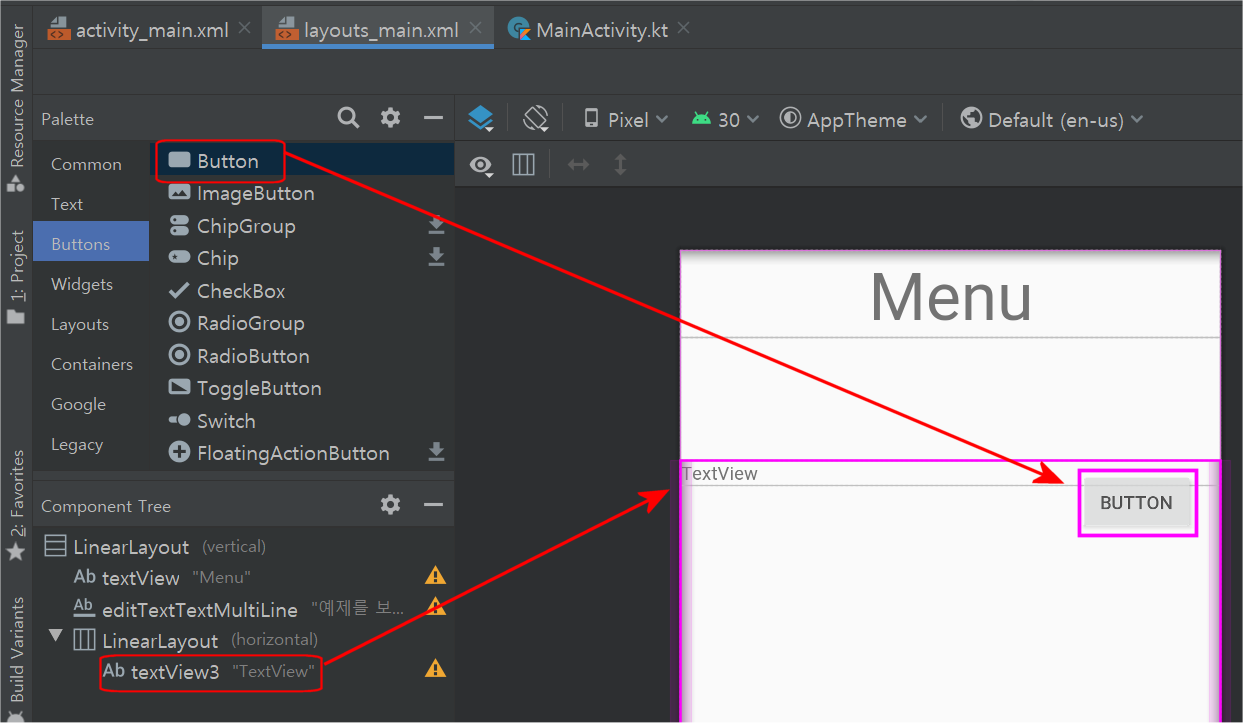
TextView와 Button을 LinearLayout(horizontal) 안에 넣는다.

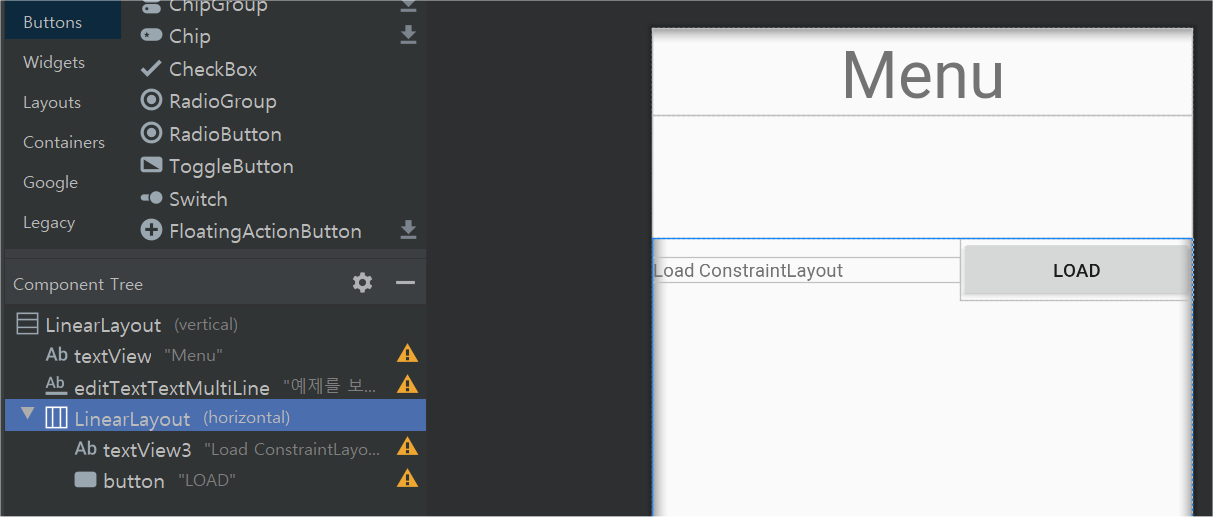
textView와 button의 text 속성에 위와 같이 Load ConstraintLayout과 LOAD를 입력한다.
나중에 이 버튼을 클릭하면 ConstraintLayout을 보여주게 할 것이다.

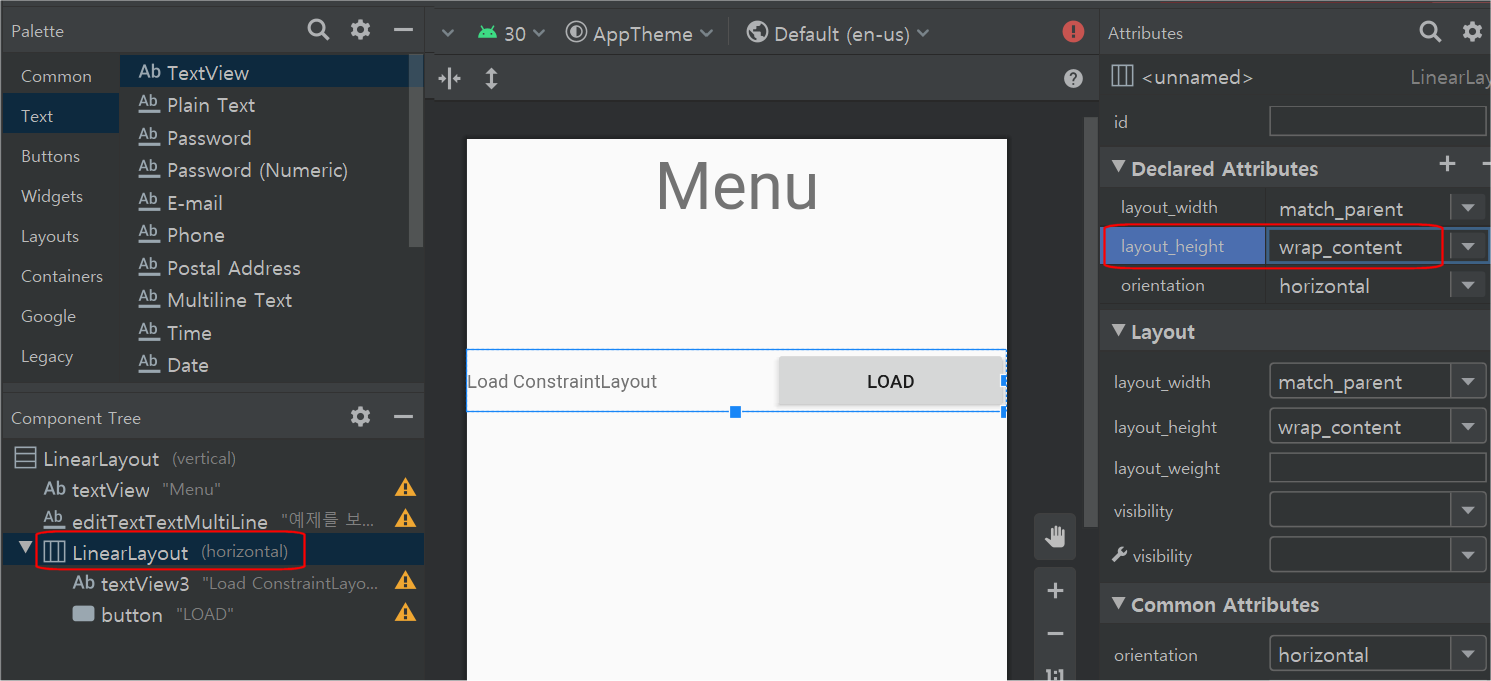
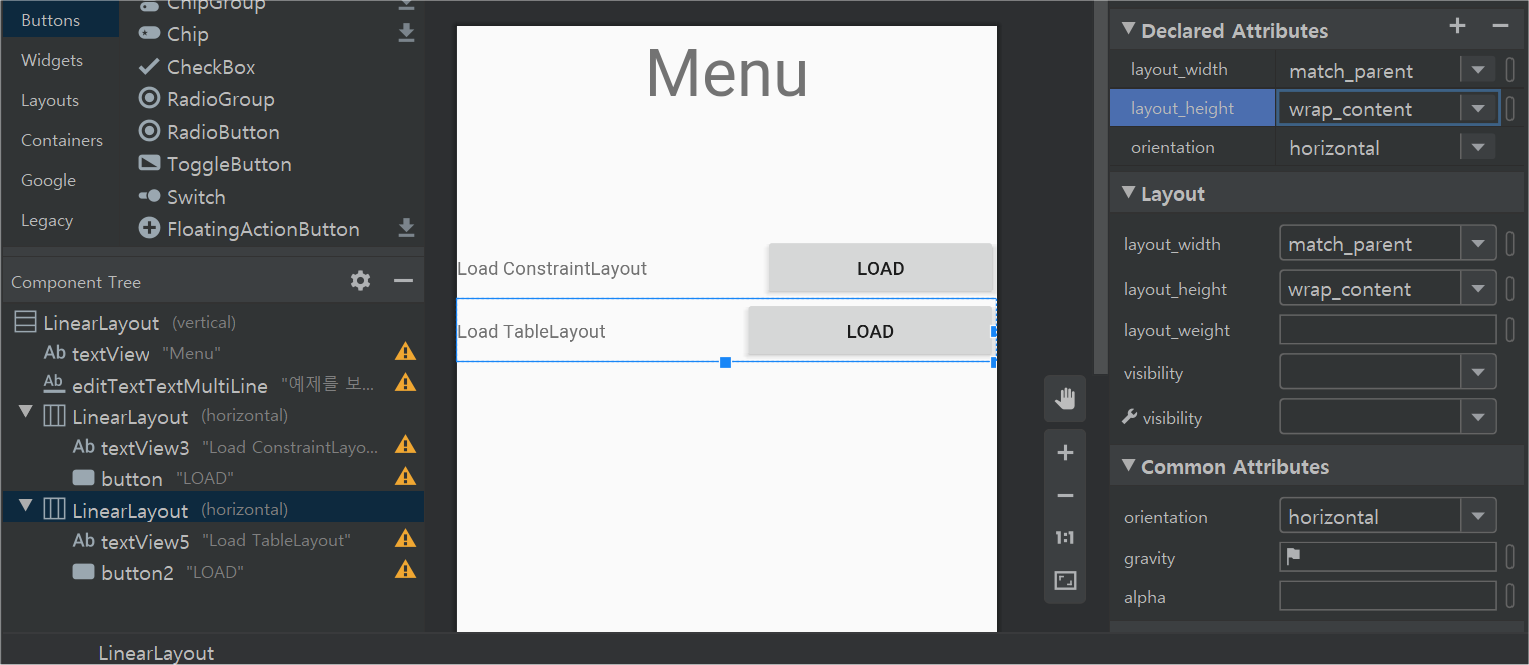
LinearLayout을 선택한 후 layout_height(높이) 속성을 wrap_content (컨텐트 감싸기)로 설정한다.
같은 방법으로 하나 더 만들어야 한다.
순서대로 만들어도 되지만 이미 만들져 있는 것을 복사해서 붙여넣기 한 후 옵션을 수정해도 된다.
순서는 다음과 같다.
- LinearLayout(horizontal)을 선택한 후 복사(Ctrl+C)한다.
- LinearLayout(vertical)를 선택한 후 붙여넣기(Ctrl+V)한다.
- 붙여넣은 LinearLayout(horizontal)를 끌어서 제일 아래로 이동한다.
- 속성값을 아래와 같이 수정한다.

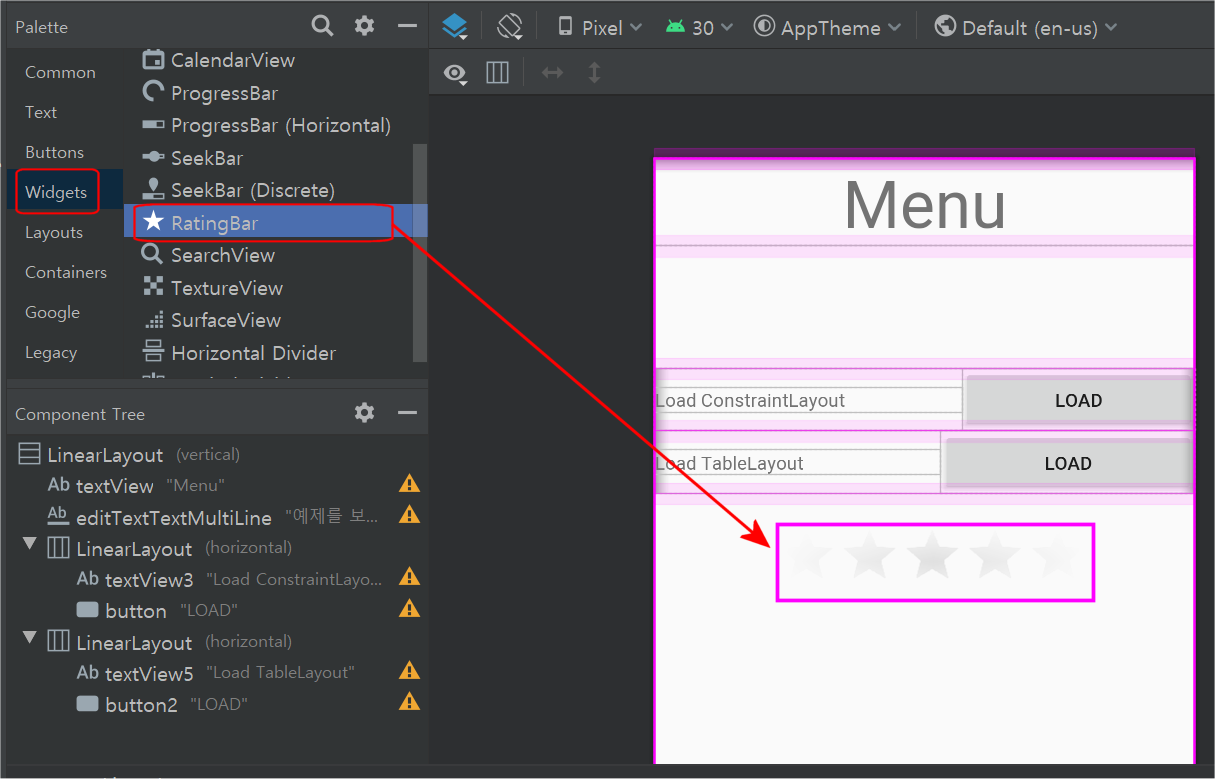
이번에는 RatingBar(평가 막대)를 넣어본다.

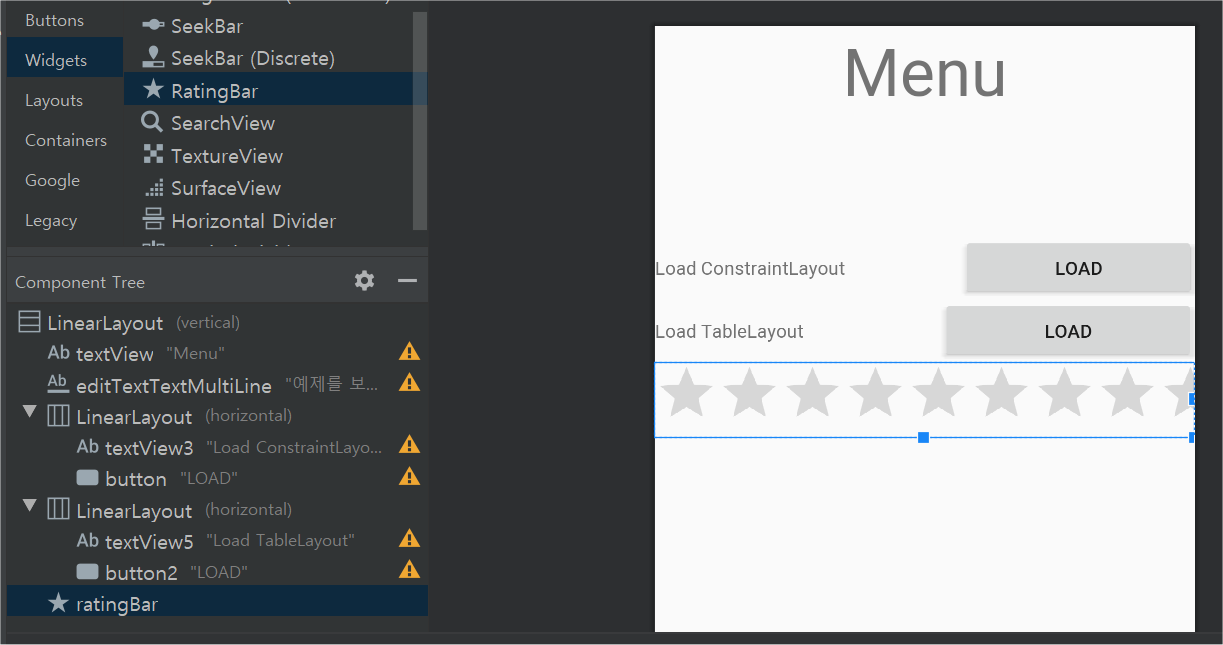
ratingBar의 layout_height 속성을 wrap_content로 설정하여 아래와 같이 완성한다.

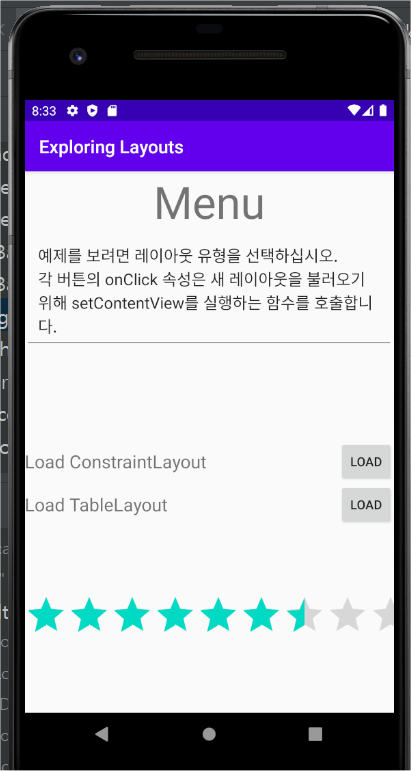
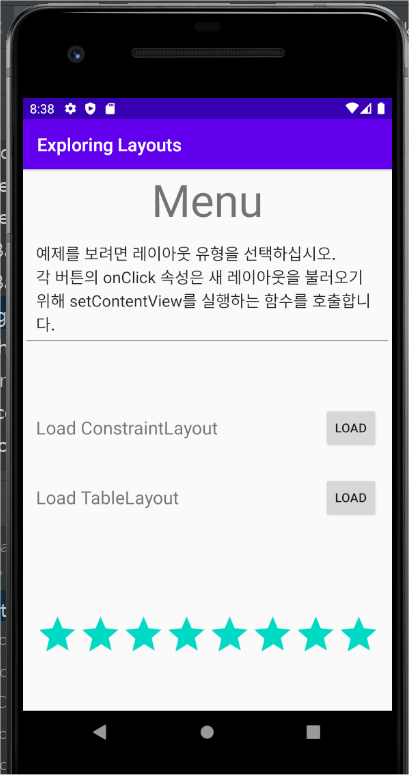
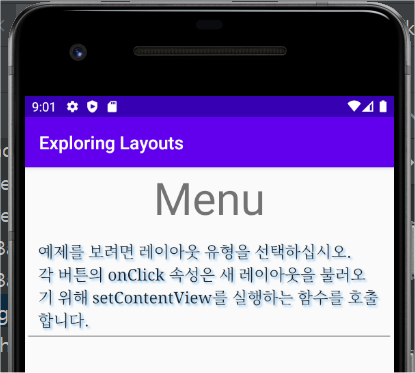
여기까지 작업을 실행하면 아래와 같이 나타난다.

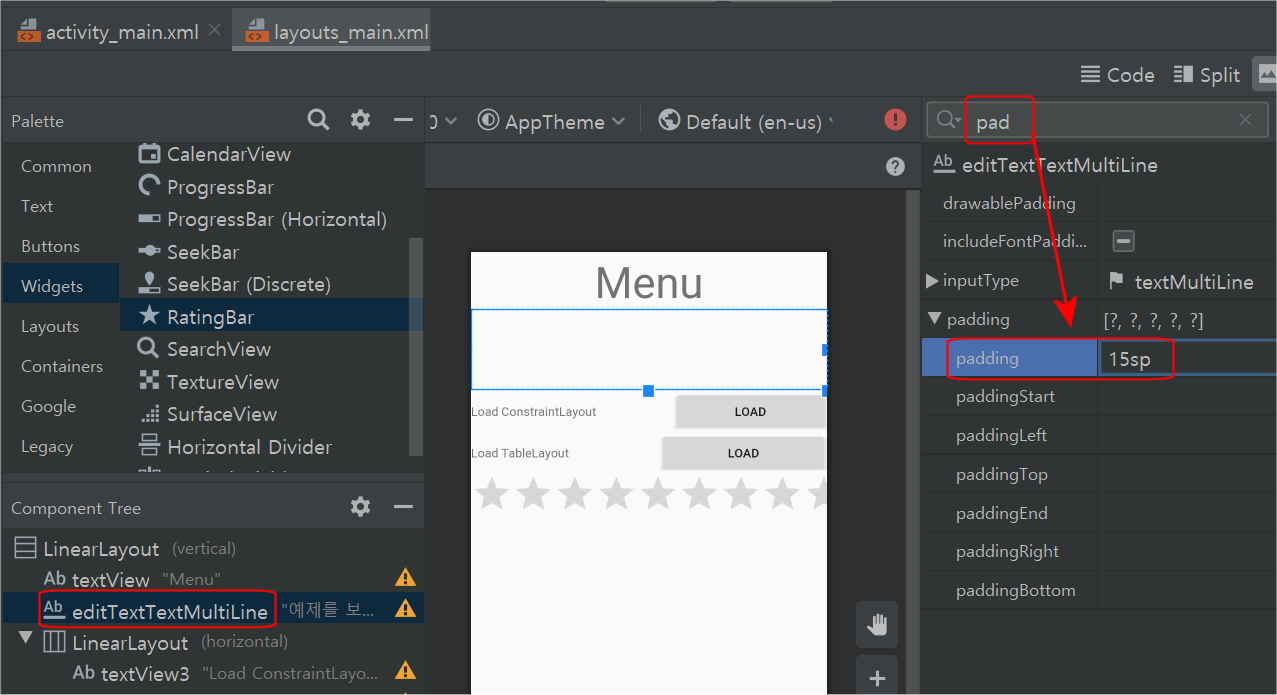
화면을 보면 수정해야 할 속성이 몇 가지 보인다.

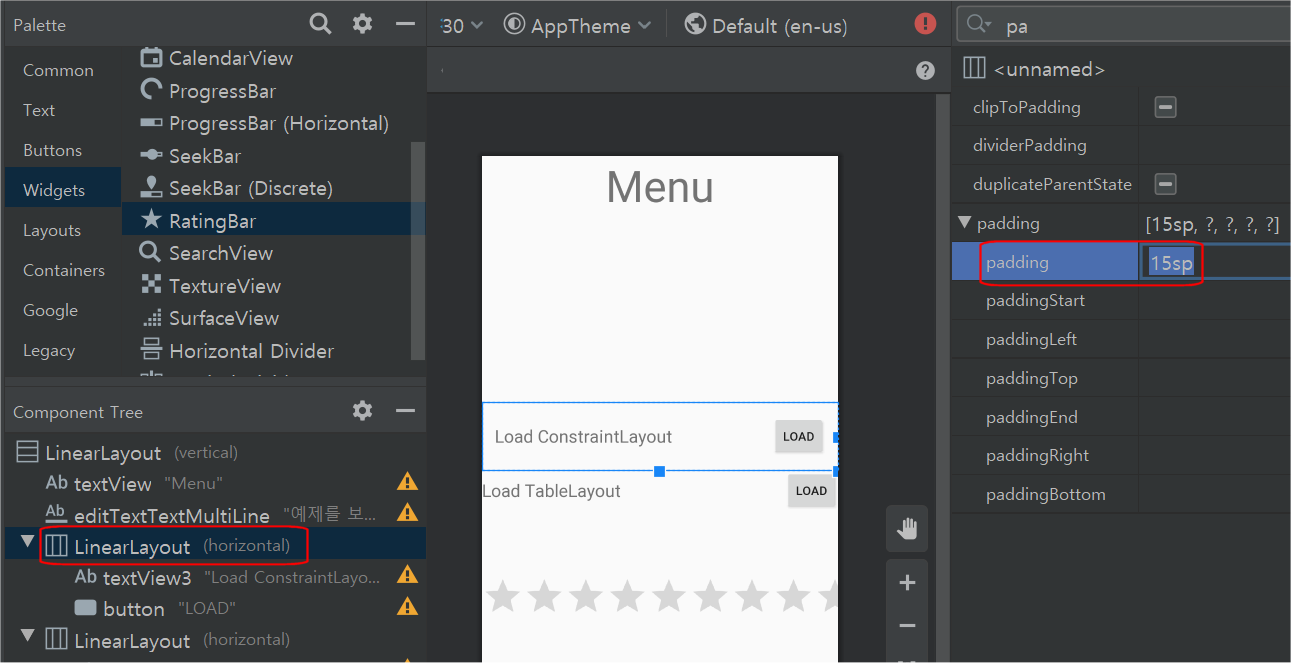
editTextTextMultiLine을 선택한 후 padding값을 15sp로 수정한다. 이 값은 전체 패딩 값을 동일하게 적용하며 개별적으로 적용하려면 아래 6가지 옵션 값을 수정하면 된다.

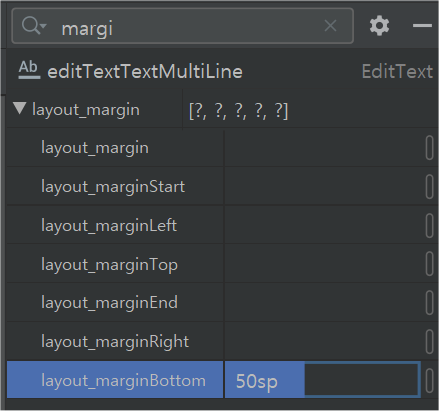
layout_margin 값 중에서 layout_marginBottom 값을 50sp로 입력한다.

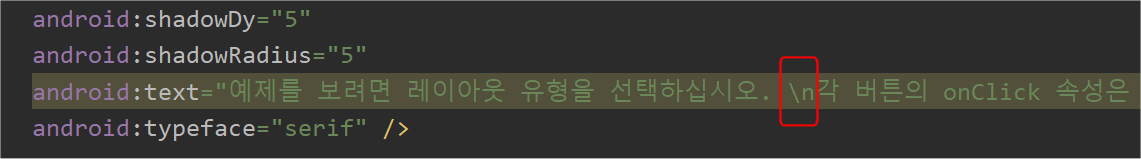
참고로 "각 버튼의~" 을 다음 줄로 줄바꿈하려면 \n 을 입력하면 된다.

계속해서 textVeiw속성을 수정한다.

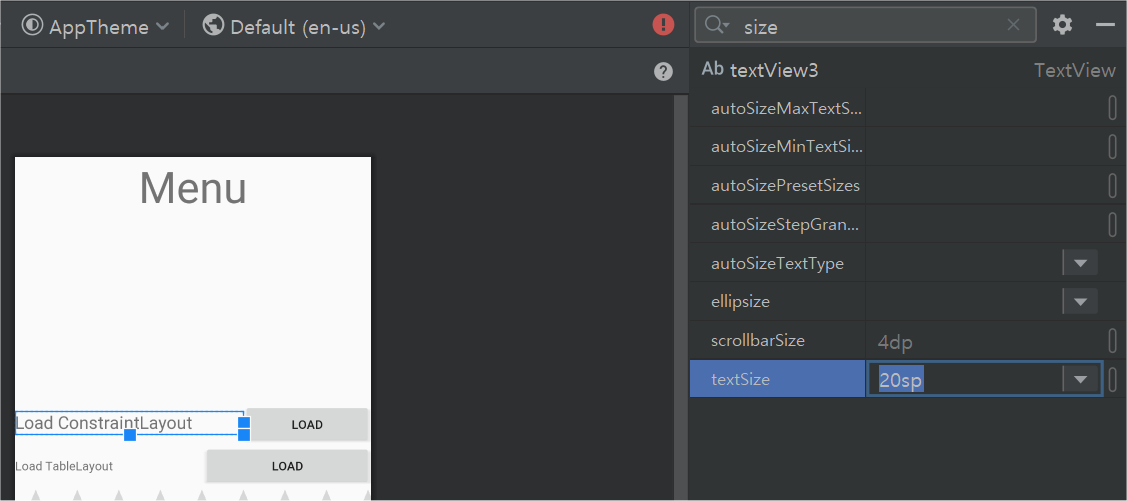
Load ConstraintLayout 텍스트뷰의 textSize(글자크기) 속성을 20sp로 설정한다.

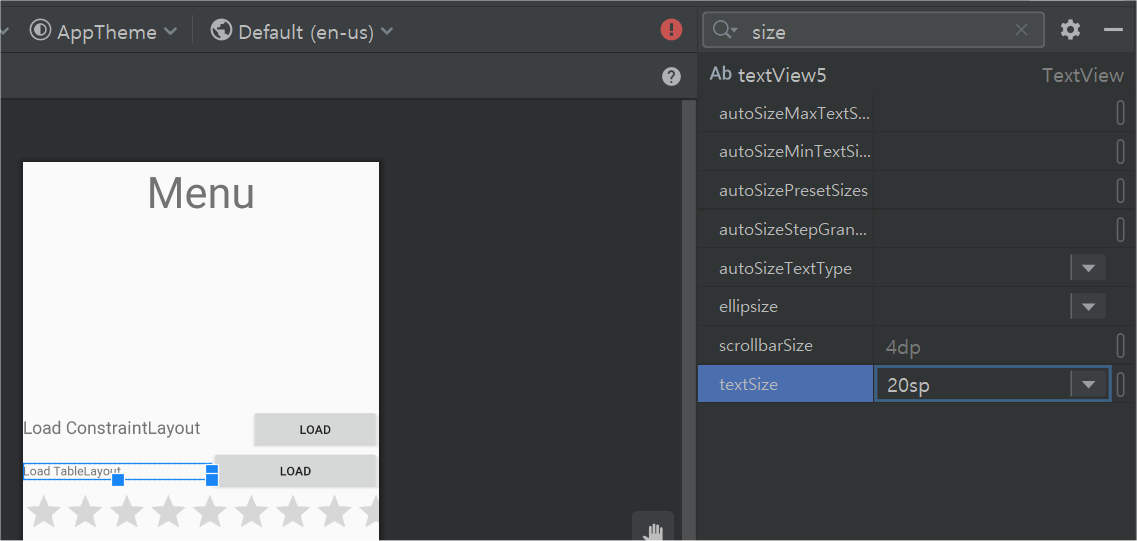
Load TableLayout도 20sp로 설정한다.

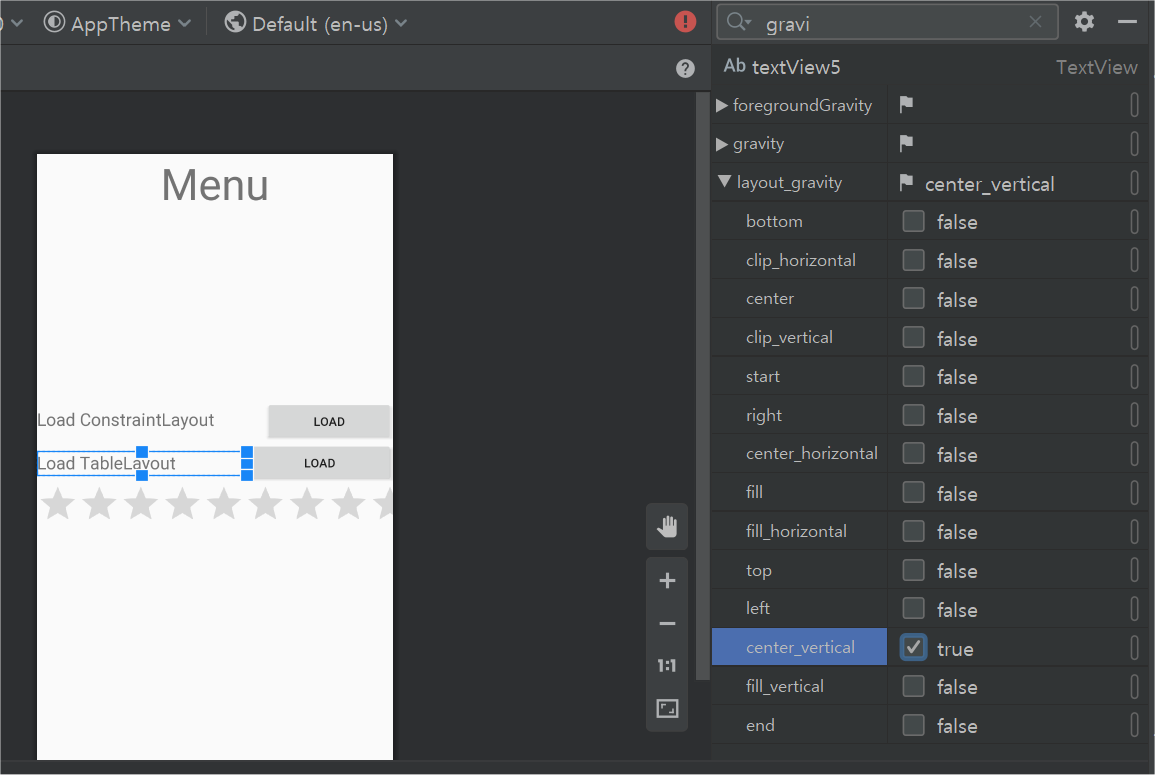
Load TableLayout의 layout_gravity 속성 중에서 center_vertical(가운데 수직으로) 맞춤을 체크한다.
Load ConstraintLayout도 같은 속성을 체크한다.

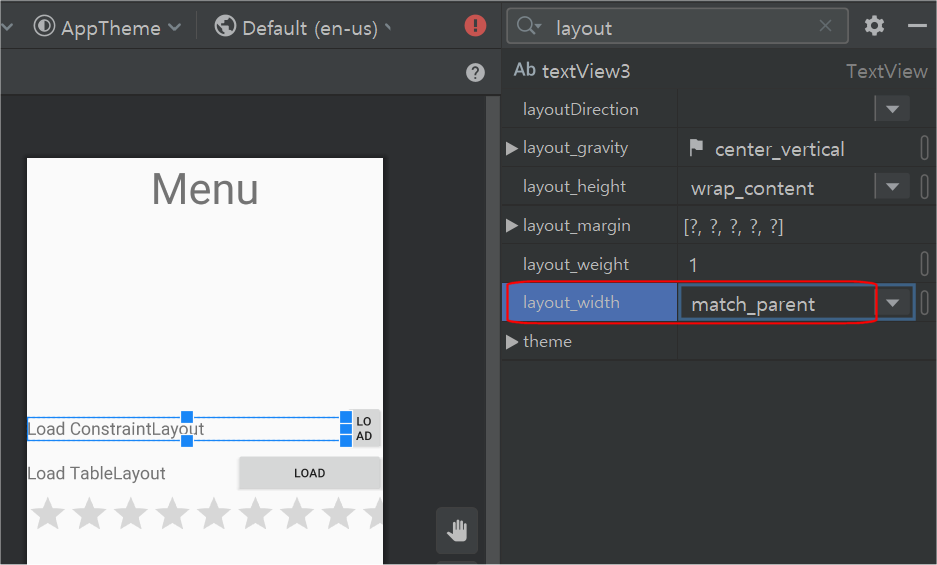
layout_width 속성을 match_parent를 선택하면 위와 같이 된다.

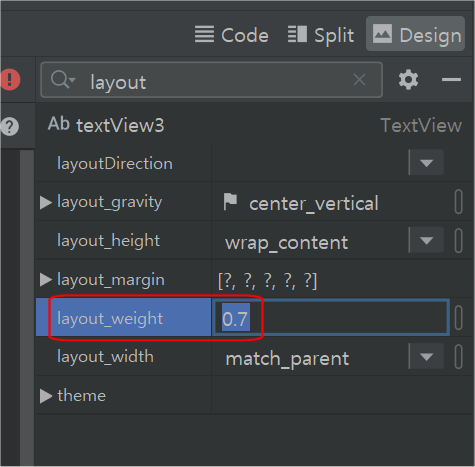
계속해서 layout_weight(레이아웃 무게: 가중치)를 0.7로 설정한다.

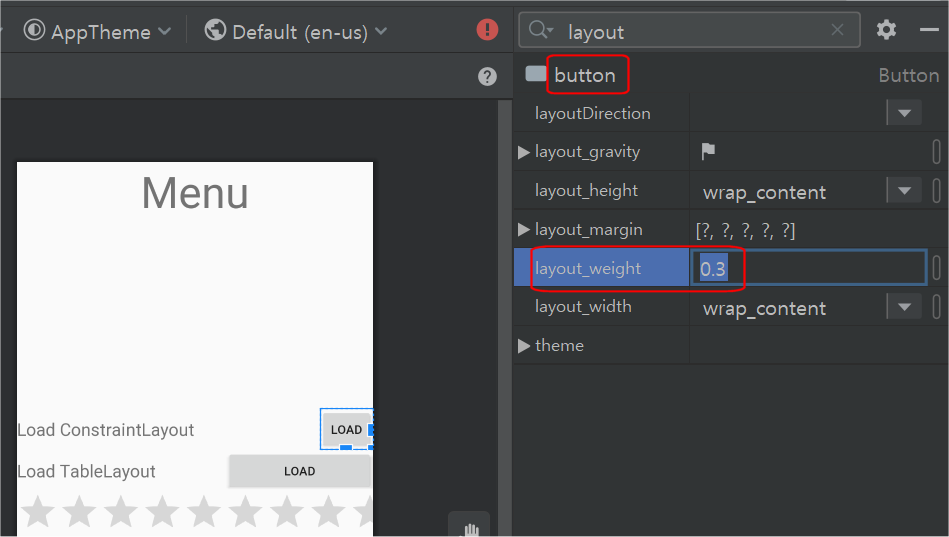
버튼을 선택한 후 layout_weight를 0.3으로 설정한다.
이렇게 정하면 부모뷰(textView3)의 남은 공간을 1로 보고 그 중에서 비율(0.3)만큼 크기를 가진다.
계속해서 Load TableLayout와 LOAD 버튼도 위와 같은 값으로 설정한다.
이번에는 ratingBar의 속성을 정한다.
ratingBar를 간격을 벌이기 위해 margin값을 설정한다.

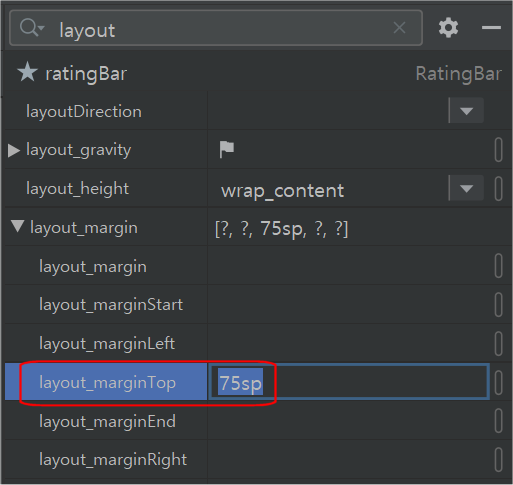
ratingBar를 선택한 후 layout_marginTop을 75sp로 정한다.

위 실행화면을 보면 좌우 간격을 안쪽으로 들이는 것이 더 보기 좋을 것 같다.
padding값을 조정하자.

추가로 두번째 LinearLayout을 선택하여 15sp로 설정한다.
ratingBar도 15sp로 설정한다.
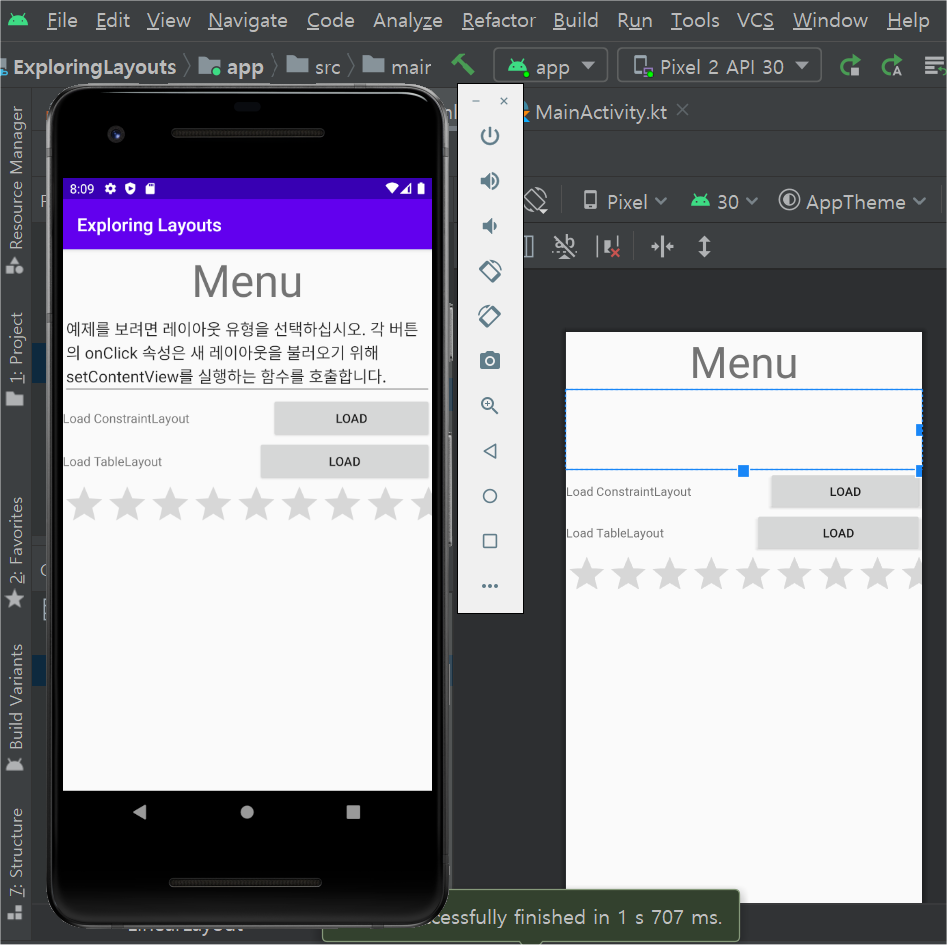
실행해보자.


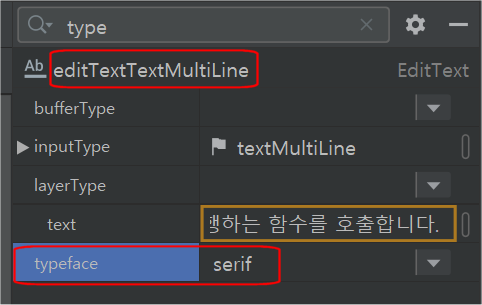
editTextTextMultiLine을 선택한 후 typeface속성을 선택하면 글꼴을 바꿀 수 있다.
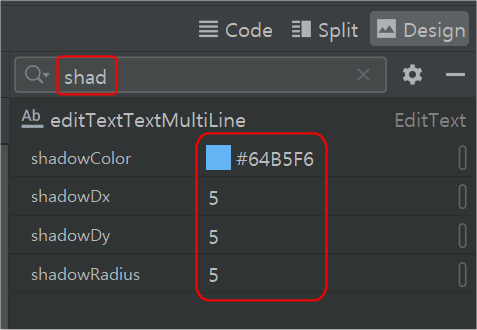
계속해서 검색창에 shad를 입력해서 shadow(그림자) 관련 속성을 나타낸다.

shadow 관련 속성을 위와 같이 설정한다.

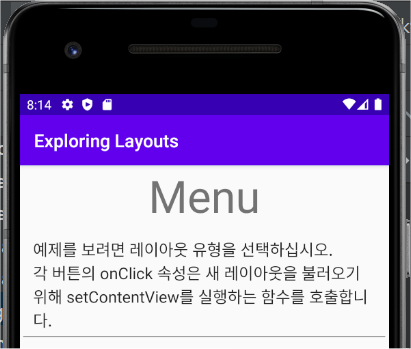
실행하면 위와 같은 글자 모양이 나타날 것이다.
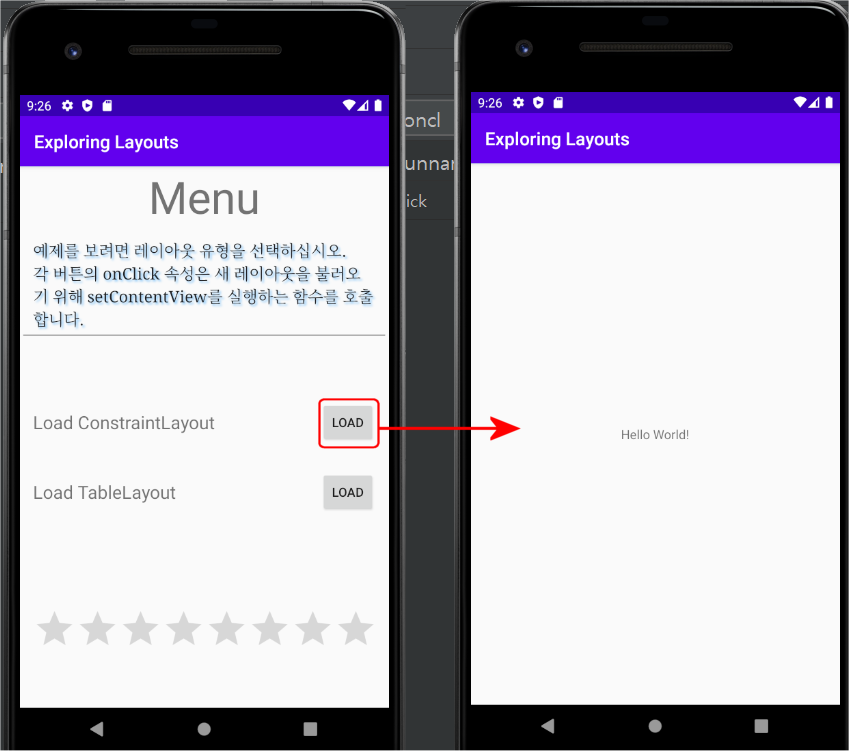
여기 까지 완성한 후 Load버튼을 클릭하면 해당 액티비티로 이동하는 지 확인해 보자.
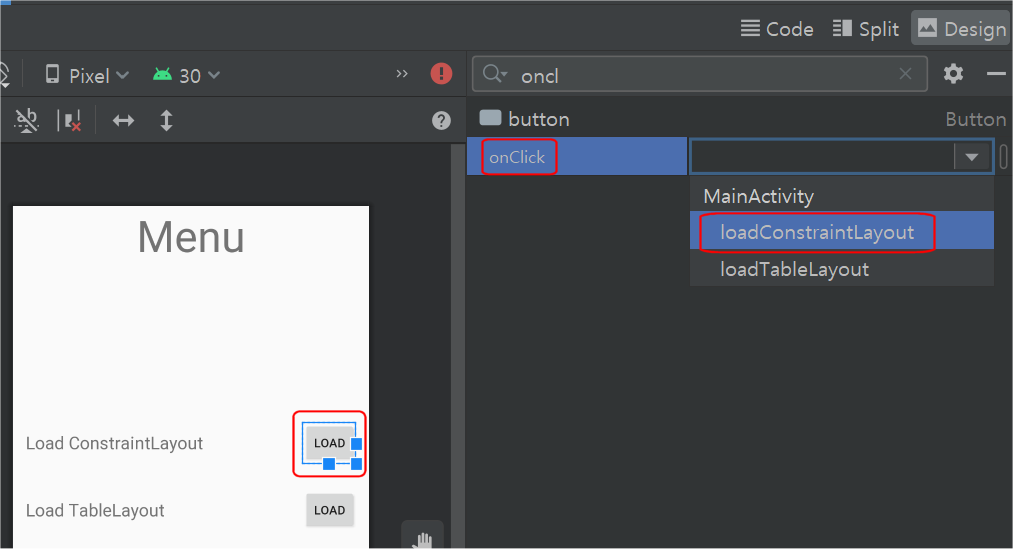
코드에서 버튼 클릭 이벤트를 작성하는 것이 기본이지만 여기서는 onClick 속성을 이용해서 간단하게 확인해 보자.

Load버튼을 클릭해서 onClick 속성을 찾은 후 제일 처음에 만든 함수 loadConstraintLayout을 선택하면 불러올 수 있다.
두번째 Load버튼은 함수 loadTableLayout을 선택한다.
실행한 후 첫번째 LOAD버튼을 클릭해보자.

여기까지.
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 6번째 프로젝트 만들기_03 (0) | 2020.09.25 |
|---|---|
| 6번째 프로젝트 만들기_01 (0) | 2020.09.23 |
| 5번째 프로젝트 만들기_02_코딩 (0) | 2020.04.26 |
| 5번째 프로젝트 만들기_01_디자인 (0) | 2020.04.25 |
| 네번째 프로젝트 만들기_02_코딩 (0) | 2020.04.24 |




