프로젝트를 만들 때 2D 또는 3D를 선택할 수 있다.
여기서는 3D와 2D 환경의 차이를 알아보기 위해 3D 프로젝트를 2D 프로젝트로 변경해 본다.
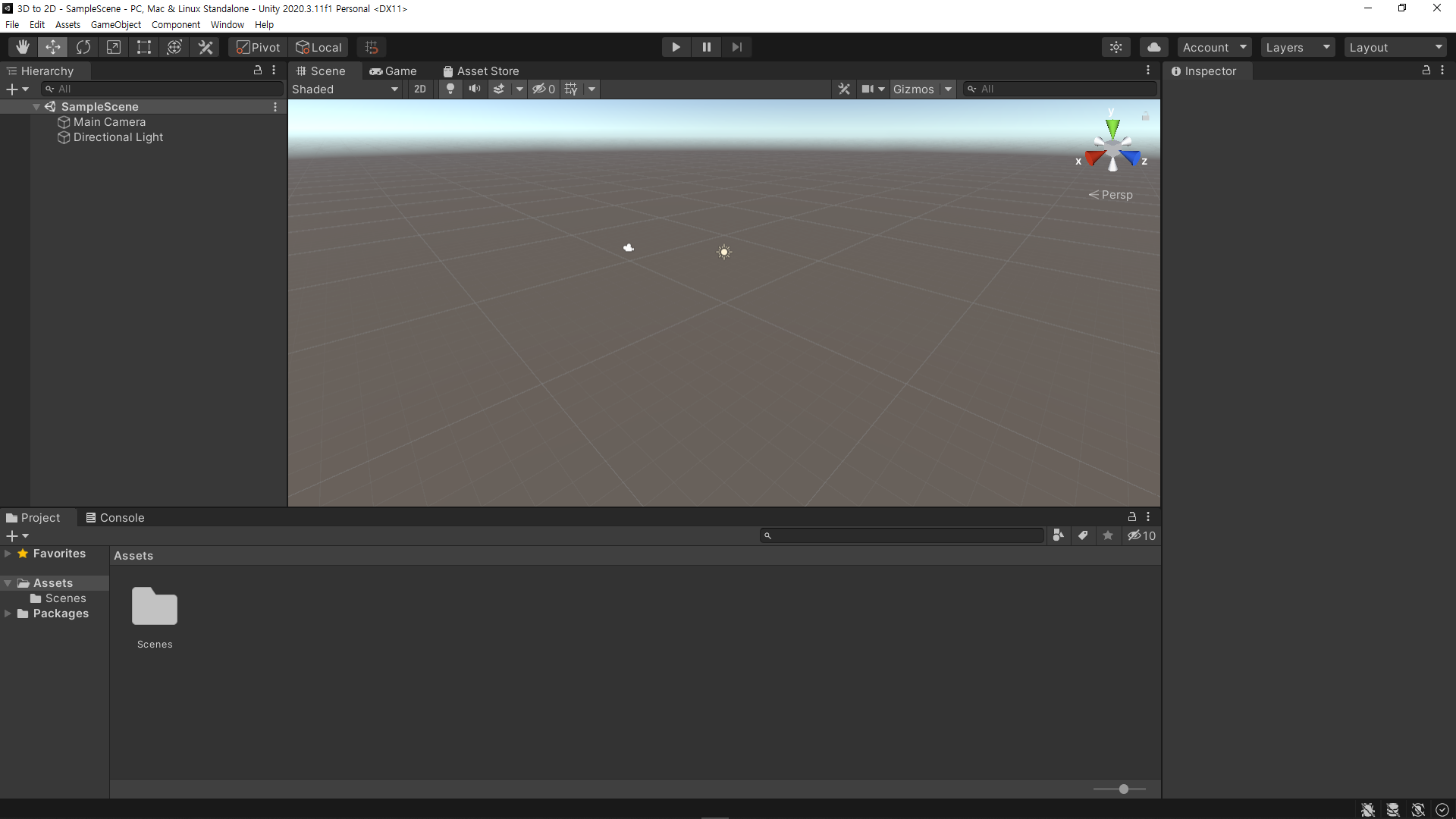
3D 프로젝트를 하나 만든다.

기본 화면은 위와 같다.
3D 환경은 특징은 다음과 같다.
1. Light(빛) 오브젝트가 기본으로 설정된다.
2. Gizmos(기즈모)라는 좌표 도구가 있다.
3. Scene(씬) 화면이 원근감 있게 보인다.

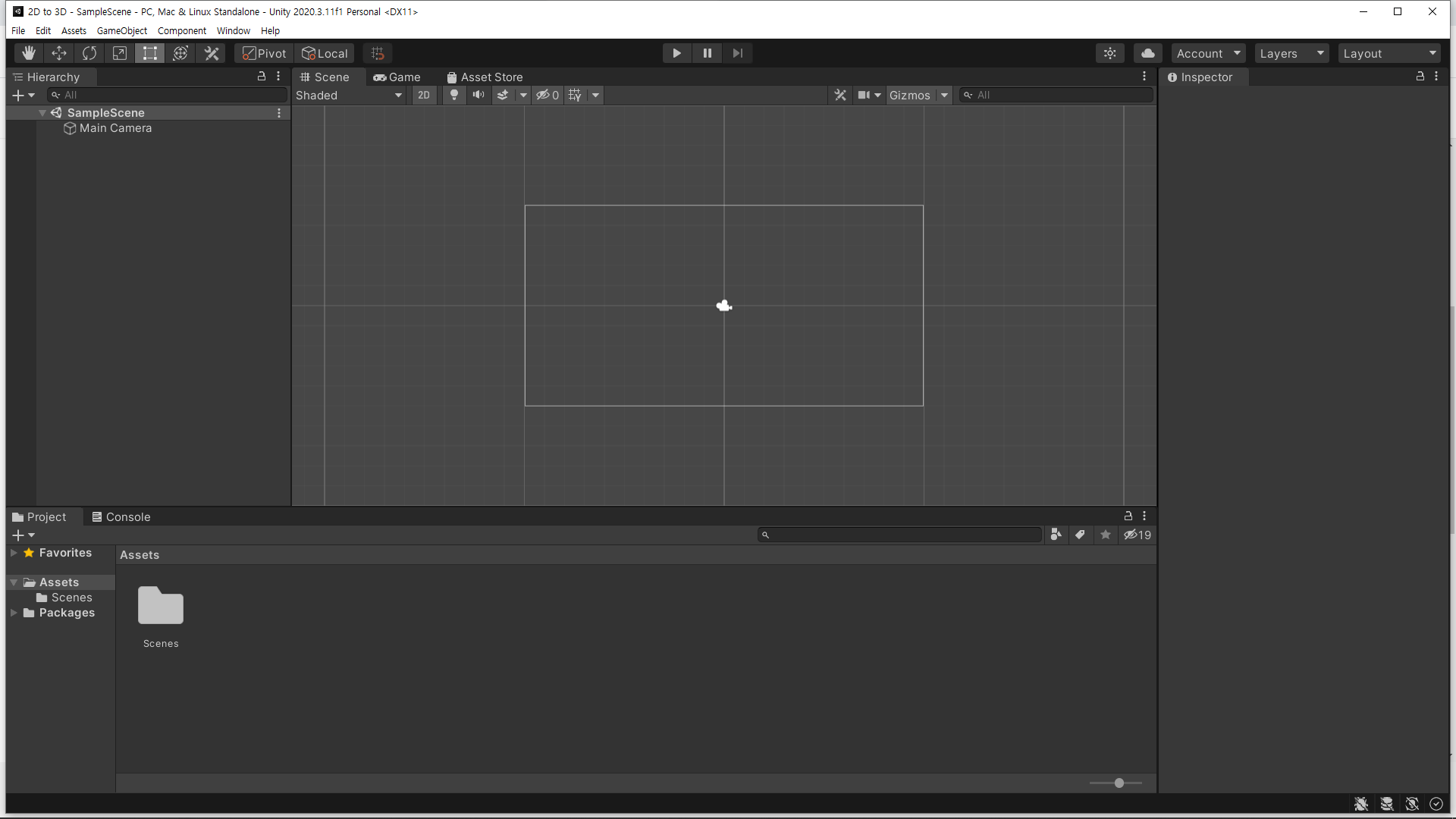
위 화면은 2D 프로젝트의 첫화면이다.
Light오브젝트가 없고
Gizmos 도구가 없다.
Scene화면은 원근감 없이 일정하게 보인다.
이제 3D 화면을 2D 화면으로 바꿔보자.

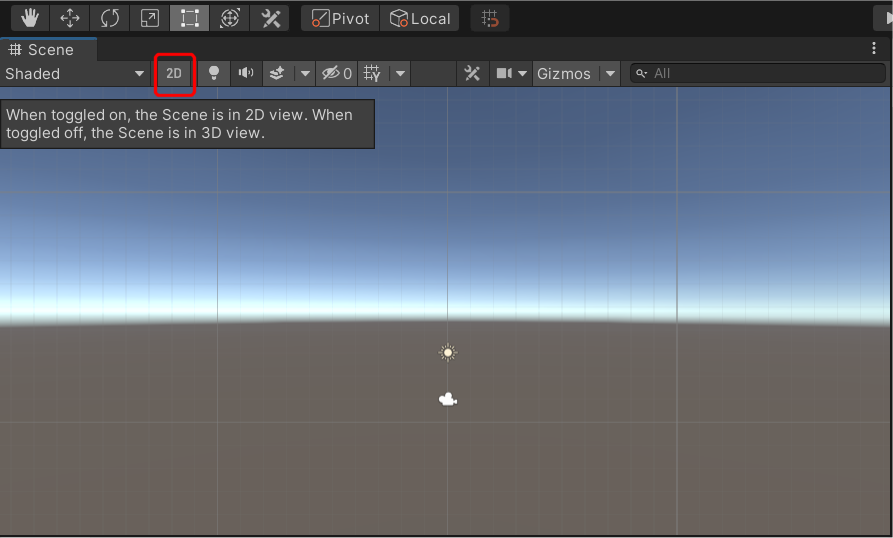
씬 화면에 2D 보기와 3D보기로 바꿔주는 버튼이 있다.
클릭하면 오른쪽에 있던 Gizmos(기즈모) 가 사라지고 격자 모양도 원근감이 없는 상태로 변한다.
3D환경의 기본 배경인 Sky Box만 없으면 2D화면과 같다.
하지만 기즈모가 보이면 게임 제작 중에 게임오브젝트 레이어 확인 등과 같은 편리한 점이 있기 때문에 그대로 유지한 채 2D 환경으로 바꾸는 것도 좋다.
Scene화면 2D로 바꾸기

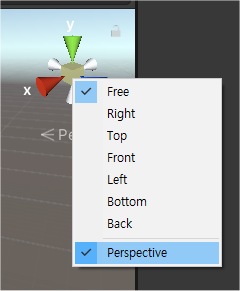
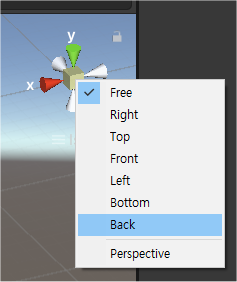
기즈모를 마우스 오른쪽으로 누른 후 체크되어 있는 Perspective를 클릭하여 체크 해제한다.

그 상태에서 Scene화면을 마우스 오른쪽으로 누른 상태로 움직이면 ISO (isometric) 모드로 바뀐다.
ISO는 원근감이 없는 화면을 대각선으로 보는 화면이다.

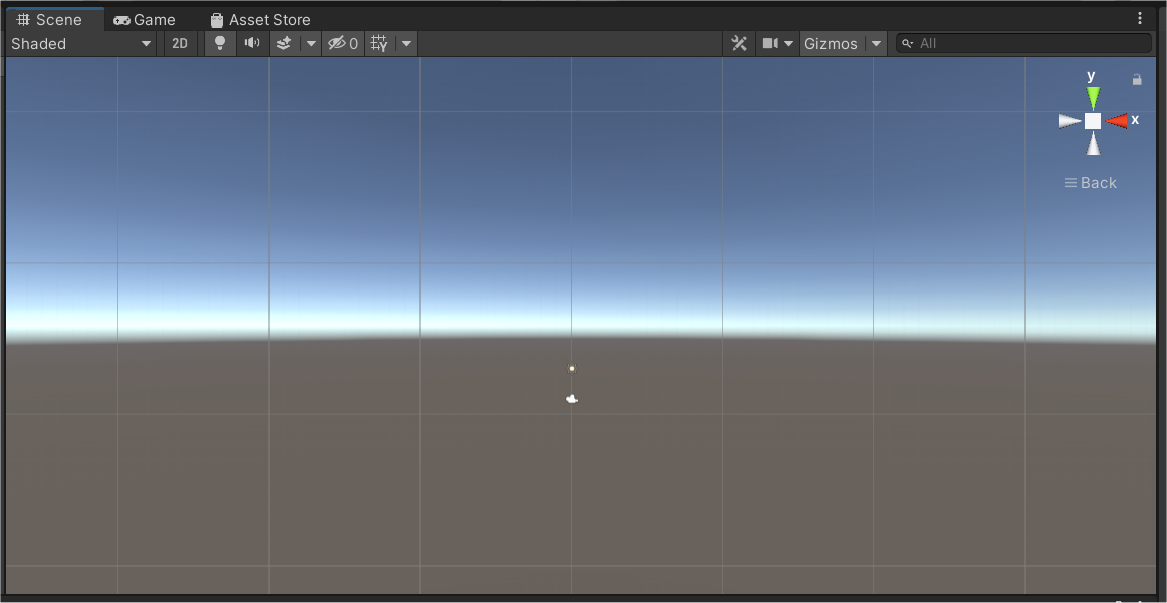
다시 기즈모의 Back을 클릭한다.
카메라 뒤에서 보는 상태가 된다.

여기 까지 하면 배경과 기즈모가 있는 2D 환경이 된다.
그런데 방금 수정한 내용은 작업하는 창인 Scene창에 보이는 모습을 3D에서 2D로 바꾼 것이다.
실제 게임 화면은 Game창에 나타난다.
Game창에 보이는 화면은 카메라가 보는 모양이 나타난다.
실제 게임화면도 2D 형태로 바꾸려면 카메라가 보는 형태도 수정해야 한다.
카메라 2D로 수정하기
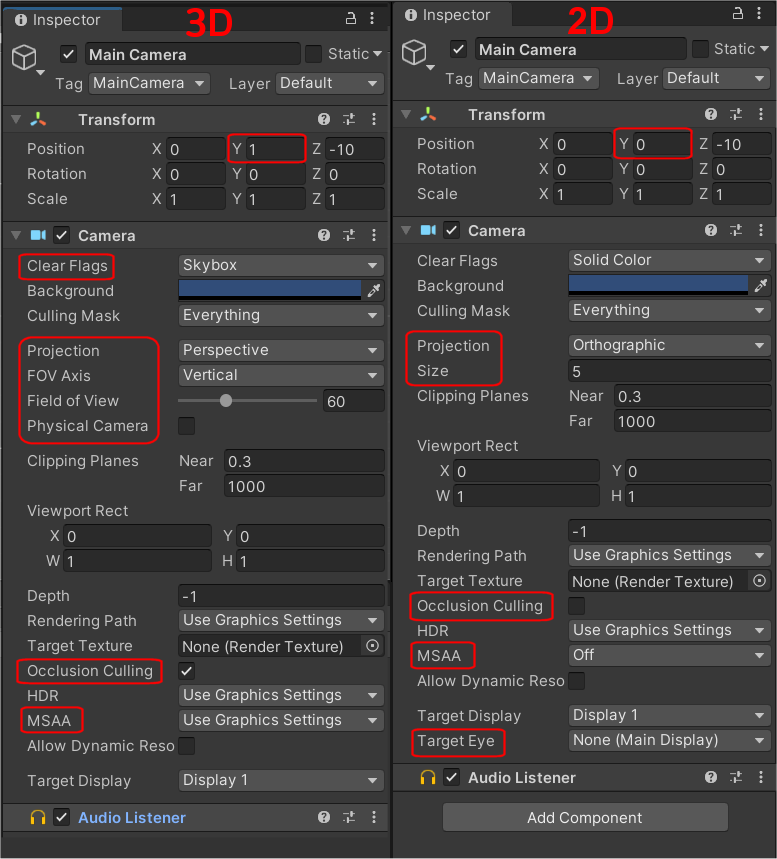
3D와 2D의 Main Camera(메인카메라)를 클릭해 보면 차이를 확인할 수 있다.

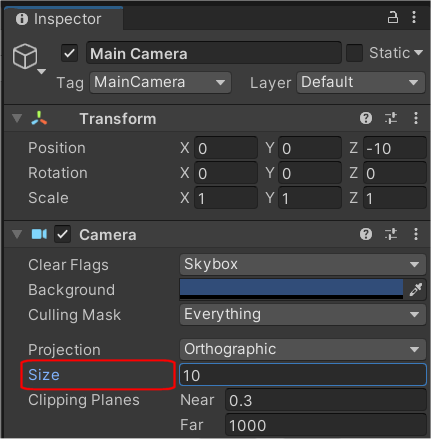
여기서 가장 중요한 것은 Projection(투영, 투사) 속성이다.

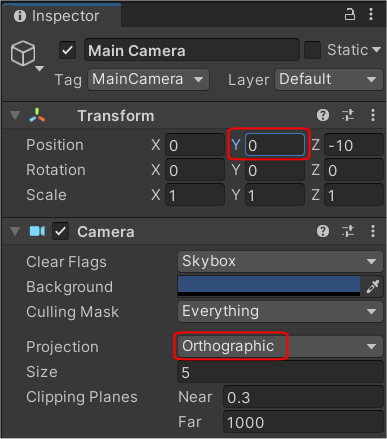
3D에서 Projection 속성을 Orthographic(직각, 직교) 모드로 바꾼다.
추가로 카메라 높이도 0으로 맞춘다.
직각모드에서 카메라 크기는 바로 아래 Size(크기) 속성으로 정한다.
Size는 카메라 세로 크기의 절반을 나타낸다.

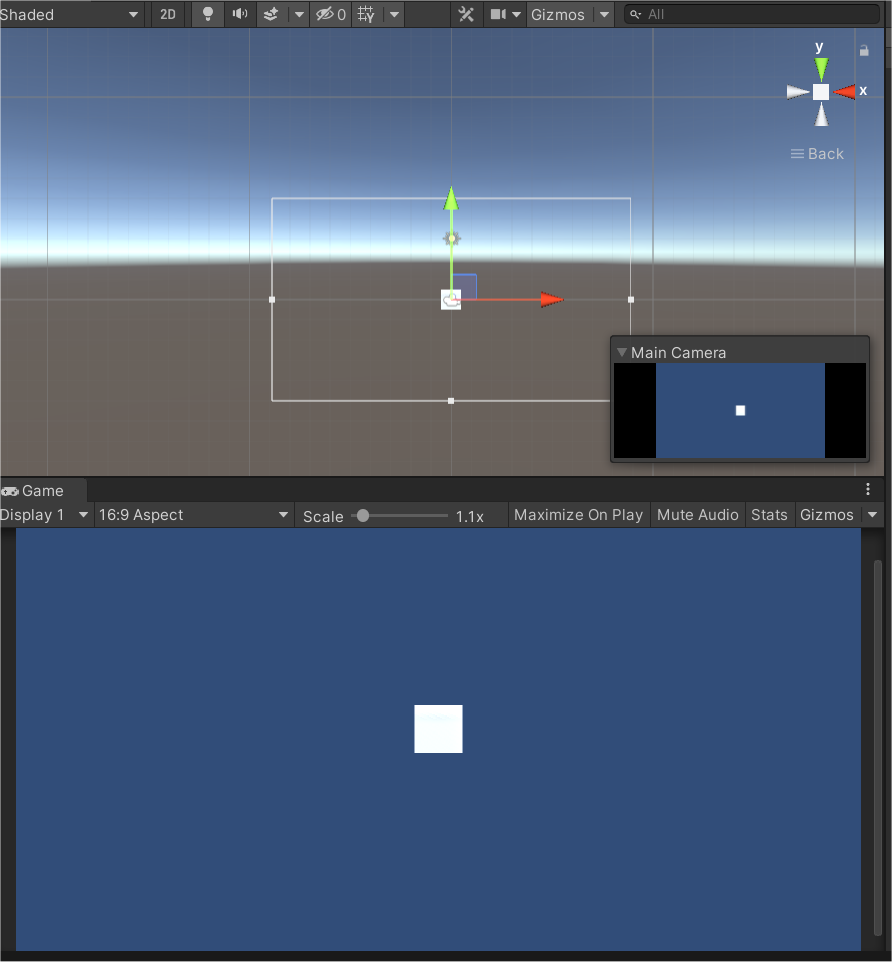
Scene창과 Game창을 동시에 보기 위해 Layout을 2by3으로 바꿔보자.

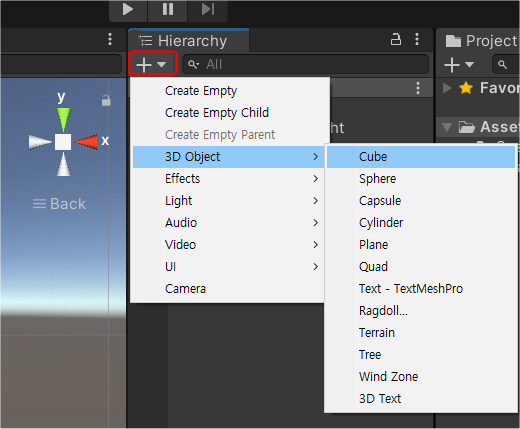
Hierarchy창 메뉴에서 Cube를 하나 넣어보자.

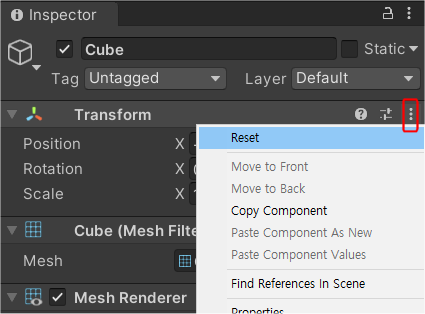
Cube의 Inspector창 Transform 오른쪽에 있는 삼점 옵션을 클릭한 후 Reset을 클릭하여 위치를 초기화한다.

다시 카메라를 선택한 후 Size를 10으로 수정해보자.
즉, Size를 크게하면 게임오브젝트에서 멀어지고, 작게하면 가까워지는 효과가 생긴다.

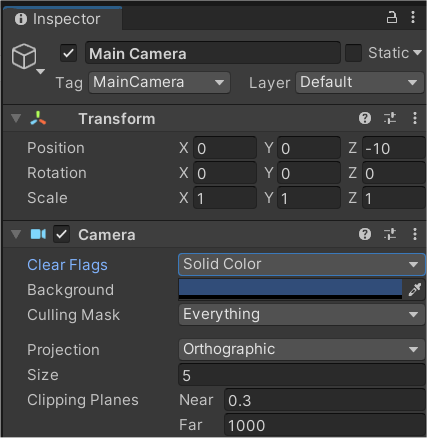
이번에는 Clear Flags를 Solid Color로 바꾼다.
Clear Flag(청소할 기준, 깃발)는 카메라가 이미지를 화면에 나타내는데(Rendering랜더링), 이때 나타낼 정보를 갱신하기 위한 기준으로 삼는 대상을 나타낸다.(확실치는 않지만 이런 뜻인 듯 하다)

Background색으로 나타나지만 Scene화면은 변하지 않는다.
이것으로 Scene 작업 화면과 Game 실제화면과 차이를 알 수 있을 것이다.
Scene창 Skybox 없애기
Scene화면을 수정하려면 Sky Box를 해제해야 한다.

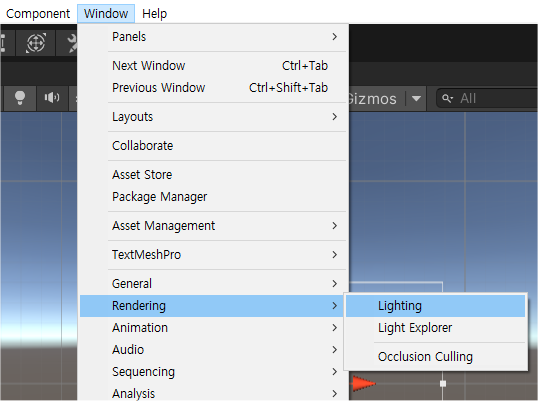
Scene화면의 Sky Box는 Window > Rendering > Lighting에서 설정할 수 있다.

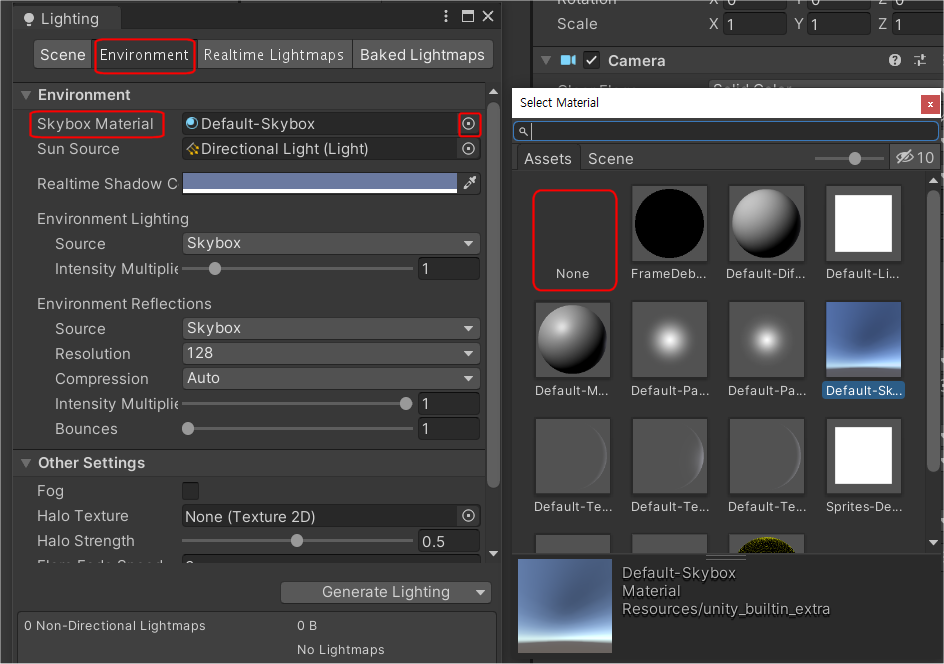
Environment(환경)에 보면 Skybox Material이 디폴트 값인 Skybox로 설정되어 있다.
오른쪽에 동그라미 옵션을 클릭한 후 None(없음)으로 설정하면 Skybox를 없앨 수 있다.
참고로 Skybox에 다른 사람들이 만들어 놓은 멋진 Material을 받아서 씬 화면 배경을 장식하는 사람들도 있다.

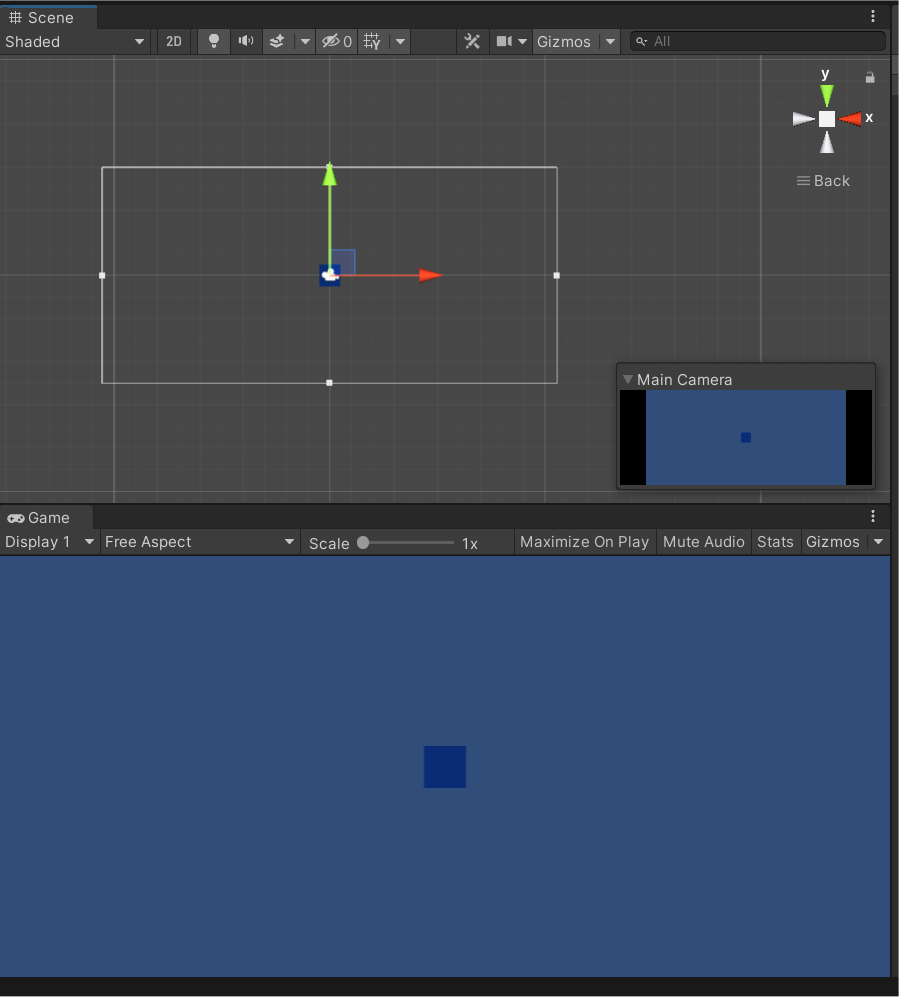
드디어 2D 화면으로 변했다.

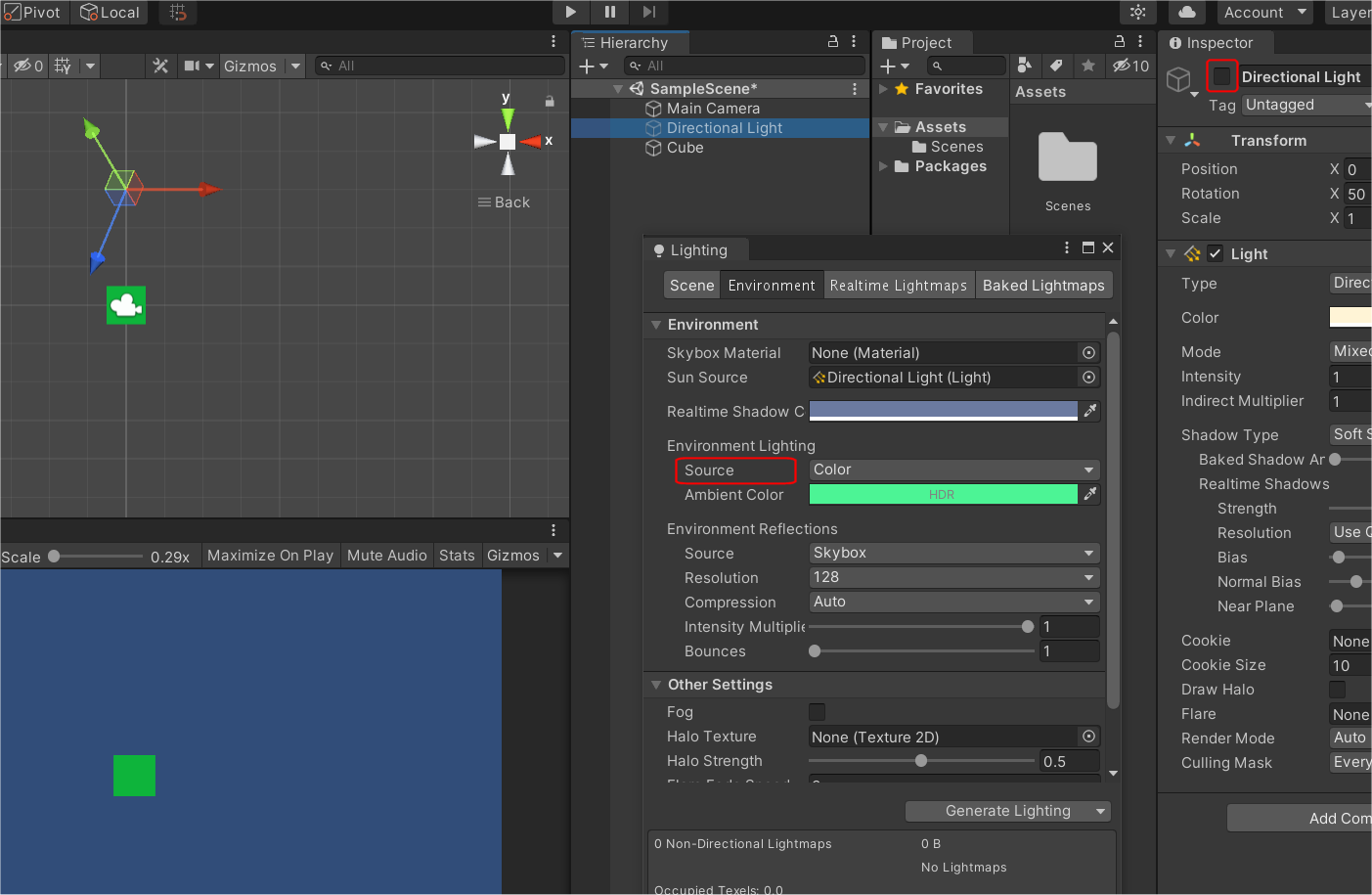
만약 Light(빛, 조명)을 끈 경우에는 게임오브젝트가 제대로 보이지 않는다면 Environment Lighting(조명 환경)의 Source를 Color로 바꾼 후 아래 Ambient Color 로 색을 표현할 수 있다.
끝.
Wraven...
'취미로 하는 게임코딩_gameCodingAsHobby > 유니티 구현 정리_Implement Summary' 카테고리의 다른 글
| 유니티 각개격파_020_SetActive와 Destroy 메서드 (0) | 2021.06.11 |
|---|---|
| 유니티 각개격파_019_스크린 좌표를 월드 좌표로 변환하기 (0) | 2021.06.09 |
| 유니티 각개격파_017_Texture Compression_텍스처 압축 (0) | 2021.06.08 |
| 유니티 각개격파_016_카메라(Camera) (0) | 2021.06.04 |
| 유니티 각개격파_014_벡터(Vector)와 이동(Translate)_마우스 이동 (0) | 2021.06.04 |




