문자열(String) 다루기
이번에는 지금까지 만든 내용에서 에러난 부분을 살펴본다.

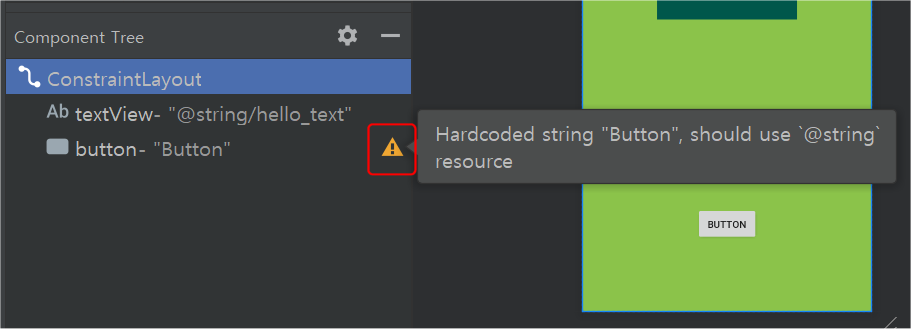
button 뷰 오른쪽에 경고 표시에 마우스를 대면 설명이 나타난다.
'코드에 적은 문자열 "버튼"을 '@string' 리소스를 사용하는 것이 좋다'라는 뜻이다.
안드로이드 스튜디오에서는 문자열을 strings.xml 파일에서 관리한다.
문자열을 strings.xml로 관리하면 좋은 점이 있다.
첫째. 어떤 문자열을 앱의 여러곳에서 사용한 경우 한번 수정으로 모두 바꿀 수 있다.
둘째. 다른 국가 언어로 번역하는데 사용 한다.
예를 들면 strings.xml파일을 한글판, 영어판으로 만들어 놓으면 영어로 설정된 휴대폰 사용자는 영어로 나오고 한글폰이면 한글이 자동으로 나온다. 이 방법은 다음에 배우기로 한다.
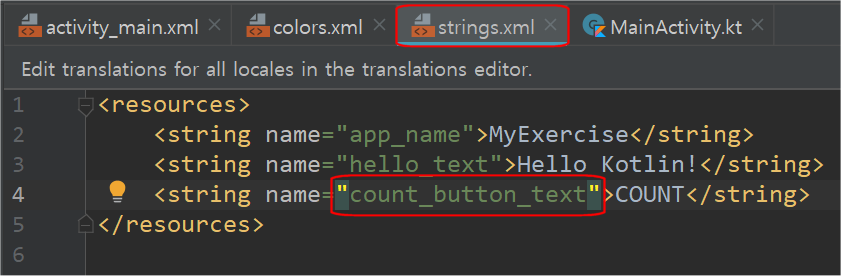
strings.xml파일을 열어보자.

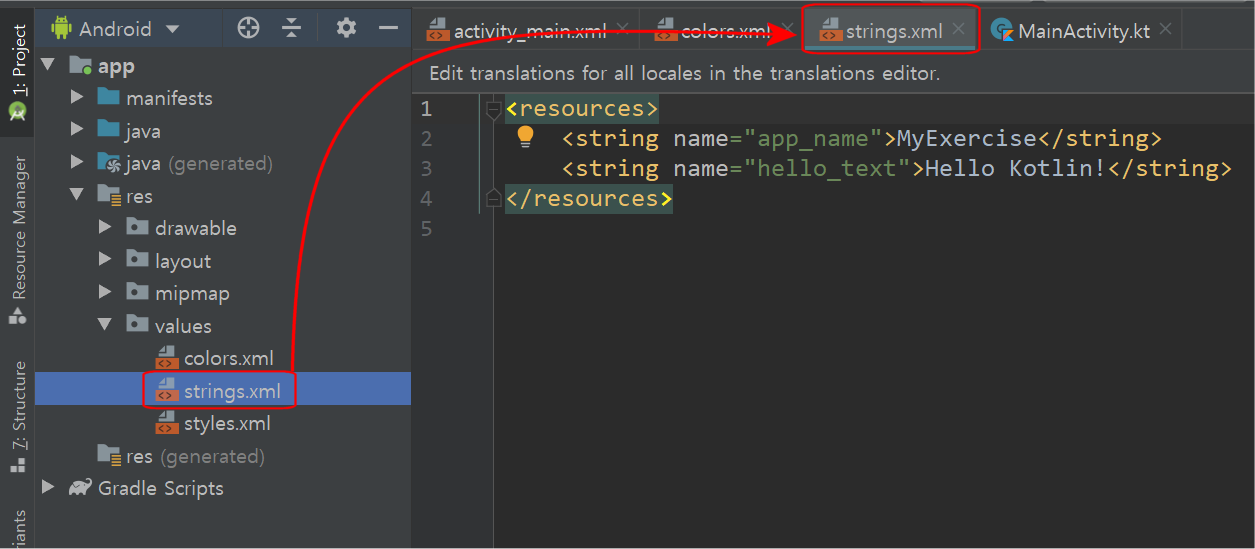
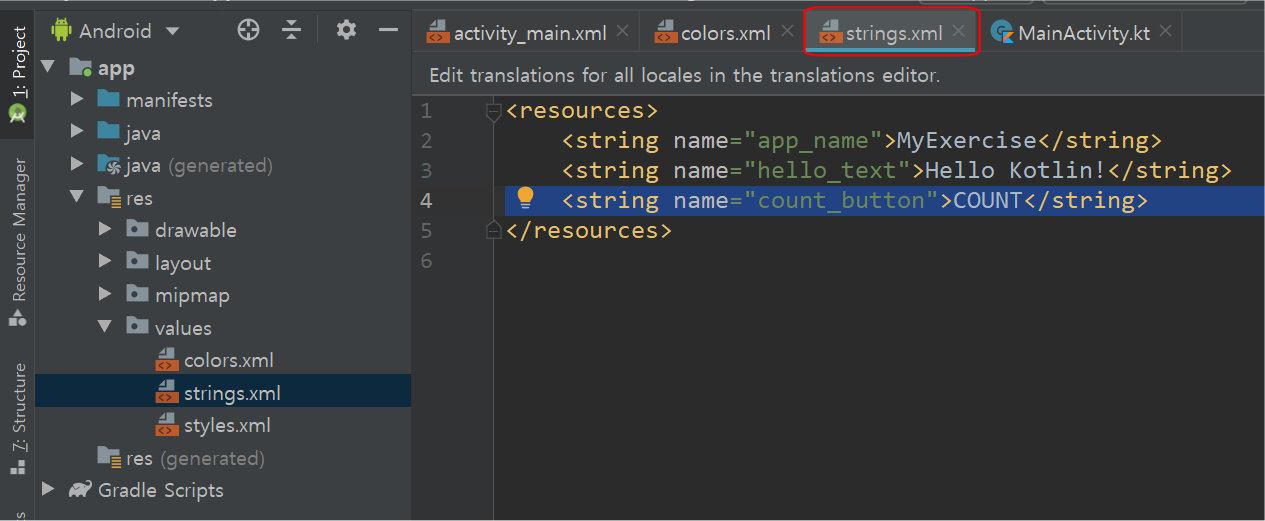
왼쪽 파일창에서 res > values > strings.xml파일을 더블클릭하여 파일을 연다.
제일 위쪽에 <resources>시작 태그와
제일 아래쪽에 </resources>종료 태그가 있다.
이 resources(리소스) 태그 안에 현재 적혀있는 코드는
문자열 리소스 이름이 app_name(앱 이름)과 hello_text인 두 속성에
각각 MyExercise와 Hello Kotlin!이라는 두 문자열 값이 적혀있다.
조금전 경고 내용을 이 파일에서 직접 입력해도 되지만
여기서는 다른 방법을 사용해 본다.
activity_main.xml 탭을 다시 눌러보자.

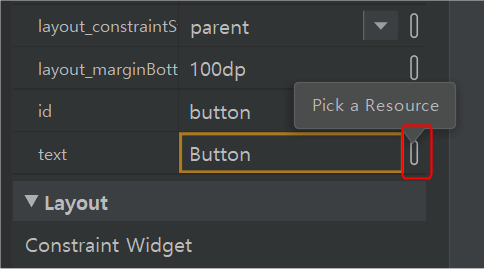
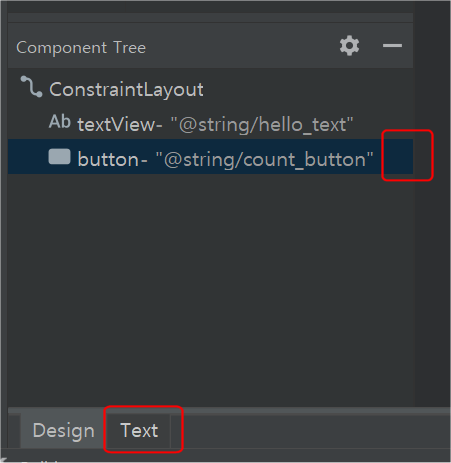
화면 편집화면에서 strings.xml파일에 리소스를 추가하려면 해당 속성(Attribute) 옆의 사각형을 클릭한다.

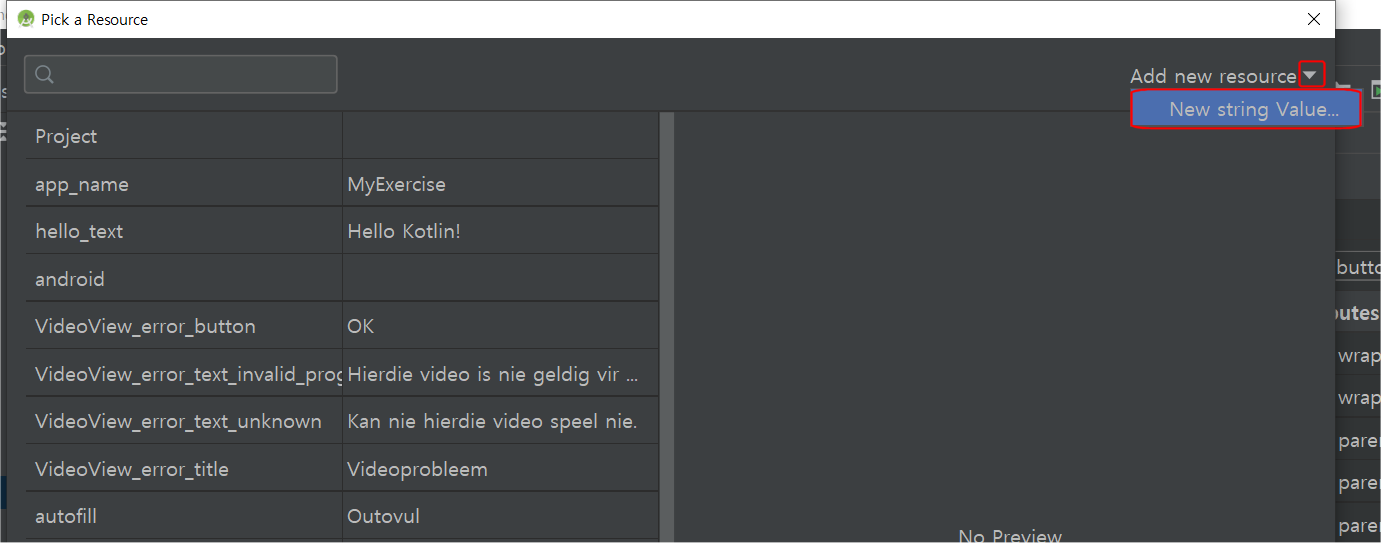
리소스 선택창이 나타나면 새 리소스를 만들기 위해 오른쪽 위의 삼각형을 클릭한 후
New string Value(새 문자열 값)을 누른다.

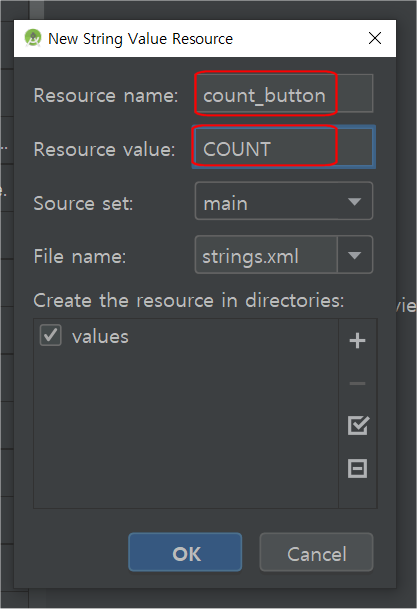
Resource name(리소스 이름)에는 count_button을 입력한다.
리소스 이름은 어떤 리소스로 사용했는지 쉽게 알아볼 수 있도록 이름 지으면 된다.
여기서는 이 버튼을 클릭하면 숫자를 세는 프로젝트를 만들것이기 때문에 count(세다)를 사용했다.
이름 지을때는 소문자, 언더바(_), 숫자를 사용해서 만들면 된다.
그래서 button_count라고 해도 되고 button_text_count라고 해도 좋다.
Resource value(리소스 값)에는 대문자로 COUNT를 입력한다.
이 글자는 버튼에 표시될 문자이므로 대문자를 사용했다.
한글로 해도 좋다.
이 경우에는 strings.xml 의 값들을 모두 한글로 적어야 한다.
그리고 영어로 번역할 때는 영어용 strings.xml을 따로 만들어서 영어로 바꾸면 된다.
물론 영어용 앱이 필요없다면 한글, 영어 섞어도 상관없다.
다 됐으면 OK단추를 눌러서 리소스를 등록하자.

다시 strings.xml로 가보면 등록된 것을 알 수 있다.
activity_main.xml로 가서 에러가 어떻게 바뀌었는지 확인하자.

경고 메시지가 사라진것을 확인할 수 있다.
아래 Text탭 (을 눌러서 코드가 어떻게 바뀌었는지 살펴보자.
참고: Text탭과 Design탭은 안드로이드 스튜디오3.6 이상에서는 오른쪽 속성창 위로 자리를 옮겼다.)

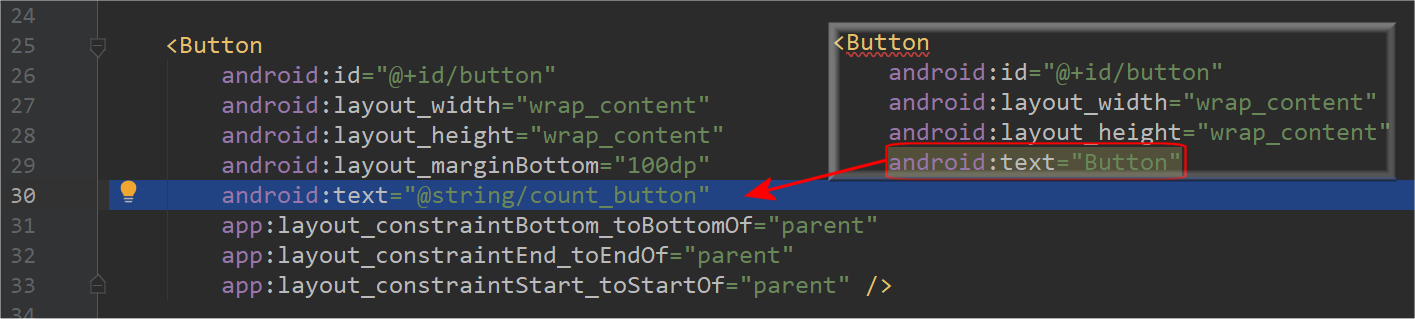
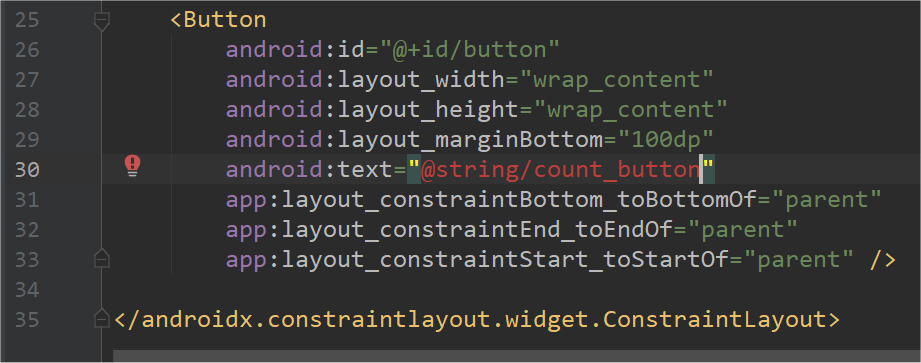
리소스를 추가하기 전에는 버튼에 적혀있던 글자 "Button"이 그대로 표시되어 있었는데
string resource(스트링 리소스)로 등록한 후에는 @string/count_button으로 바뀌었다.
이것은 'string 리소스에 있는 이름이 count_button인 문자열을 참고한다'라는 뜻입니다.
마우스로 클릭해 보면 'COUNT'가 나타납니다.
이번에는 strings.xml 파일에서 리소스 이름을 바꾸면 어떻게 되는지 알아보자.

위 그림에서 흰색은 리소스의 값(value)이다.
이것은 이 코드내에서 쉽게 수정할 수 있지만
녹색인 리소스 이름(name)은 수정할 경우 추가로 수정해야 하는 작업이 생긴다.
리소스 이름을 count_button에서 count_button_text로 바꿔보자.

activity_main.xml파일로 가보면 버튼 글자도 바뀌어 있다.
Text탭을 눌러 코드로 가보면 위 그림처럼 빨간색으로 경고 표시가 나타난다.
이것은 참조하고 있던 이름이 바뀌었기 때문에 표시할 내용을 찾지 못하는 것이다.
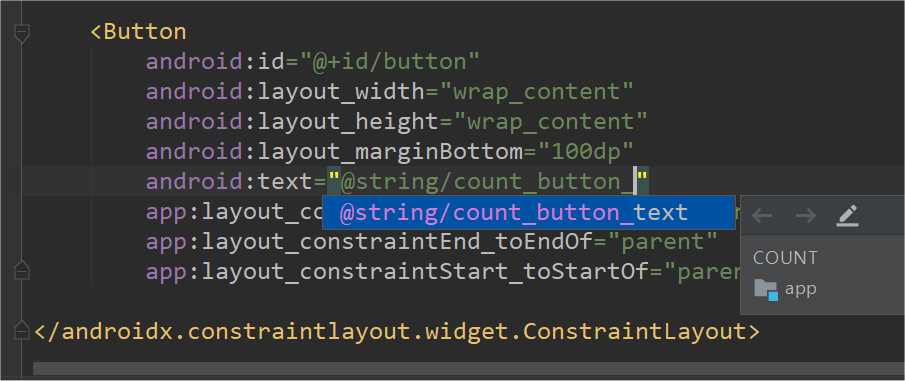
에러를 고쳐보자.

마우스 커서를 n다음에 두고 언더바( _ )를 입력하면 자동으로 등록되어 있는 소스가 나타난다.
조금전 수정한 리소스를 확인하고 엔터키를 치면 자동으로 수정된다.
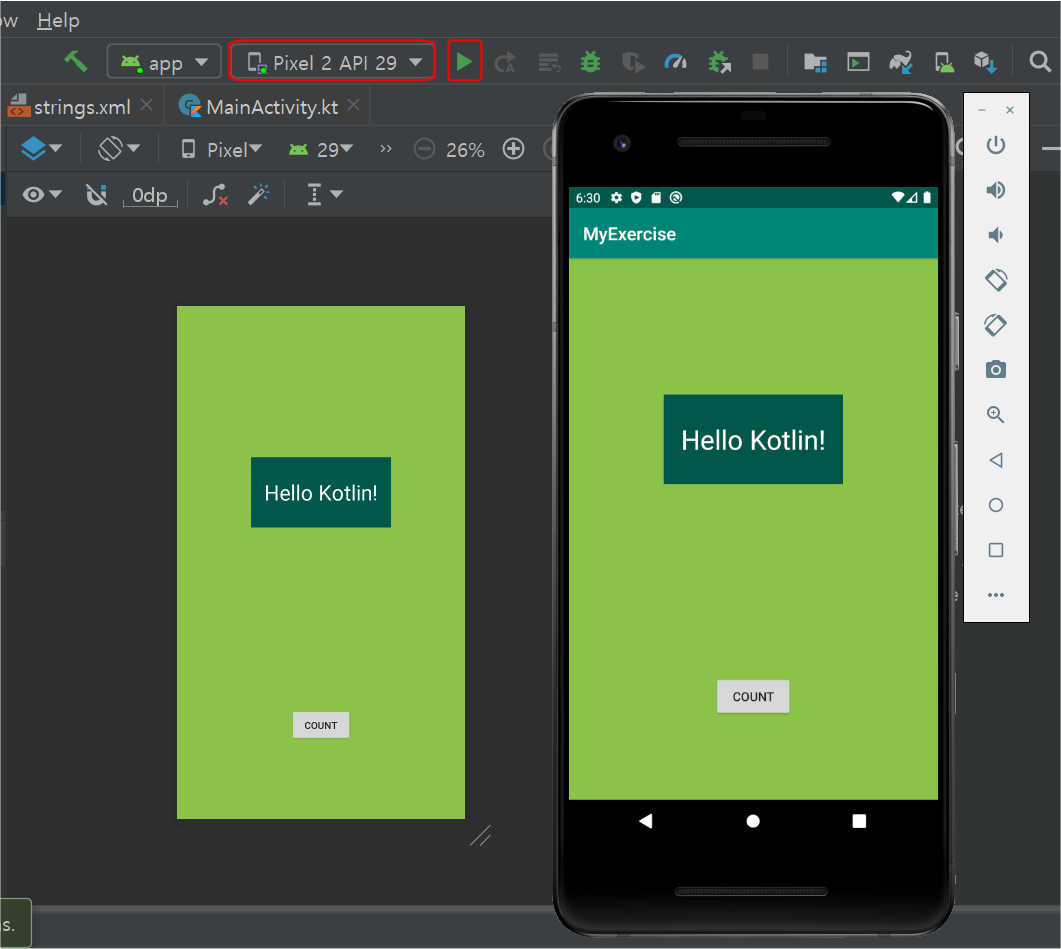
여기까지 다 되었으면 레이아웃을 확인하고 가상기기 또는 실제폰으로 실행해 보자.
잘 되었다면 아래 화면처럼 나타난다.

이제 첫번째 프로젝트의 레이아웃이 완성되었다.
이제 레이아웃에 추가한 뷰(View)들이 어떻게 작동할 지를 정하는 코드를 만들어야 한다.
이 프로젝트의 목표는 count버튼을 클릭할 때마다 숫자가 1씩 증가하고 그 숫자를 textView(텍스트뷰)에 나타내는 것이다.
다음 글에서는 텍스트뷰를 숫자로 바꾸고 코드를 작성해 본다.
끝.
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 첫 프로젝트 만들기_10_코딩_버튼 (0) | 2020.03.12 |
|---|---|
| 첫 프로젝트 만들기_09_디자인 (0) | 2020.03.10 |
| 첫 프로젝트 만들기_07_Constraint 제약 (0) | 2020.03.04 |
| 첫 프로젝트 만들기_06_button 버튼 넣기 (0) | 2020.02.29 |
| 첫 프로젝트 만들기_05_색상 관리 colors.xml (0) | 2020.02.27 |




