Layout(레이아웃) 또는 ViewGroup(뷰그룹)
Layout(레이아웃)은 '배치, 배열' 이라는 뜻이다.
Lay 와 Out이 합쳐진 말인데 Lay는 '눕히다, 놓다(put)' 등의 뜻이고 Out은 '바깥에'라는 뜻이다.
어원으로는 본래 '때려 눕히다, 죽이다'의 뜻이었다.
세월이 흐르면서 아래와 같이 그 뜻이 점점 변하게 되어 현재의 뜻이 되었다.
때려눕히다, 죽이다 > 시신의 매장을 준비하다 > 드러내다, 보여주다, 장식하다 > 대략적인 디자인
폰의 화면에는 여러 가지 구성 요소(element) 가 있다.
이런 요소들을 뷰(View)라고 한다.
가장 흔한 요소는 버튼(button), 텍스트 문자(text), 이미지(image) 등이다.
이런 뷰(View) 요소들은 Layout(레이아웃) 또는 ViewGroup(뷰그룹) 안에 넣어야 한다.
이렇게 레이아웃 안에 뷰들을 넣으면 뷰들의 배치나 정렬을 편리하게 할 수 있다.

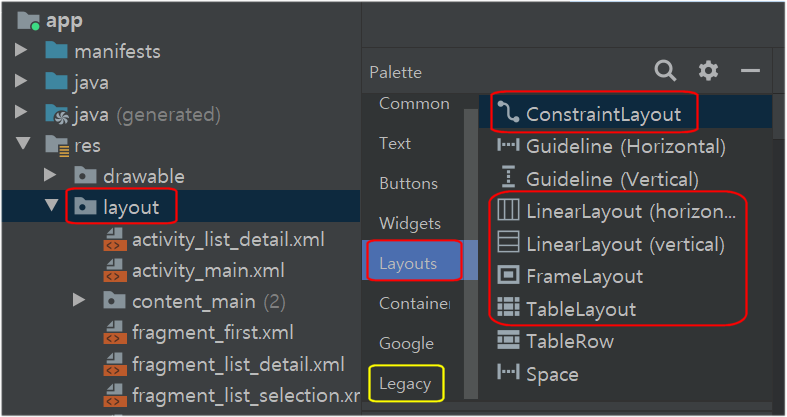
안드로이드 스튜디오에는 res폴더에 layout폴더도 있고 팔레트에 Layouts 카테고리 안에는 요소(뷰)의 배치와 배열에 사용할 수 있는 여러 가지 레이아웃이 있다.
이전에는 RelativeLayout, GridLayout 등도 사용했었는데 안드로이드 스튜디오 3.1 이상 부터는 Legacy(유산) 카테고리로 옮겨져 추천하지 않는다고 한다. 꼭 필요한 경우가 아니라면 되도록 사용하지 않는 것이 좋다.
레이아웃은 화면에 보이지는 않지만 틀(테두리)를 가지고 있다.
그 틀 안에서 View(뷰)를 배치하는 역할을 한다.
그래서 레이아웃은 View들을 묶어주는 역할을 하므로 ViewGroup(뷰그룹) 이라고 부른다.
그리고 레이아웃 안에 또 다른 레이아웃을 넣을 수 있다.
위 그림에서도 볼 수 있듯이 레이아웃에는 다음과 같은 것이 있다.
- ConstraintLayout (컨스트레인트 레이아웃): 프로젝트를 만들면 기본(default ; 디폴트)으로 만들어지는 레이아웃이다. 뷰들의 크기와 위치 등을 폰의 크기에 맞게 유연하게 대처하므로 (이런 것을 responsive(반응형)이라고 함) 특별한 경우 외에는 이 레이아웃을 사용하면 된다.
- LinearLayout (리니어 레이아웃): 요소들의 방향(orientation)을 가로(horizontal) 또는 세로(vertical)로 배치되는 레이아웃이다.
- FrameLayout (프레임 레이아웃): 주로 요소들을 겹쳐서 배치하는 레이아웃이다.
끝.
Wraven...
'안드로이드앱 코딩_AndroidApp > 안스_코틀린_쪼개기' 카테고리의 다른 글
| 파편15_component_컴퍼넌트 (0) | 2020.07.06 |
|---|---|
| 파편14_ConstraintLayout_Chaining (0) | 2020.07.04 |
| 파편012_마지막 프로젝트 자동 열기 해제 (0) | 2020.07.01 |
| 파편011_안드로이드 세팅_자동저장_자동완성 (0) | 2020.07.01 |
| 파편010_안드로이드와 플랫폼 구조 (0) | 2020.07.01 |




