Chaining(체인 연결)은 View(뷰)들을 체인으로 연결하는 방법이다.
이렇게 하면 View(뷰)들의 크기와 위치를 상대적으로 결정되어 비율을 유지해 주는 장점이 있다.
실습해보자.
새 프로젝트를 만든다.
Empty Activity를 선택하고 프로젝트명을 ExerciseChaning으로 만든다.

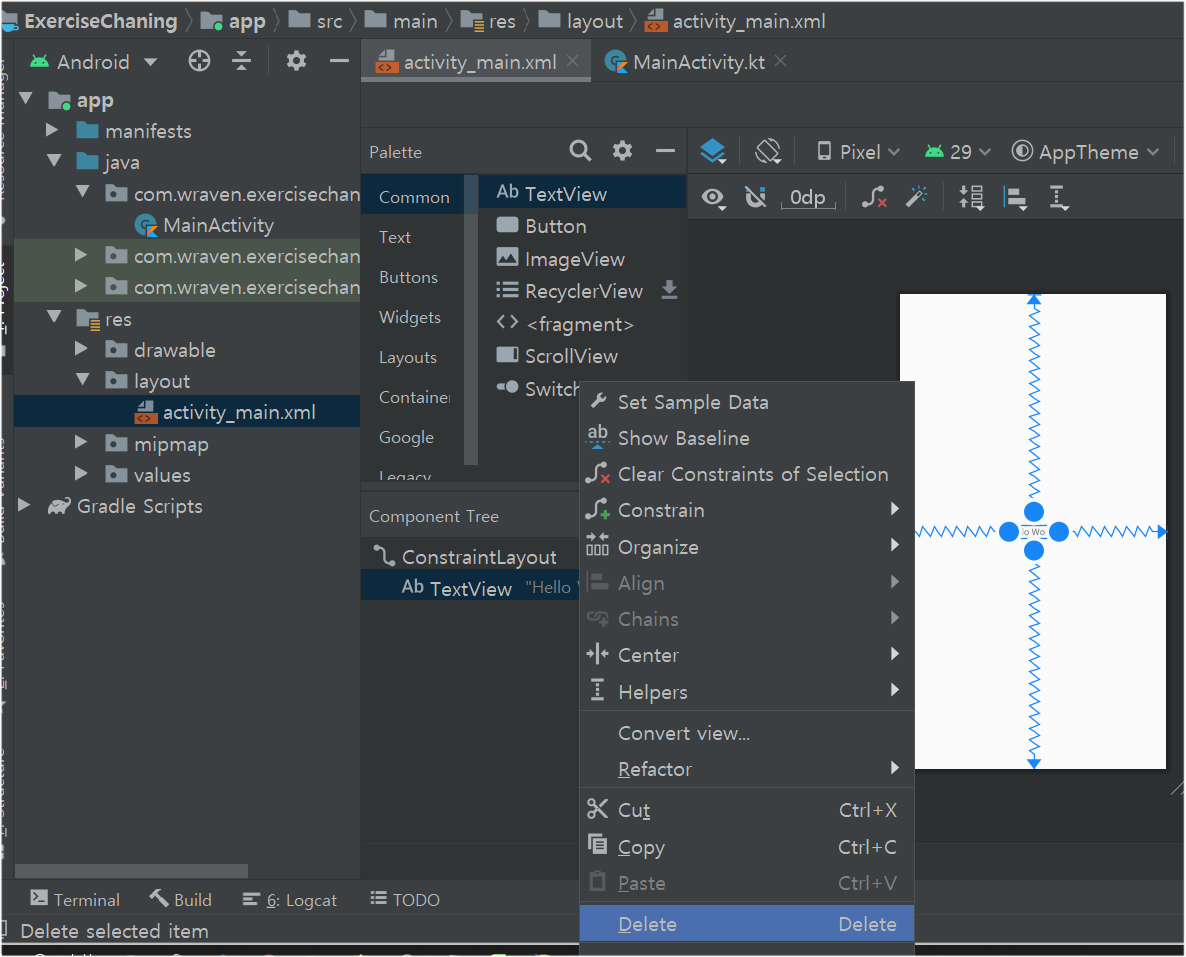
Activity_main.xml파일을 열고 ConstraintLayout에 기본으로 만들어져 있는 TextView를 삭제한다.

팔레트에서 버튼 4개를 아래와 같이 추가한다.

위쪽의 버튼 2개를 선택한다. 마우스로 끌거나 Ctrl키를 누른 상태로 버튼을 선택하면 된다.
마우스를 버튼 위에 두고 마우스 오른쪽을 클릭한 후 Chains > Create Horizontal Chain(수평 체인 만들기)를 클릭한다.


버튼 2개가 체인으로 연결된다.
체인으로 연결한 후 버튼 하나를 선택하면 아래와 같은 모양이 된다.

아래쪽 버튼 2개도 같은 방법으로 '수평체인 만들기'를 한다.

이번에는 왼쪽 아래위에 있는 버튼 2개를 수직체인 만들기를 한다.
계속해서 오른쪽 아래위로 있는 버튼 2개도 수직체인 만들기를 한다.



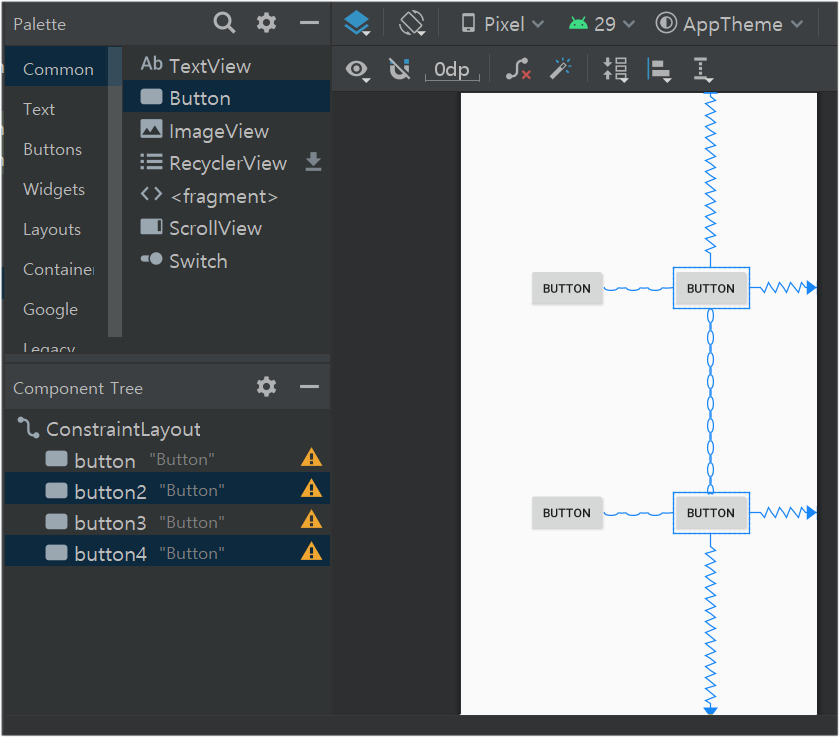
버튼 4개가 모두 체인으로 연결되었다.
버튼 4개 사이에는 체인 모양으로 연결된 것을 볼 수 있다.
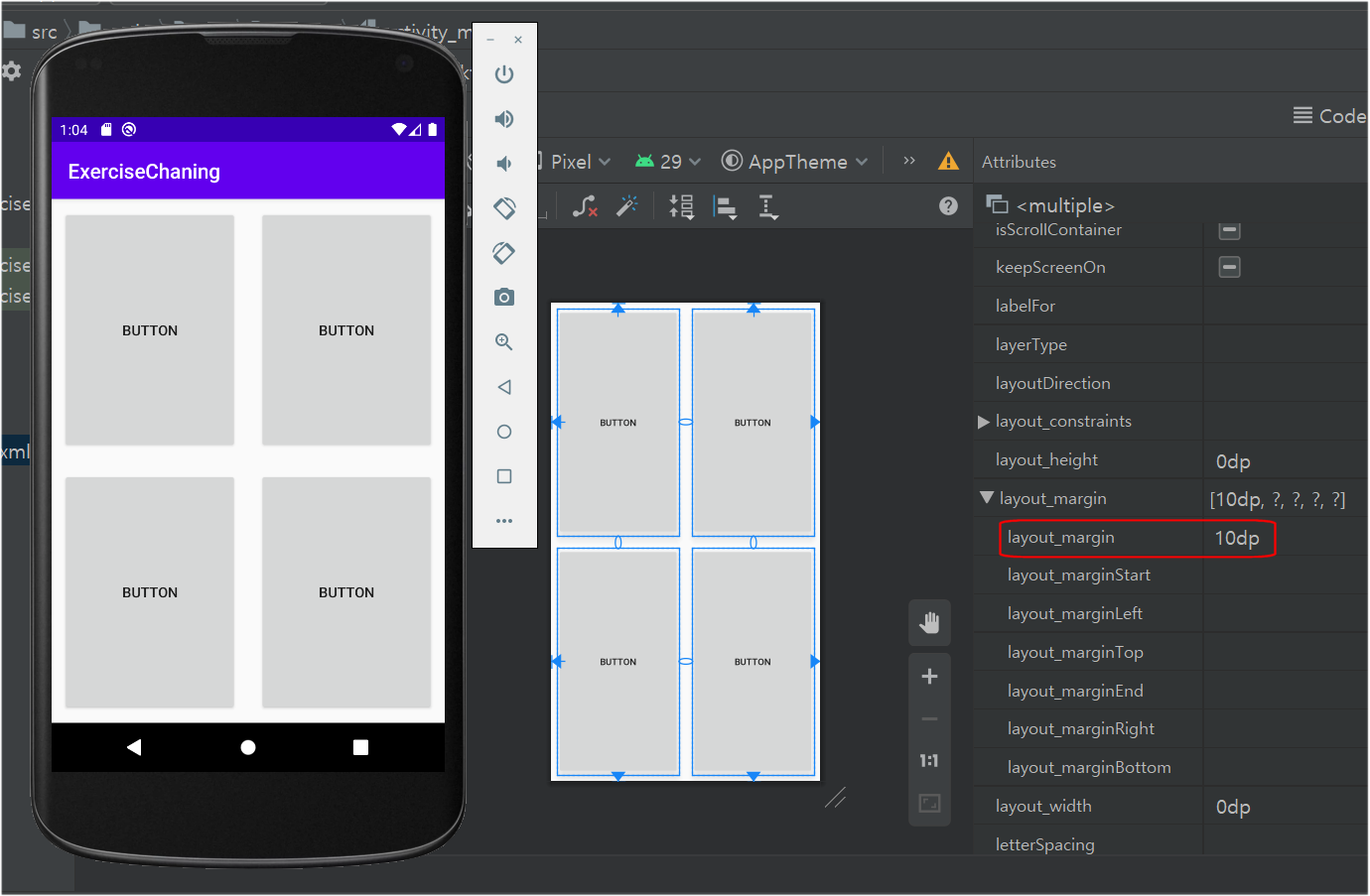
위와 같이 버튼 모두를 선택한 후에 속성에서 layout_width, layout_height값을 match_constraint로 설정해보자.

버튼 사이의 간격을 조절하고 싶으면 속성의 margin(여백)값을 ~dp로 입력하면 된다.

이제 체인연결이 어떤 효과를 나타내는지 확인해보자.
가상기기 또는 폰으로 실행한 후 가로 모드로 바꿔보자.

가로 모드에서도 버튼의 비율에 맞춰 꽉찬 모양으로 변한다.
'안드로이드앱 코딩_AndroidApp > 안스_코틀린_쪼개기' 카테고리의 다른 글
| 파편16_들여쓰기 탭 수정하는 법 (0) | 2020.07.06 |
|---|---|
| 파편15_component_컴퍼넌트 (0) | 2020.07.06 |
| 파편013_레이아웃(Layout)이란? (0) | 2020.07.04 |
| 파편012_마지막 프로젝트 자동 열기 해제 (0) | 2020.07.01 |
| 파편011_안드로이드 세팅_자동저장_자동완성 (0) | 2020.07.01 |




