카테고리 서브 메뉴
이전에 카테고리에 서브 메뉴(안드로이드 스튜디오)를 하나 만들었다.
안드로이드 스튜디오 관련 글이 많아지기 시작해서...

그런데 홈페이지 메뉴에 서브메뉴 이름이 나타나지 않는다.

블로그 관리에 가서 어떻게 하면 될 것 같았다.
이리 저리 찾아봐도 방법을 못찾았다.
아니, 방법이 없는것 같았다.
결국 '구글이'한테 물어보았다.
나와 같은 상황을 겪고 아주 친절하게 해결법을 알려주신 분이 있었다.
그대로 따라 하니 어느 정도 해결되었다.
내가 원하는 대로 하려면 CSS라는 걸 또 배워야 하니까
일단 이 정도로 만족하고 다음을 기약한다.
수정한 순서는 다음과 같다.
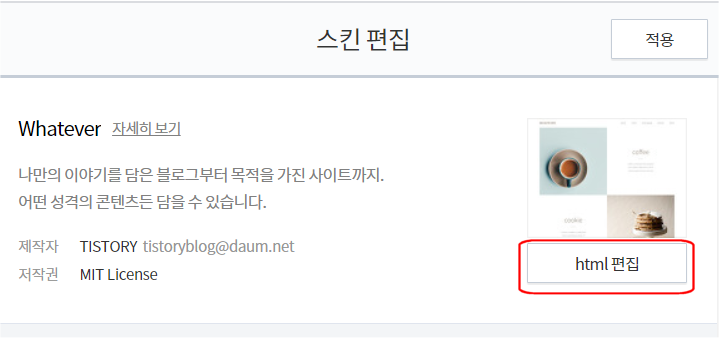
1. 블로그 관리자 페이지로 가서 '스킨편집'을 클릭한다.

2. 'html편집' 을 누른다.

3. blog menu 가 있는 부분을 찾는다.
옆에 있는 번호를 보면 쉽게 찾을 수 있다.

4. 해당 줄 끝에서 마우스 클릭하여 커서를 두고 엔터키를 친다.
즉, 다음 줄에 카테고리 코드를 작성한다.

5. 적용 단추를 누른다.

6. 홈페이지로 가서 새로고침을 해보니 다음과 같이 변했다.
어라! 이걸로 끝난 줄 알았는데 아니었다.

기존의 메뉴가 그대로 있고 아래에 카테고리가 추가된 것 같다.
일단 계속 해본다.
이번에는 CSS로 가라고 한다.
산 넘어 산이다.
7. CSS를 클릭한다. CSS에 대해 잘 모르지만 레이아웃과 스타일을 바꿀 수 있다고 한다.

8. 해결책을 찾았던 블로그에서 CSS파일을 다운로드 받았다.
그 블로그 찾는법은 이 글 맨 아래에 적어놓겠다.
이 정도에서 감 잡은 사람은 계속 읽을 필요 없다.
바로 맨 아래로 고우!

9. 다운로드 받은 파일을 마우스 오른쪽 클릭 후 '연결 프로그램'에 있는 메모장으로 열었다.
참고로 html 파일이나 CSS 파일은 텍스트라서 메모장으로도 열 수 있다.
ctrl+A를 눌러서 내용 전체를 선택한 후 ctrl+C로 복사한다.
참고로 ctrl+A가 뭔지 모른다면 편집 메뉴 눌러서 '모두 선택' 해도 된다.

10. CSS 편집창으로 가서 제일 아래에 붙여넣기(ctrl+V)한다.

11. 오른쪽 위에 있는 '적용'단추를 누른다.
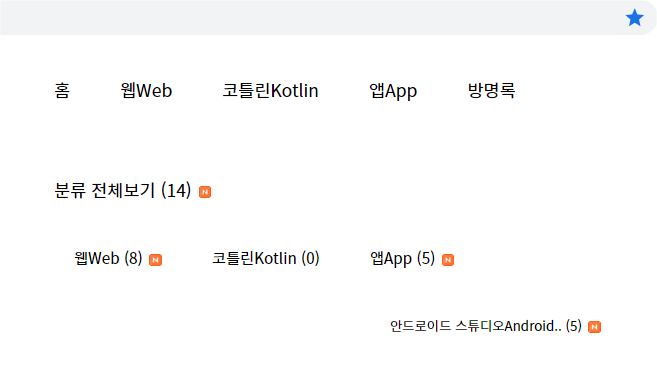
12. 블로그 홈으로 가보면 이렇게 변해있다.
위로 올라가긴 했는데 중복된 것이 있다.
왼쪽에 있는 것은 '메뉴'고 오른쪽은 '카테고리'다.
중복된 것을 삭제하면 될것 같다.

13. 티스토리 관리자 홈으로 이동한 후 '꾸미기'에 있는 '메뉴'를 클릭한다.
14. 홈과 방명록만 남기고 나머지는 삭제한다.

15. 홈으로 가보니 잘 된것 같다.
서브메뉴 제목이 너무 길어서 Android Studio를 지우기로 했다.

'카테고리 관리'로 가서 수정하니 아래와 같이 되었다.

또 바꾸고 싶은 곳이 생겼지만 html과 CSS를 잘 모르기 때문에
나중에 배운 후로 미루기로 하고 여기까지만 수정하기로 했다.
앞에서 수정한 CSS를 받기 위해서는 도움을 받은 블로그로 가면 된다.
해당 블로그 글로 가려면 아래와 같이 하면 된다.
검색창에 아래와 같이 입력한다.
'티스토리 카테고리 메뉴 넣기 원더바웃'
아마 제일 위에 뜰 것이다.
끝.
'웹_Web' 카테고리의 다른 글
| 사운드 편집 프로그램 Audacity 설치법 (0) | 2020.05.25 |
|---|---|
| Rename 유틸리티 사용법_02_파일명 추가하기 (0) | 2020.02.16 |
| Rename 유틸리티 사용법_01_Install (설치) (0) | 2020.02.16 |
| 티스토리 만들기_06_글쓰기 (0) | 2020.02.05 |
| 티스토리 만들기_05_카테고리 (0) | 2020.02.02 |




