유니티를 2019.4.23.f1 LTS 버전으로 업그레이드 함
게임 시작 화면 만들기
게임을 시작하면 첫 화면이 나타난다.
게임 뿐만아니라 일반적인 앱이나 프로그램도 실행하면 첫 화면을 볼 수 있다.
이것을 User Interface (UI)라고 부른다.
user(유저)는 사용자라는 뜻이고, Interface는 '접속하다, 둘 사이의 접점'이라는 뜻이다.
inter는 '~사이에, ~중간에'라는 뜻이고 face는 '얼굴'이므로 사람과 게임 중간에 얼굴을 마주하게 되는 부분을 나타낸다.
즉, 사용자와 프로그램 사이의 의사소통을 위한 매개체라고 할 수 있다.
현재 만들고 있는 게임에도 첫화면인 UI 화면을 만들고 여기에 게임을 시작할 수 있는 Start(시작) 버튼을 만들어 본다.
이미지(Image) 넣기

UI를 만들 수 있는 메뉴가 따로 만들어져 있다.
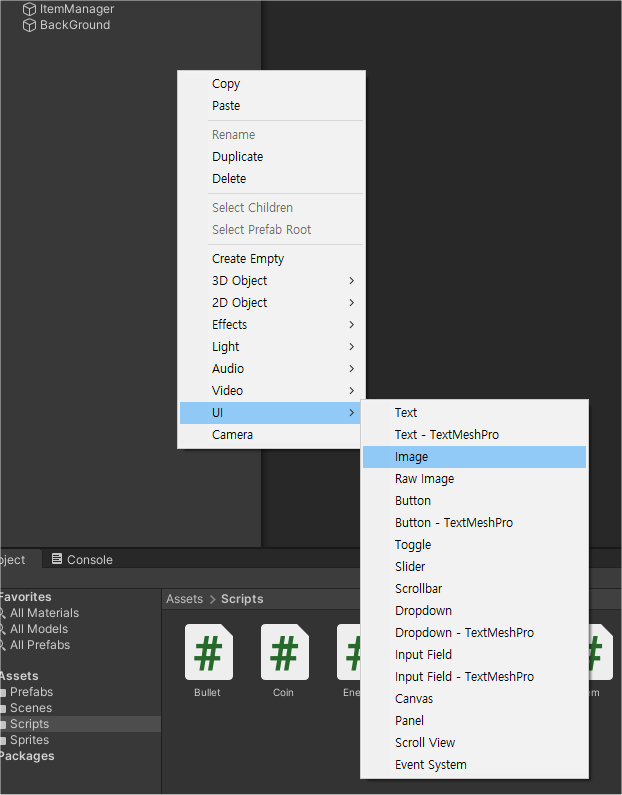
게임오브젝트를 만드는 하이어라키 창에서 마우스 오른쪽 버튼을 클릭해보면 UI 메뉴가 있고 다양한 관련 게임오브젝트를 만들 수 있는 옵션이 마련되어 있다.
먼저 UI 배경이미지를 설정할 수 있는 Image를 클릭해서 Image게임오브젝트를 생성한다.

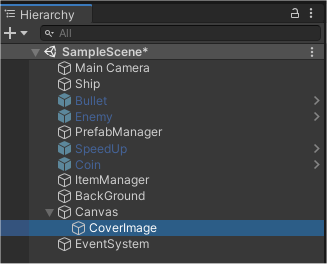
이것을 생성하면 UI를 배치하는 영역인 Canvas(캔버스)가 만들어지고 그 안에 이미지 등이 들어가는 구조이다.
EventSystem도 함께 생성된다.
UI는 책의 표지(Cover; 커버)와 같은 개념이므로 오브젝트 이름을 CoverImage로 바꾸자.

Canvas를 만들면 UI를 다른 게임오브젝트와 분리해서 배치하여 카메라와 무관하게 위치와 크기를 유지할 수 있다.
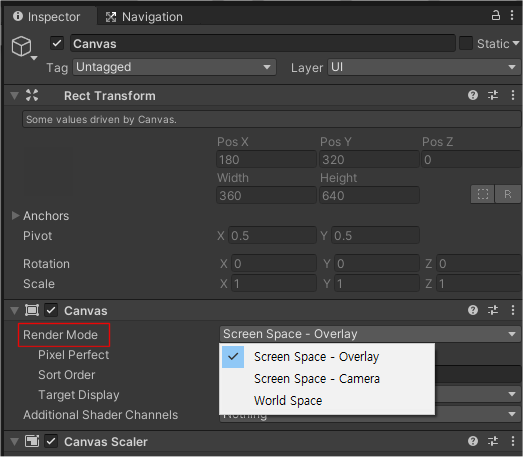
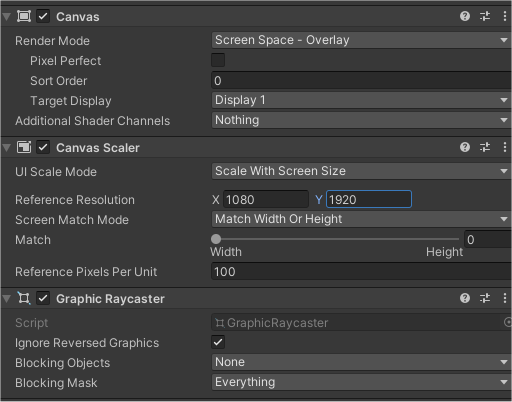
Canvas를 선택한 후 Inspector창을 보자.

Render Mode(만들기 모드)는 3가지 모드 중에서 디폴트 모드인 Screen Space-Overlay가 설정되어 있다.
이 모드는 캔버스 화면을 제일 앞쪽으로 나오도록 배치한다.
화면 크기가 바뀌면 캔버스도 자동으로 크기를 조절한다.
Screen Space-Camera는 카메라 앞쪽에 지정한 거리에 캔버스를 위치시킨다.
카메라를 Perspective(시점) 모드로 세팅하면 카메라 시점에 맞춰서 캔버스를 보여준다.
World Space는 캔버스를 Scene(씬)에 있는 다른 객체와 같은 방식으로 처리된다.

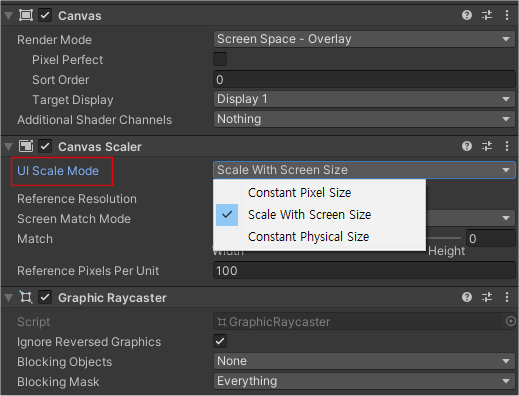
UI Scale Mode는 화면 해상도가 변할 때 UI 요소의 크기를 결정하는 옵션이다.
Constant Pixel Size는 고정된 크기를 가진다.
Scale With Screen Size는 화면 크기에 따라 자동으로 조절한다.
Constant Physical Size는 본래 물리적 크기로 고정한다.

여기서는 Scale With Screen Size를 선택하고 화면 해상도는 1080 * 1920으로 정한다.
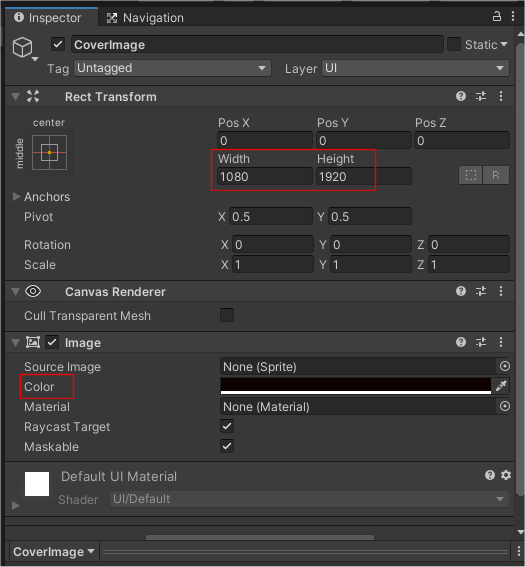
CoverImage를 선택해보자.

캔버스에 이미지를 캔버스에 맞게 채우기 위해 넓이와 높이를 해상도 크기로 수정한다.
색은 검은색으로 바꾸어 이미지 없이 색으로만 캔버스를 채운다.
텍스트(Text) 넣기
이미지 만드는 것과 같은 방법으로 하이어라키 창에서 마우스 오른쪽 클릭 후 UI-Text를 선택한다.

Canvas 안에 Text오브젝트가 만들어진다.
이름을 CoverText로 바꾸었다.

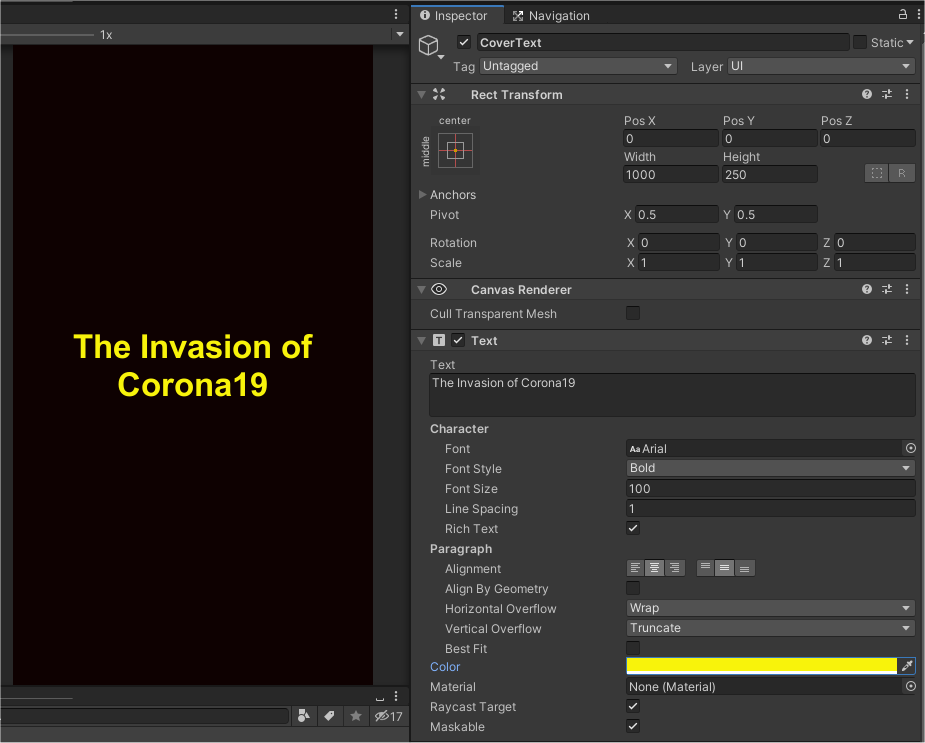
커버텍스트는 위와 같이 구성해 보았다.
Rect Transform은 글자가 들어가는 사각형 텍스트틀이다.
Text에 글자를 입력하고 Size(크기), Alignment(정렬) 등을 정한다.
Horizontal Overflow는 Warp으로 설정하면 글자가 텍스트틀 크기를 벗어나면 자동으로 다음줄로 넘어가도록 한다.
Overflow로 설정하면 글자를 벗어난 그대로 나타낸다.
Vertical Overflow는 Truncate로 설정하면 글자를 텍스트틀 크기에 맞춰 잘라내어 표시한다.
Best Fit은 체크하면 텍스트틀에 맞춰 자동으로 크기를 조정한다.

위와 같이 Add Component버튼으로 Outline 컴퍼넌트를 추가하면 글자 테두리를 장식할 수도 있다.
시작 버튼(Start Button) 만들기
UI-Button을 클릭하면 아래와 같이 Canvas안에 버튼 오브젝트가 만들어진다.

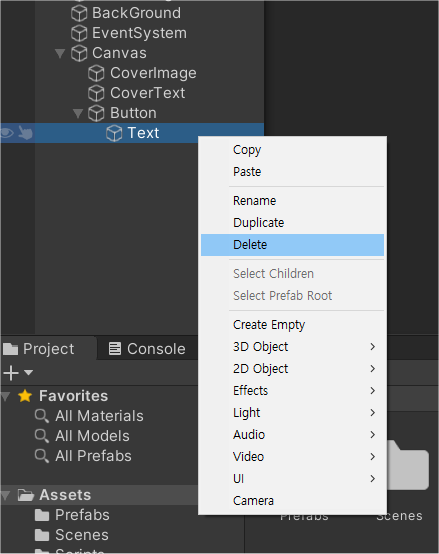
Button을 만들면 함께 파생되어 만들어지는 Text는 버튼에 사용할 이미지에 이미 텍스트가 있으면 필요가 없으므로 여기서는 삭제(delete)한다.

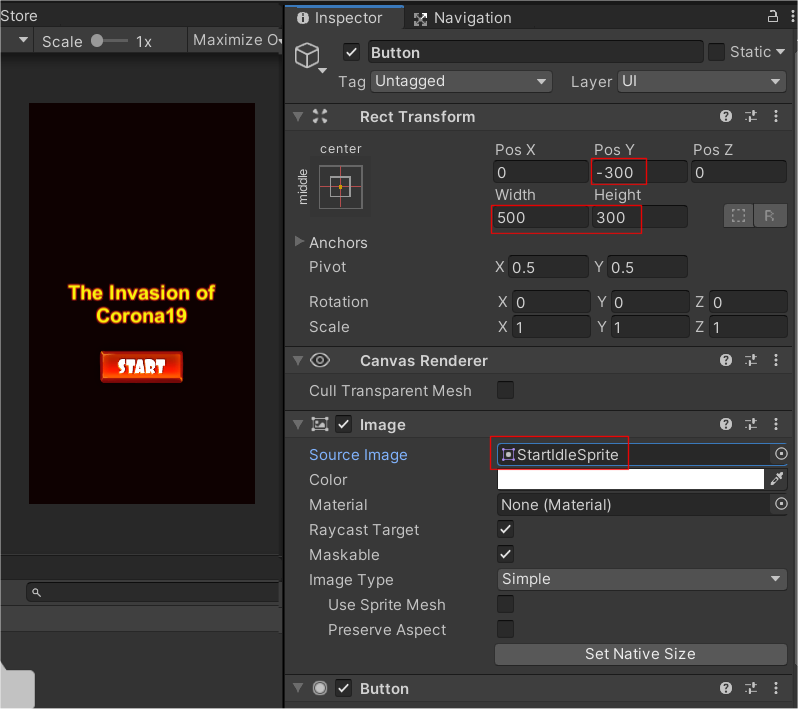
Pos Y로 버튼의 위치를 잡고 넓이와 높이를 정한다.
Source Image 에서 버튼에 사용할 이미지를 다운로드 받았던 이미지 중에서 선택한다.
여기서는 Assets에서 StartIdleSprite를 선택한다.
여기까지 UI화면을 만들고 시작 버튼도 완성했다.
이제 이 시작버튼을 클릭했을 때 게임화면이 나타나고 게임이 실행되도록 설정해야 한다.
다음 글에서 계속한다.
끝.
Wraven...
'취미로 하는 게임코딩_gameCodingAsHobby > 유니티unity로 게임 만들기' 카테고리의 다른 글
| 유니티45_게임 제작 과정 14_점수 만들기 (0) | 2021.04.06 |
|---|---|
| 유니티44_게임 제작 과정 13_게임 매니저 (0) | 2021.04.06 |
| 유니티42_C#_27_더 편리한 델리게이트를 위한 기능들 (0) | 2021.03.29 |
| 유니티41_C#_26_Event 이벤트 (0) | 2021.03.28 |
| 유니티40_C#_25_Delegate 델리게이트 (0) | 2021.03.28 |




