색상 관리 colors.xml 살펴보기
이번에는 colors.xml에 원하는 색상을 추가해 본다.
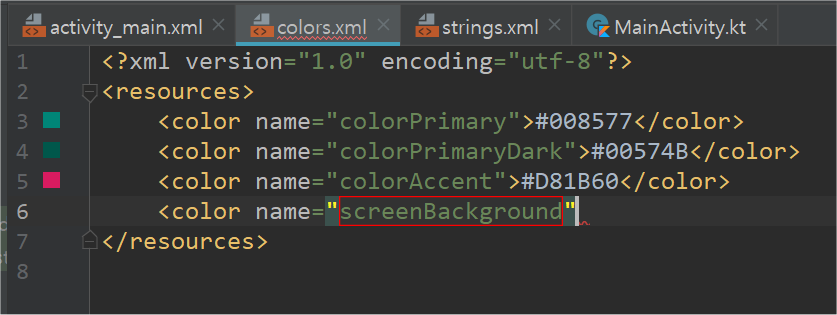
colors.xml창을 열어보자.

마지막 줄 끝에 커서를 두고 엔터키를 쳐서 다음 줄로 이동한다.
이 줄에 새 색상을 등록해 본다.
여기서는 화면(screen)의 배경(background)에 사용할 색을 등록할 것이다.

먼저 윗 줄과 같이 color name을 입력해야 한다.
< 기호를 치고 c만 입력하면 자동완성 창이 나타난다.
color를 선택하고 엔터키를 입력한다.

따옴표 안에 screenBackground를 입력한다.
커서를 따옴표 밖으로 이동한 후 >기호로 태그를 닫는다.
그러면 태그 완료가 자동으로 이루어진다.

이제 커서가 있는 곳에 원하는 색상의 hex코드를 입력하면 된다.
hex코드를 모른다면 위의 아무 코드나 입력한다.

이제 왼쪽 숫자 부분에 나타나는 색상을 클릭한 후 원하는 색을 정하면 된다.

여기서는 색상표의 Material500에 있는 연두색을 선택한다.
이제 colors.xml에
색 이름은 screenBackground 이고
그 값은 #8BC34A 인 색이 등록되었다.
디자인 창으로 가서 이렇게 등록한 screenBackground(화면 배경)를 사용해 보자.

스크린의 배경색을 바꿀것이므로
왼쪽 Component Tree(컴퍼넌트 트리)에서 ConstraintLayout(컨스트레인트 레이아웃)을 선택한다.
그 다음 오른쪽 Attributes(속성)창에서 background(배경) 속성으로 이동한다.
배경 속성의 입력란에 c를 입력하면 자동완성창이 뜨는데
조금 전에 등록한 screenBackground도 나타난다.
엔터키를 친다.

다음 글에서는 스크린에 버튼을 넣어보자.
끝.
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 첫 프로젝트 만들기_07_Constraint 제약 (0) | 2020.03.04 |
|---|---|
| 첫 프로젝트 만들기_06_button 버튼 넣기 (0) | 2020.02.29 |
| 첫 프로젝트 만들기_04_색 바꾸기 (0) | 2020.02.26 |
| 첫 프로젝트 만들기_03_레이아웃 편집기 (0) | 2020.02.22 |
| 첫 프로젝트 만들기_02_안드로이드 가상 장치 AVD (0) | 2020.02.20 |




