개요
안드로이드 스튜디오와 코틀린으로 두번째 게임을 만들어 본다.
여기로 처음 왔다면 먼저 '첫 프로젝트 만들기'를 먼저 익힌 후에 오기 바란다.
추가로 '코틀린 쌩초보를 위한 기초'도 한번 학습한 후에 보는 것이 좋다.
첫번째 게임은 조금 복잡했는데 성공적으로 완료했다면 자신감이 많이 생겼을 것이다.
이번 게임은 훨씬 간단하다.
도전해 볼 두번째 게임은 카드윷이라고 이름을 지었다.
윷놀이에서 윷 대신 카드를 사용하고 버튼을 눌러서 윷을 던진다.

시작 화면이다.
Card YooT(카드윷)이라는 제목이 있다.
에이스 하트 카드가 4개 나오면 윷이다.
RESULT 부분에 도(Do), 개(Ge), 걸(Gul), 윷(Yoot), 모(Mo)라는 글자가 나온다.
버튼 YOOT을 클릭할 때 마다 랜덤으로 윷을 선택한다.

이미지 준비
먼저 게임 제작에 필요한 카드 부터 만들어 보자.
필요한 카드는 ACE카드와 이미지가 없는 빈 카드 2개다.
무료 사이트에서 이미지를 구해서 무료 온라인 이미지 편집기로 만드는 과정을 알아본다.
무료 이미지를 얻기 위해 Pixabay.com으로 이동한다.
검색창에 card ace 라고 입력한다.
검색해서 나온 이미지 중에서 아래와 같은 카드를 클릭한다.
오른쪽에 Free Download 버튼을 클릭하고 download한다.

다운로드 받은 이미지 사이즈를 줄여보자.
470x640 크기의 이미지를 받아서 그냥 사용해도 되지만 앞으로 이미지 편집에 유용한 무료 온라인 사이트를 소개할 겸 이용해 보기로 한다.
사용할 온라인 포토 편집기는 Pixlr 이다.
구글 검색창에 Pixlr.com을 입력한다.

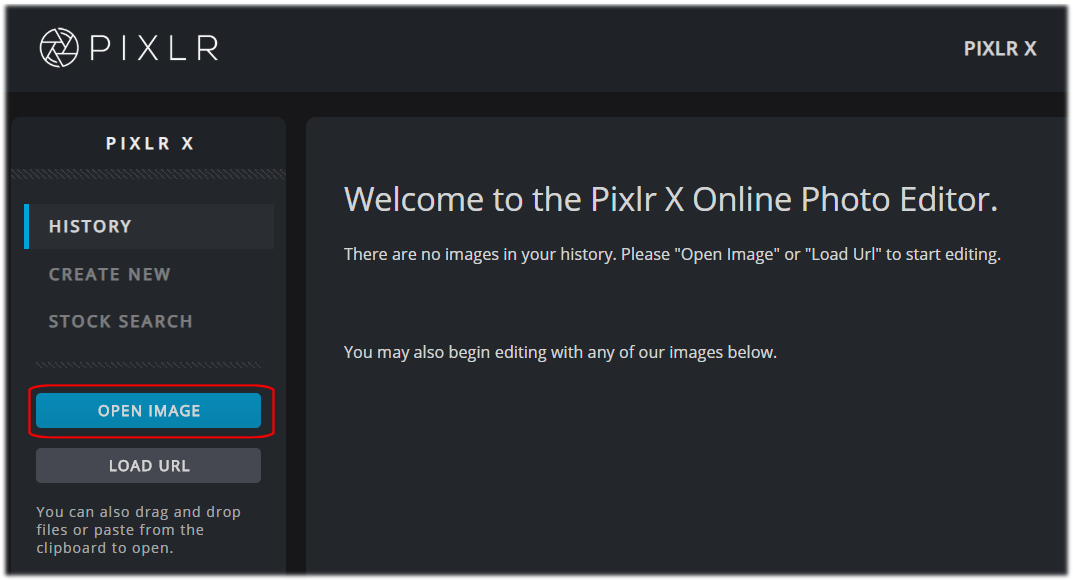
사이트로 이동하면 아래와 같이 홈페이지가 나온다.
로그인 하지 않아도 무료로 사용할 수 있다.

위쪽 메뉴에 보면 PIXLR X 와 PIXLR E 가 있다.
X 는 express(신속)버전으로 간단하게 사용할 수 있는 기능들로 구성되어 있다.
E 는 editor(편집기)버전으로 다양한 편집 도구를 사용할 수 있다.
여기서는 pixlr x에서 이미지 사이즈를 바꾸려고 한다.
PIXLR X를 클릭한다.

OPEN IMAGE를 클릭한 후 조금 전 픽사베이에서 받았던 파일을 선택한다.
보통은 다운로드 폴더에 있을 것이다.
이미지를 선택하면 다음과 같은 화면이 나타난다.

왼쪽 제일 위에 Properties(속성) 버튼이 있다.
여기서는 캔버스나 이미지 크기, 회전, 스케일과 배경 색을 바꿀 수 있다.
버튼을 클릭한다.

RESIZE IMAGE(이미지 크기 조정)을 클릭한 후 Height(높이)를 500으로 바꾸고 APPLY(적용) 버튼을 클릭한다.
Constrain proportions 스위치 단추를 왼쪽으로 하면 넓이, 높이를 각각 따로 정할 수 있다.
안드로이드 스튜디오에서 많이 보던 constrain(제한, 제약하다)이라는 단어가 여기에도 나온다.

아래쪽에 SAVE(저장)버튼을 누른 후 파일 이름난에 card_1이라고 입력하고 DOWNLOAD(다운로드) 버튼을 클릭한다.
이번에는 빨간색 이미지와 글자가 없는 카드를 만들어야 한다.

CUTOUT(잘라내기) 버튼을 선택하고 REMOVE(제거)모드를 선택한 후 이미지 왼쪽 위에서 오른쪽 아래까지 끌어서 놓는다. 모서리 부분이 잘리지 않도록 조심한다. 잘못됐으면 아래쪽 UNDO화살표를 눌러서 취소하고 다시한다.

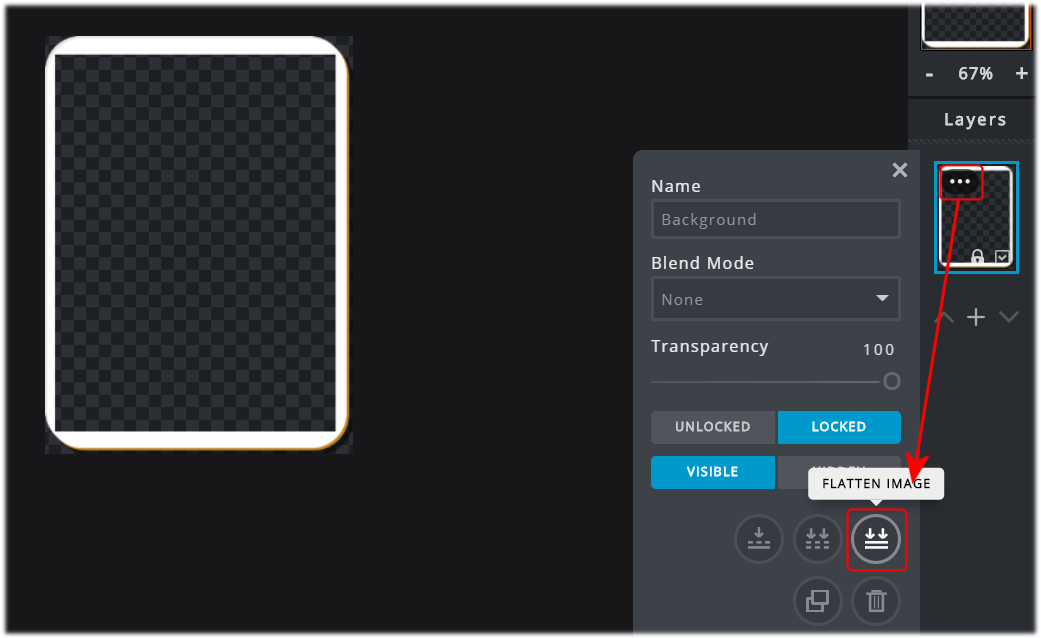
잘라낸 부분에 색을 입히기 위해 레이어를 합친다.
오른쪽 Layers(레이어) 창에서 옵션(...)을 클릭한 후 FLATTEN IMAGE를 클릭한다.

Draw(그리기) 버튼을 클릭한 후 SHAPE TOOL(모양 툴), 색은 흰색을 선택하고 오른쪽 빈곳에서 삭제할 때와 같은 방법으로 흰색으로 채운다.

다 됐으면 SAVE를 누르고 파일이름을 card_0 으로 한 후 다운로드 한다.

다운로드 받은 후 탐색기에서 이미지를 확인한다.

이미지가 준비되었다.
디자인은 다음 글에서 설명한다.
끝.
Wraven...
'취미로 하는 게임코딩_gameCodingAsHobby > 안드로이드 스튜디오로 게임 제작 익히기' 카테고리의 다른 글
| 게임명_카드윷_03_코딩 (0) | 2020.04.22 |
|---|---|
| 게임명_카드윷_02_디자인 (0) | 2020.04.21 |
| 게임명_GuessNumber_05_완성 (0) | 2020.04.11 |
| 게임명_GuessNumber_04_코딩 (0) | 2020.04.07 |
| 게임명_GuessNumber_03_레이아웃 디자인B (0) | 2020.04.06 |




