화면 디자인을 할 차례다.
이 디자인은 '세번째 프로젝트 만들기_행운의 별'의 디자인과 흡사하다.
버튼 대신 imageView를 사용한 것만 다르다.
새 프로젝트 만들기
새 프로젝트를 열고 Empty Activity (비어있는 액티비티)를 선택한다.
프로젝트 이름은 Card Yoot 으로 한다.
component (구성요소) 추가
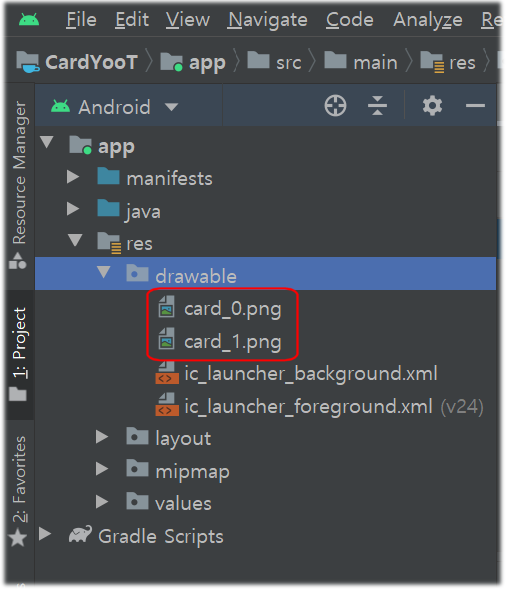
앞에서 준비한 이미지 2개(card_0 , card_1)을 복사해서 붙여넣는다.
복붙하는 방법은 GuessNumber 03에서 설명했다.

기본으로 만들어져 있는 텍스트뷰는 제목으로 활용한다.

마우스로 위치를 위쪽으로 이동한다.
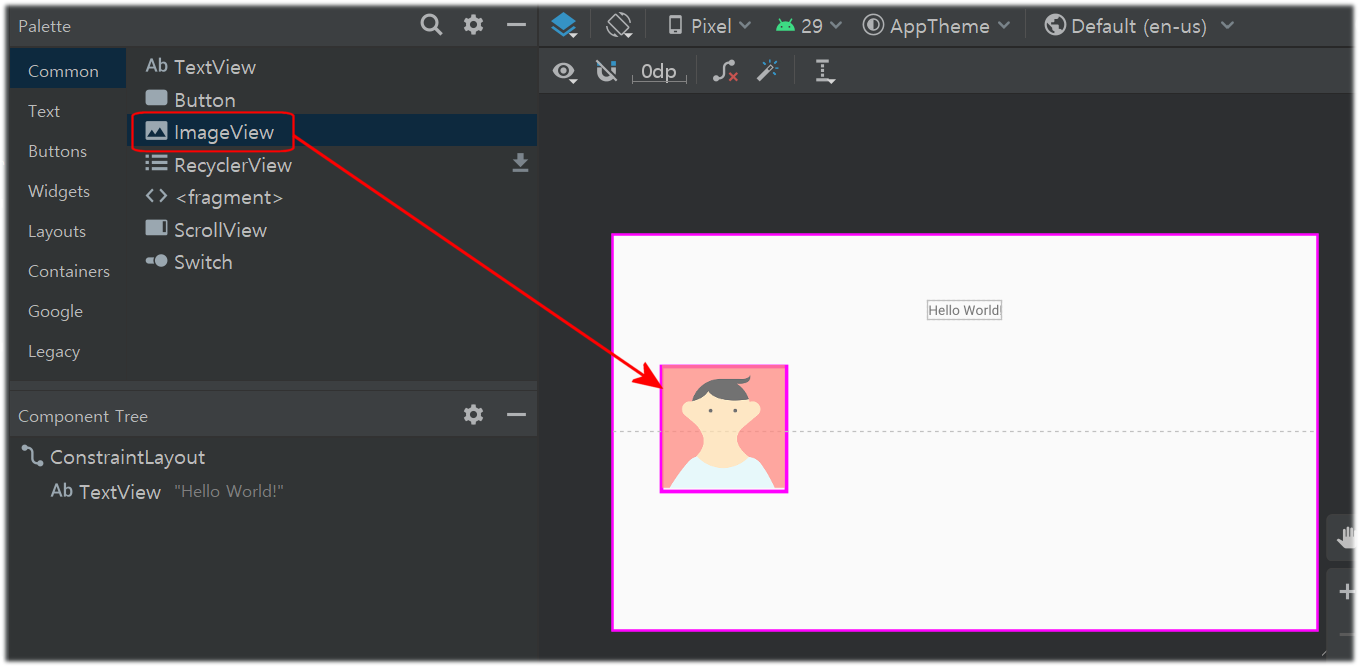
팔레트에서 imageView를 화면으로 가져와서 놓는다.

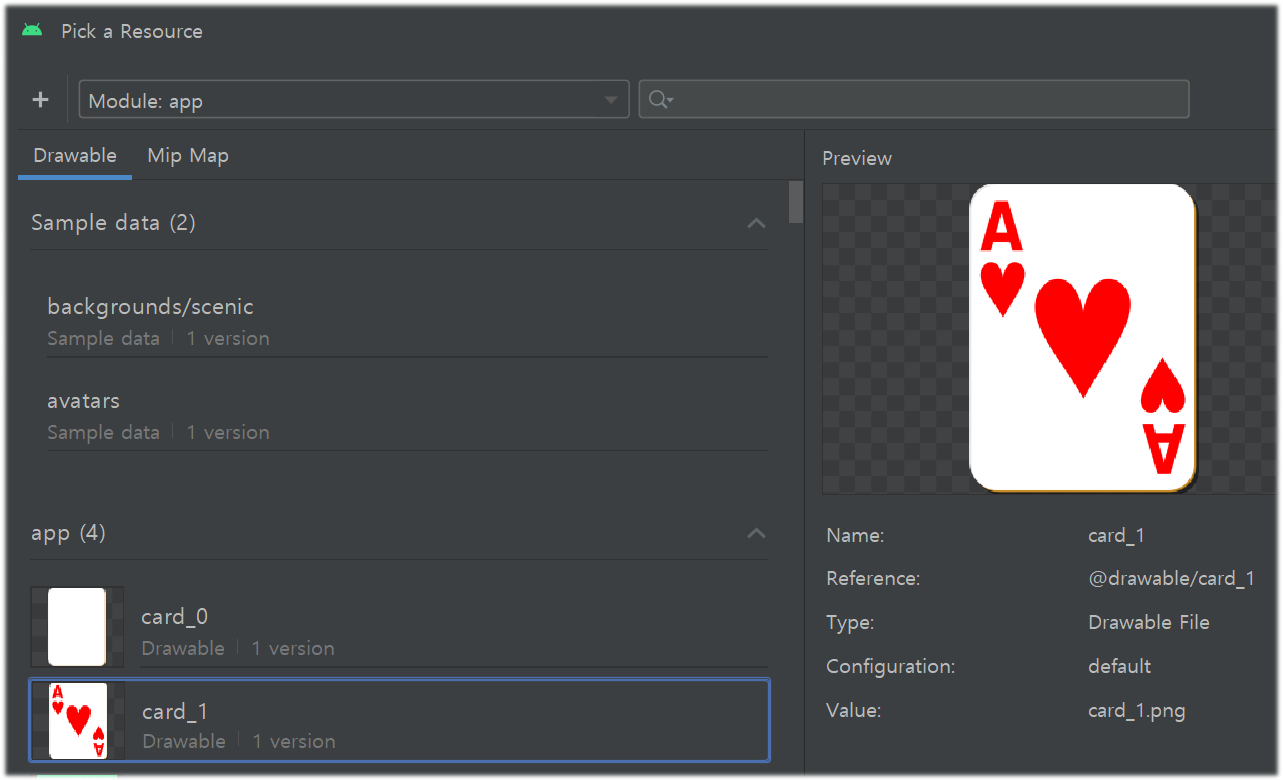
리소스 선택창이 나타난다.
card_1을 선택하고 OK

imageView에 그림이 들어간다.
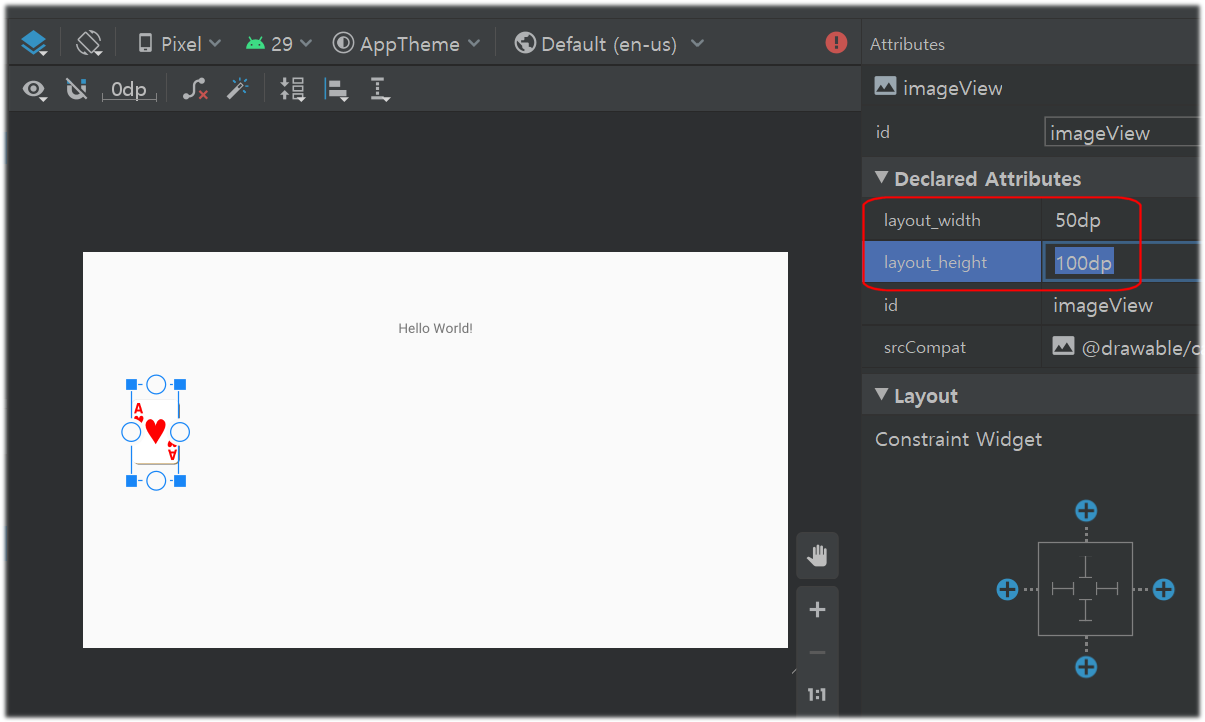
오른쪽 속성창에서 width(넓이)와 height(높이)를 아래와 같이 수정한다.

imageView를 4개 만들어야 하므로 방금 만든 이미지뷰를 복붙하자.
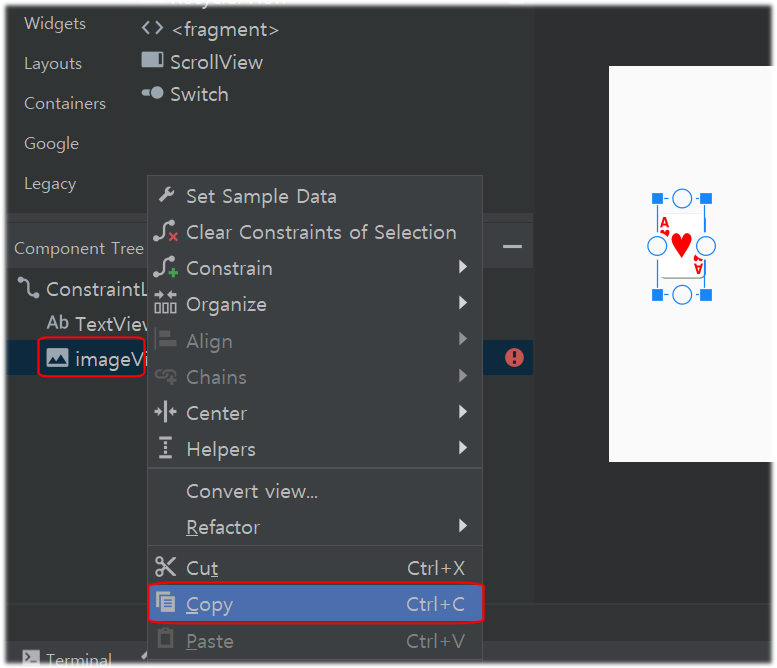
컴퍼넌트 트리 창에서 imageView를 선택한 후 마우스 오른쪽 클릭 후 Copy를 클릭한다.( Ctrl+C )

붙여넣기 위해 마우스 오른쪽 클릭 후 Paste(붙여넣기) 클릭을 3번 반복한다. (그냥 Ctrl+V를 3번 눌러도 된다.)
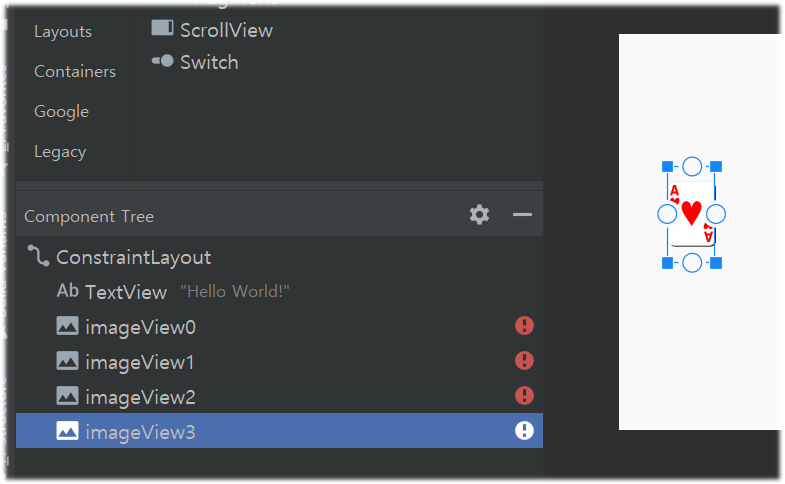
아래와 같은 모양이 될 것이다. 카드 그림은 겹쳐져 있기 때문에 1개로 보인다.
이 카드는 조금 후에 정리하기로 하고 id 부터 수정한다.

속성창에서 imageView id를 위와 같이 바꾼다.

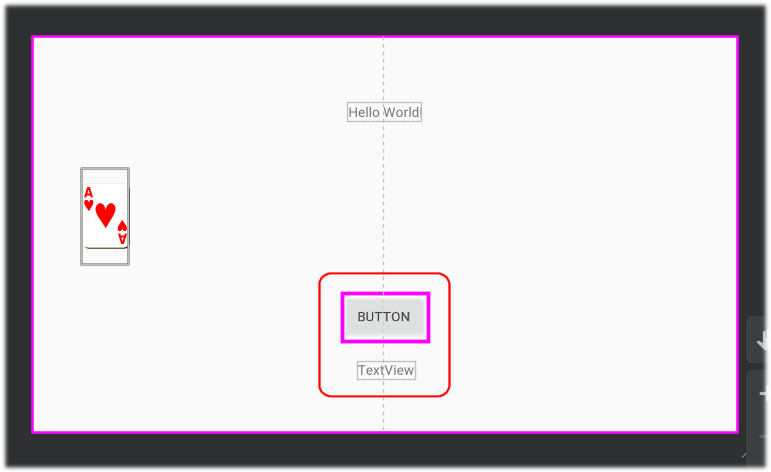
계속해서 위와 같이 버튼과 텍스트뷰를 하나씩 추가한다.
이제 텍스트뷰와 버튼의 text속성 값을 string값으로 등록한다.
textViewTitle부터 등록한다.

textViewTitle를 선택한 후 속성창의 text속성 오른쪽 pick a resource(리소스 선택)버튼을 클릭한다.
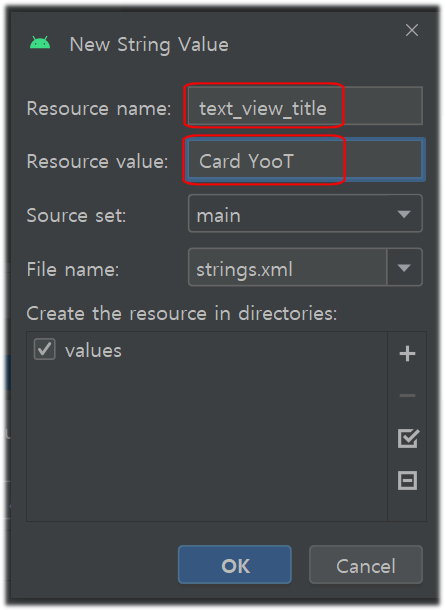
+버튼을 누르고 String Value(문자열 값)를 클릭한다.

resource name(리소스 이름)에 id를 소문자로 underbar( _ )로 연결하여 만든다.
resource value(리소스 값)은 Card YooT로 한다.
OK를 누른 후 만든 String을 선택한다.

버튼과 결과 텍스트뷰도 만든다.

strings.xml파일을 열어보면 아래와 같이 되어 있을것이다.

이제 카드 이미지뷰를 제자리에 위치 시켜보자.
한곳에 겹쳐있는 카드 이미지뷰를 자동으로 나열하는 기능이 있다.

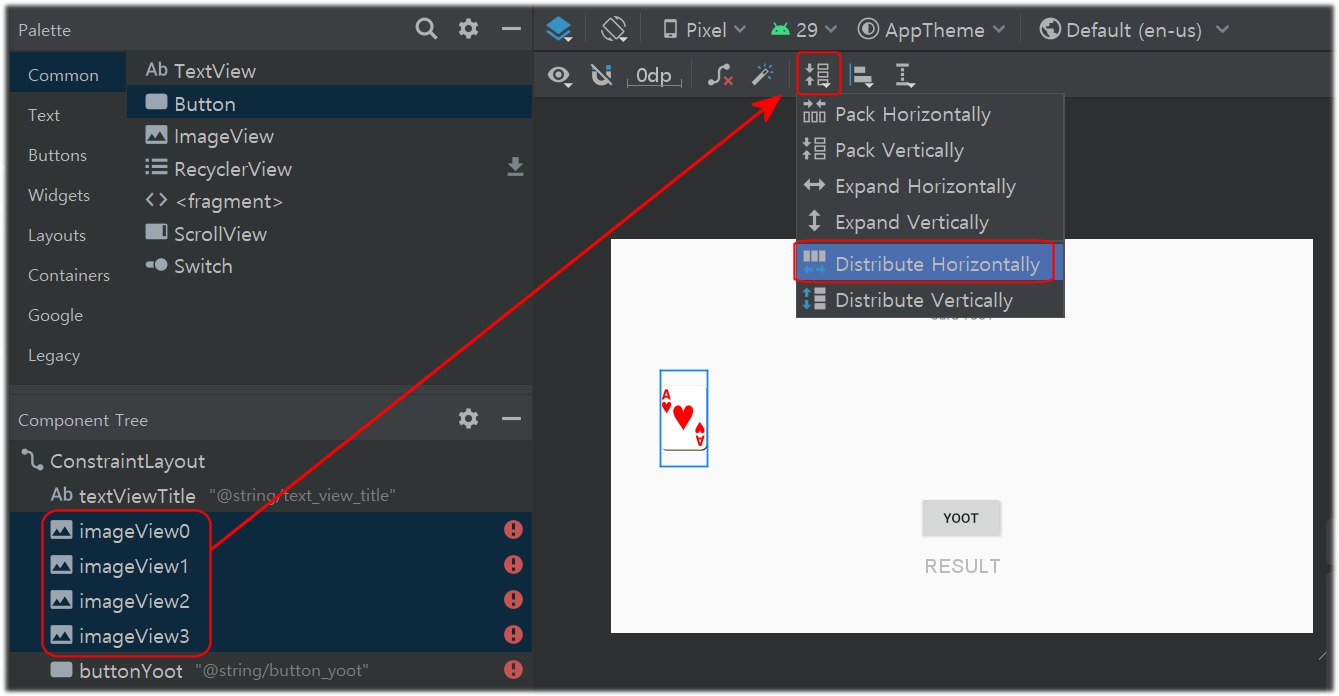
컴퍼넌트 트리에서 이미지뷰를 모두 선택한다.
imageView0을 선택한 후 Shift키를 누른 상태로 imageView3을 누른다.
이 상태에서 pack버튼을 누른 후 Distribute Horizontally(수평으로 분배하기)를 클릭한다.
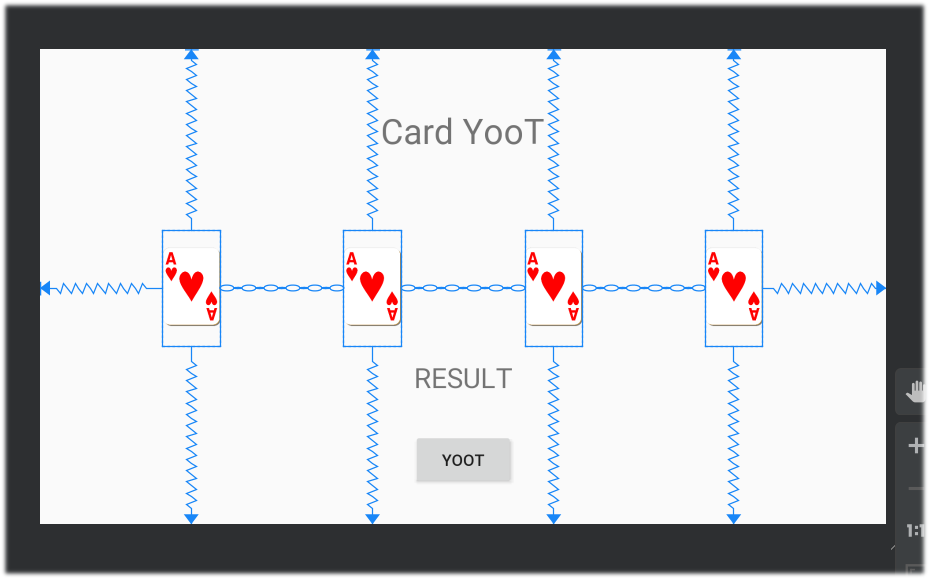
계속해서 Align버튼을 클릭한 후 Horizontally(수평으로)를 클릭한다.

위쪽과 아래쪽 제약은 스크린에 연결한다.

textViewTitle의 Layout(레이아웃)과 Constraint(제약)는 아래와 같이 설정한다.

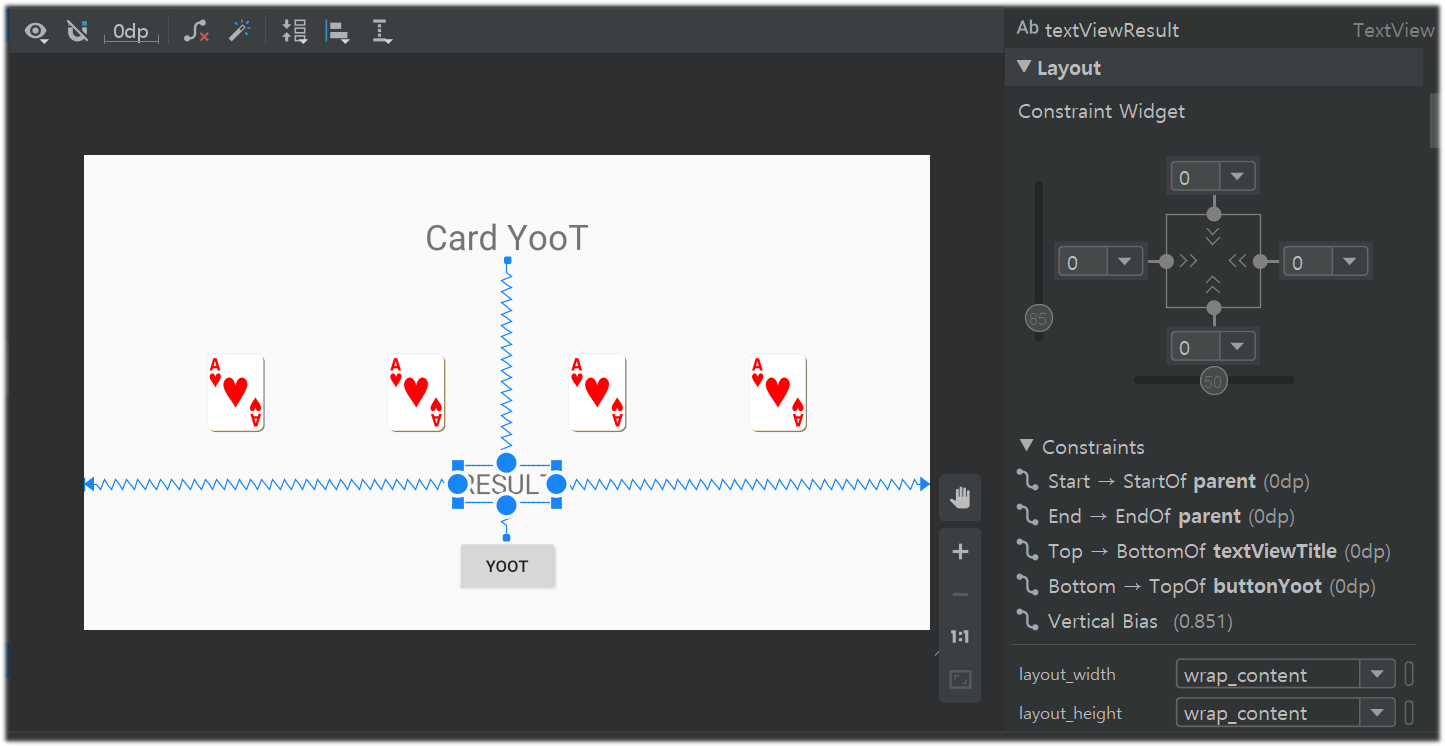
textViewResult는 버튼 위로 이동하고 Layout 설정을 아래와 같이 정한다.

버튼의 Layout(레이아웃)과 Constraint(제약)는 아래와 같이 설정한다.

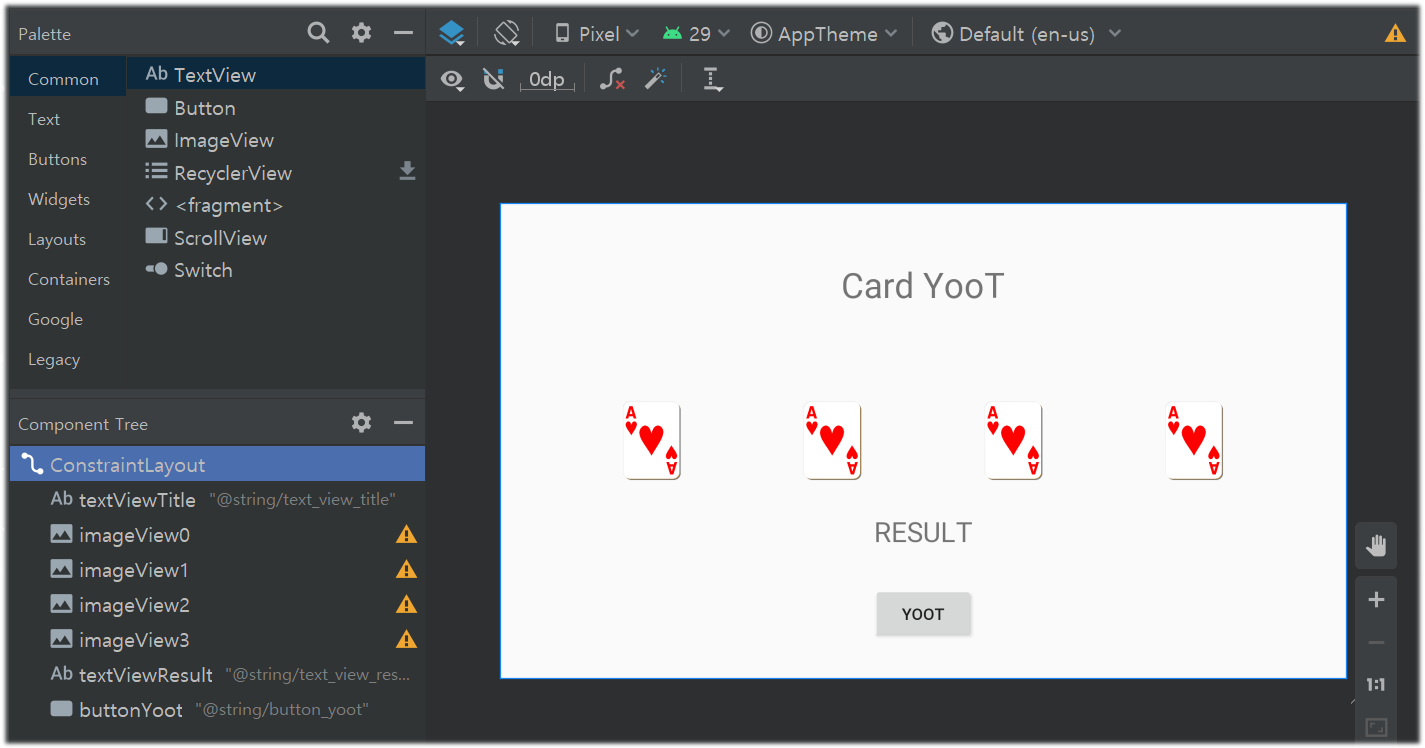
완성한 상태는 아래와 같다.

이미지뷰의 경고표시는 imageView의 contentDescription (컨텐트 설명) 속성이 없다는 것이다.
여기서는 설명이 필요 없으므로 그냥 둔다.
코딩은 다음 글에서 계속한다.
끝.
Wraven...
'취미로 하는 게임코딩_gameCodingAsHobby > 안드로이드 스튜디오로 게임 제작 익히기' 카테고리의 다른 글
| 게임명_카드윷_03_코딩 (0) | 2020.04.22 |
|---|---|
| 게임명_카드윷_01_개요 및 이미지 준비 (0) | 2020.04.21 |
| 게임명_GuessNumber_05_완성 (0) | 2020.04.11 |
| 게임명_GuessNumber_04_코딩 (0) | 2020.04.07 |
| 게임명_GuessNumber_03_레이아웃 디자인B (0) | 2020.04.06 |




