완성을 향하여
지난 글에 이어서 버튼 이벤트가 일어났을 때 실행할 함수를 만들어 본다.
버튼을 클릭하면 실행할 내용은 숫자가 1씩 많아지고 그 숫자를 화면에 나타낸다.
앞에서 숫자가 1씩 커지는 함수 이름은 정했다.
addOneByOne( )
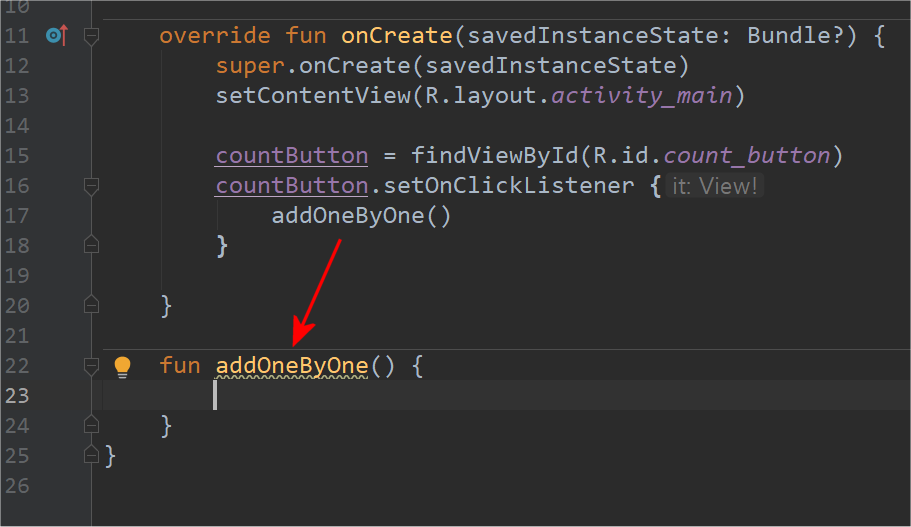
앱이 시작하면 제일 먼저 onCreate()함수를 실행한다.
만들어야 하는 addOneByOne()함수는 버튼을 클릭할 때 실행해야 하므로 onCreate()함수 바깥에 만들어야 한다.
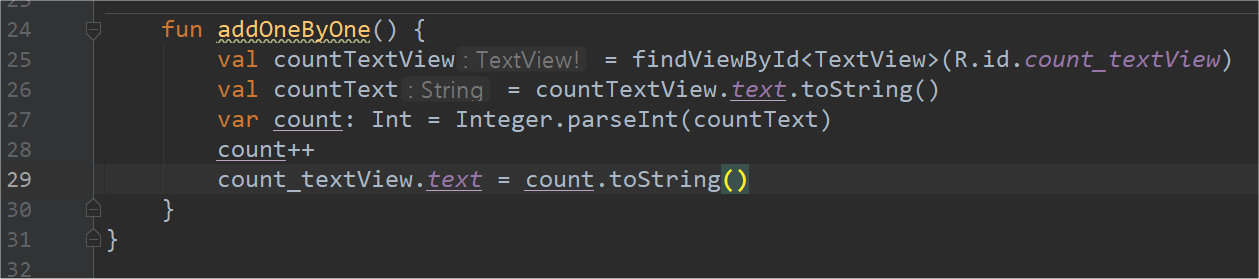
함수를 정의하고 실행 내용을 적을 본체(body)인 중괄호를 만들자.

계속 함수를 만들기 전에 먼저 해결하고 넘어갈 작업이 있다.

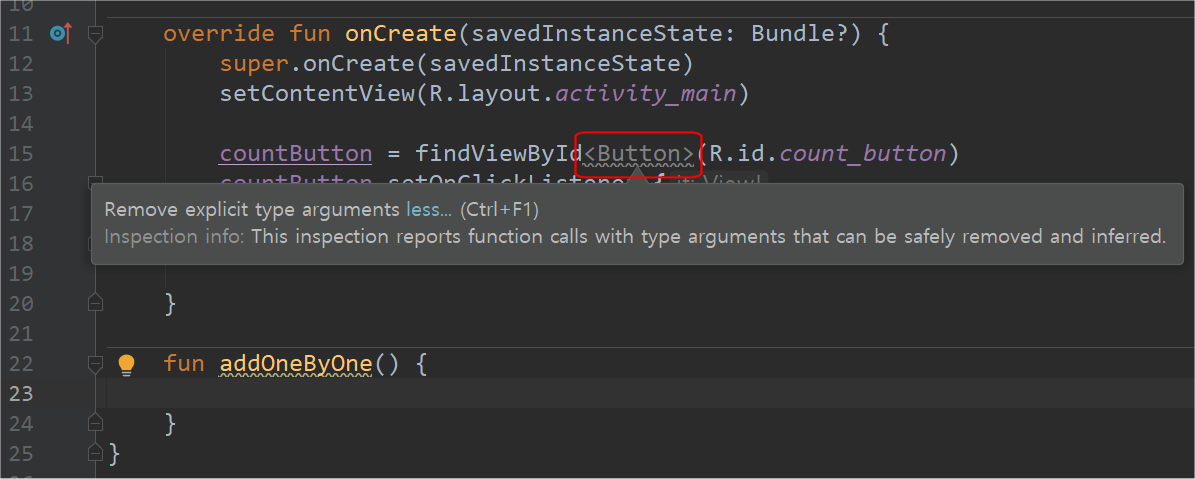
위 그림에서 findViewById 다음에 <Button>부분이 있다.
현재 안스 버전은 3.5.3인데 다른 버전인 경우 없을 수도 있다.
기호 <>는 Angle Bracket(앵글브래킷)이라고 하며 안에 객체의 타입(type)을 적는데 이것을 Generic(제네릭)이라고 한다. Type(타입)을 잘 모른다면 대표 글자로 대문자 T를 적어 놓으면 된다. 자세한 내용은 다음 기회에 배우기로 하고 마우스를 글자 위로 가져가면 조언 메시지가 나타난다.
분명한 타입 인자이므로 제거하라는 내용이다. 변수 countButton을 선언할 때 이미 표시했기 때문에 필요가 없다는 말인것 같다. 그래서 지웠다.
본론으로 돌아와서
1씩 더하는 함수의 실행 부분을 완성해 보자.
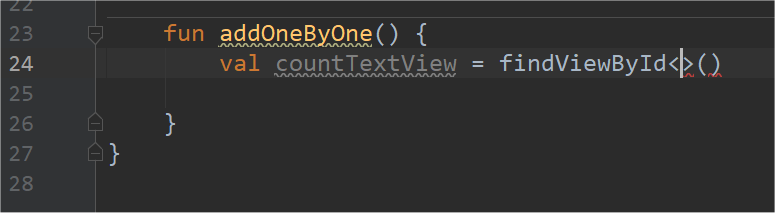
먼저 숫자를 보여 주기 위해 만들었던 count_textView를 저장할 변수를 만든다.
count_textView는 레이아웃에 만든 View(뷰) 객체(글자를 넣는 틀이라고 생각하면 쉽다)이며 이 뷰를 코드에서 불러와야 화면에 보여줄 수 있기 때문에 변수를 만드는 것이다.

변수명은 레이아웃에서 만들었던 id에서 언더바( _ )를 빼고 countTextView라고 하자.
이런 식으로 이름을 지으면 알아보기 쉽고 유추하기 쉬워서 코드 작업시에 실수가 줄어들것 같다.
변수를 만들었으면 findViewById함수를 사용해서 count_textView를 찾아서 연결해야 한다.
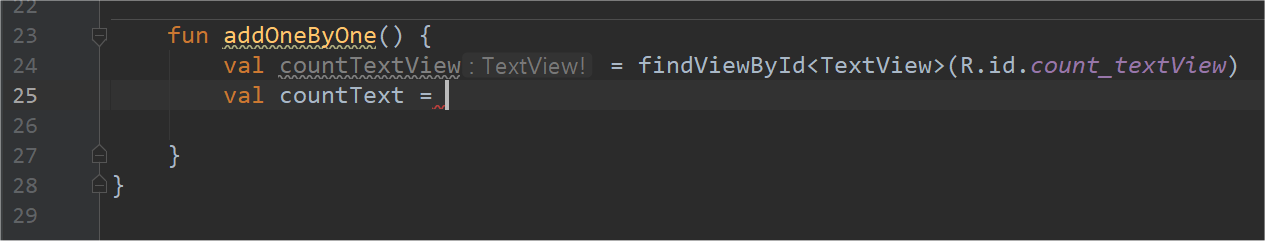
제네릭 부분에서 타입이 뭔지 물어본다. 타입은 텍스트뷰 이므로 TextView를 입력하면 되겠다. 앞에서 잘 모르면 T를 적는다고 했다.
두번째 만들 변수는 증가하는 숫자를 넣어둘 곳이다.
숫자는 텍스트뷰 객체안에 있는 text속성이므로 그 속성의 위치를 찾아서 연결하면 된다.
변수 이름은 countText라고 하자.

숫자가 있는 위치는 countTextView의 text 이다.
코드로 적을 때는 countTextView.text

그런데 왜 count_textView.text가 아니고 countTextView.text 가 되느냐 하면
바로 위 변수(countTextView)에 이미 countTextView를 불러와서 저장해 두었기 때문에
그 다음 변수(countText)에서 바로 위 변수의 값을 불러와서 사용할 수 있기 때문이다.
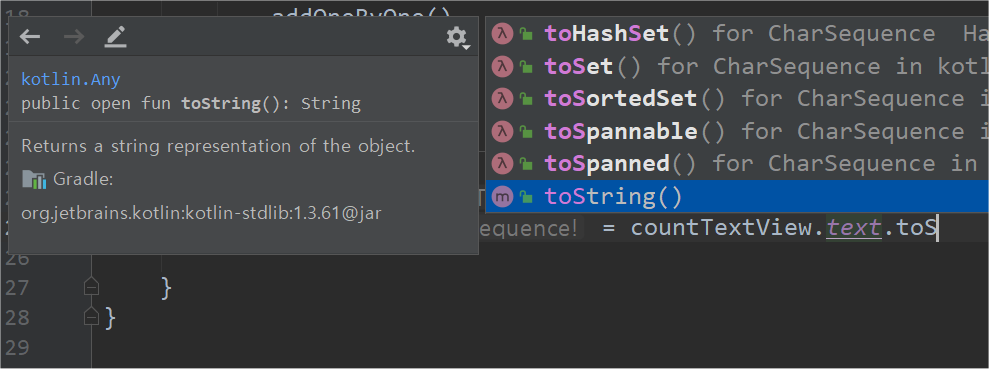
text다음에 점( . )을 찍고 toS를 입력하면 자동완성 목록이 나타난다.
toString()을 선택한 후 엔터키를 쳐서 입력하자.
이 함수는 문자열(String)로 캐스팅(타입 변환)해 주는 역할을 한다.
숫자 타입을 문자열 타입으로 바꾼다는 뜻이다.
여기까지 작업하면 함수가 발동했을 때 변수 countText에는 처음 적어 놓았던 숫자 0을 불러와서 문자열로 바꾸어 진 값이 저장된다.
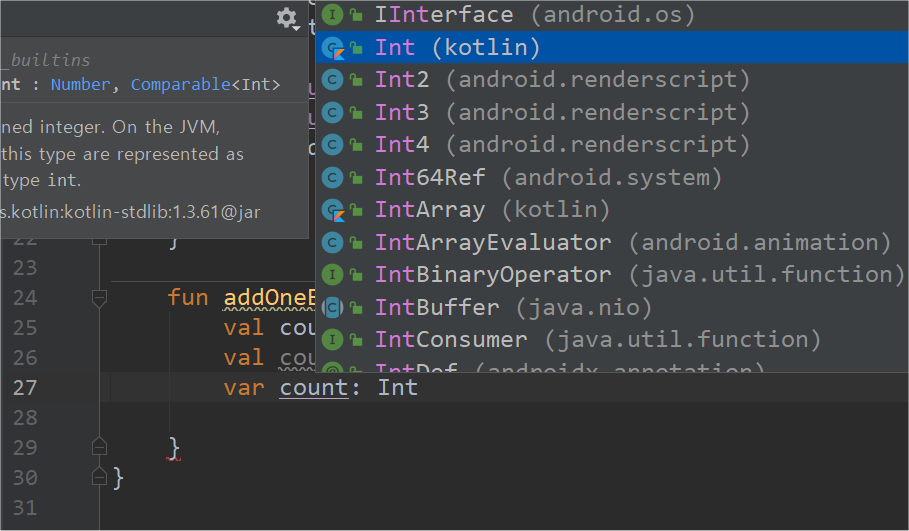
이번에는 증가하는 숫자를 넣을 변수를 만들자.
이 숫자는 계속 변하므로 var로 선언해야 한다.
변수 이름은 count (세다)로 하고 타입은 Int (정수)로 한다.

변수count에 넣을 값은 바로 앞 변수 countText에 들어 있는 문자열 text 값을 숫자로 바꿔서 넣어야 한다.
왜냐하면 타입이 같아야 숫자를 계속 더할 수 있기 때문이다.
문자열(String)을 Int(정수)로 바꿔주는 함수는 Integer.parseInt()이다.
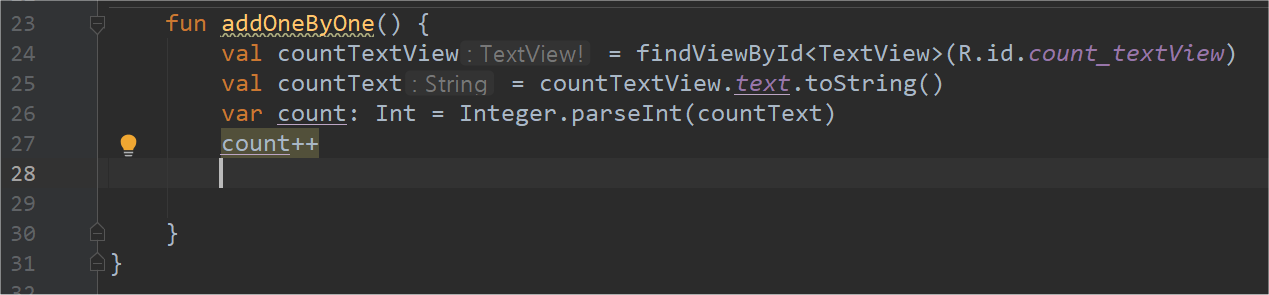
count변수를 선언한 다음에 계속해서 대입 연산자(=)를 붙이고 Int 변환 함수를 붙이고 그 대상은 괄호 안에 적는다.

마지막에 있는 ++는 숫자를 1씩 증가시키는 연산자이다.
변수 count 오른쪽에 붙이면 fun addOneByOne() 함수가 작동할 때 마다 count 값이 1씩 증가하면서 저장된다.
이 함수는 클릭할 때마다 작동하도록 코딩해 두었다.
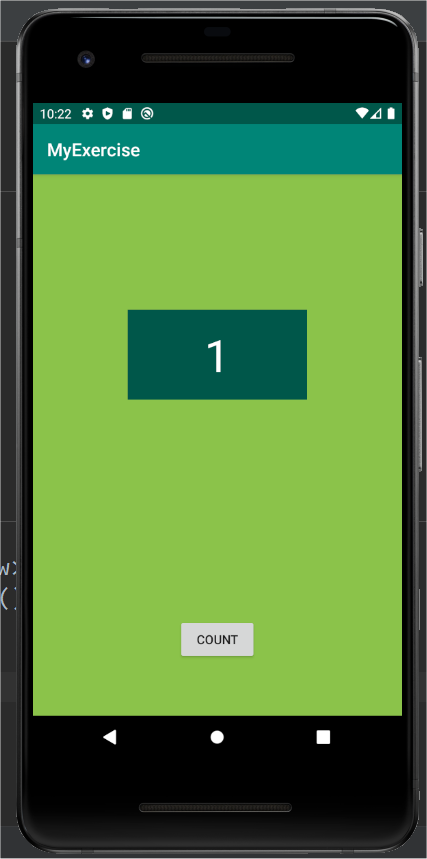
이제 테스트 해보자.
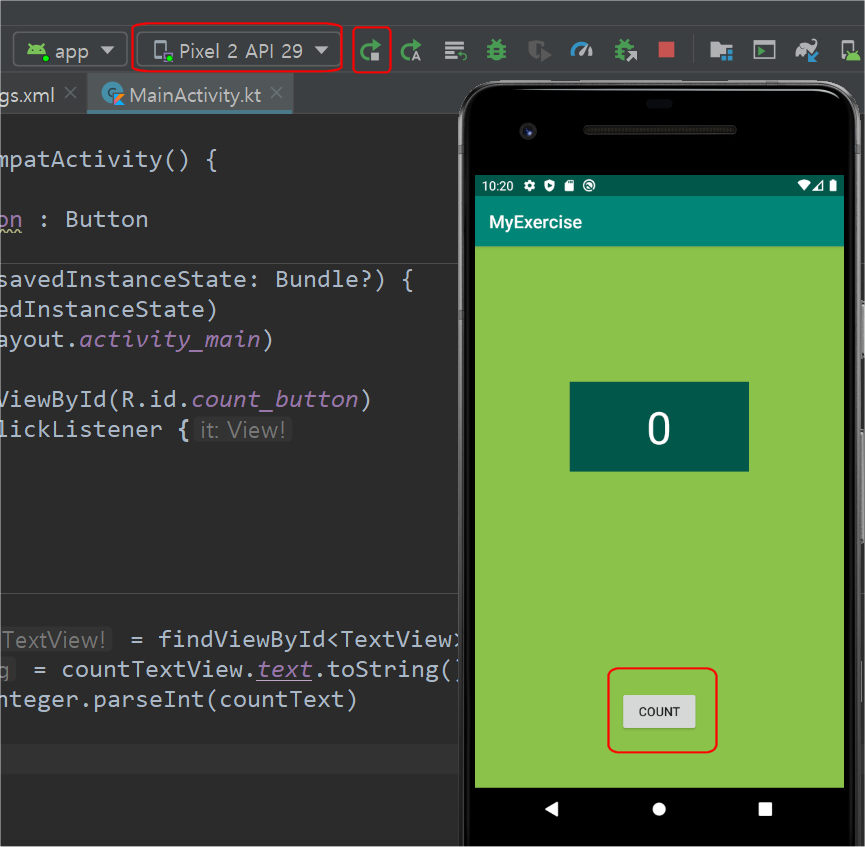
가상 장치에서 폰을 선택하고 오른쪽 삼각형 또는 화살표 단추를 눌러서 가상 폰을 실행해 보자.
아래 COUNT 버튼을 클릭해 보자.

숫자가 변하지 않을 것이다.
왜 그럴까?
숫자를 나타내는 뷰인 count_textView의 text 속성에 숫자를 전달하지 않았기 때문이다.
이 작업을 위한 마지막 코드를 추가하자.

마지막 코드를 풀이하면 다음과 같다.
count_textView의. text 속성에 넣어라 (뭘) count 변수에 있는 값을 . 문자열로 바꿔서

이제 COUNT 버튼을 클릭할 때 마다 숫자가 1씩 증가할 것이다.
지금까지 만들어본 첫번째 프로젝트는
안드로이드 스튜디오가 어떤 방식으로 구현되는지 살펴보기 위해
최대한 간단한 기능과 작동 방식만을 사용해서 만들어 보았다.
이제 앱을 만드는 과정에 대해 대~충 감을 잡을 수 있을 것이라 생각한다.(아님 말고!)
잘 모르는 내용은 '쌩초보를 위한 코틀린'에 있는 글들을 참고하거나 구글이에게 물어 보면 될 것 같다.
나도 쌩초보라서 빠진 부분이나 틀린 부분이 있을 수 있다.
앞으로 프로젝트를 만들어 가면서 점점 보완되리라 기대한다.
첫번째 프로젝트 완성.
끝.
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 두번째 프로젝트 만들기_02_코딩 (0) | 2020.04.13 |
|---|---|
| 두번째 프로젝트 만들기_01_디자인 (0) | 2020.04.13 |
| 첫 프로젝트 만들기_11_버튼 이벤트 (0) | 2020.03.12 |
| 첫 프로젝트 만들기_10_코딩_버튼 (0) | 2020.03.12 |
| 첫 프로젝트 만들기_09_디자인 (0) | 2020.03.10 |




