앞 글의 디자인에 이어서 코틀린으로 코딩을 해본다.
toast 토스트 버튼
제일 왼쪽 버튼은 Toast 버튼이다.
이 버튼을 클릭하면 Toast기능이 나타난다.
Toast란 스크린의 아래쪽에 간단하게 나타나는 짧은 메시지다.
이 버튼을 작동하는 코드를 만들어 보자.
FirstFragment.kt 파일을 더블클릭해서 연다.

이 파일의 class(클래스) 이름은 FirstFragment 이다.
이 클래스는 2개의 함수를 가지고 있다.
onCreateView()
onViewCreated()

onCreateView함수는 뷰를 만들 때 실행할 내용이 들어가고
onViewCreated함수는 뷰가 만들어지면 실행할 내용이 들어간다.
onViewCreated함수의 실행부분을 보면 버튼을 찾아서 setOnClickListener를 사용하여 클릭할 때 다른 Fragment를 찾아라는 내용이 코딩되어 있다. 그런데 이 역할을 담당할 단추는 화면의 제일 오른쪽 버튼인 Random버튼이다.
그래서 코드에서 button_count을 지우고 button_random으로 바꿔야 한다.

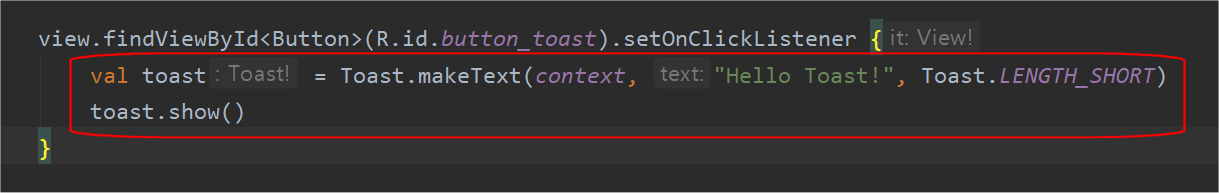
위와 같이 toast 버튼도 같은 방법으로 클릭 리스너를 세팅하고 실행할 내용도 아래와 같이 코드를 추가한다.

이제 중괄호 안에 toast버튼이 클릭되면 실행할 내용을 적으면 된다.

코드의 내용은 다음과 같다.
val 변수 toast를 만들고 넣어라(=) Toast의 makeText 함수로 Hello Toast! 라는 텍스트를 만들고 길이는 짧은 시간이다.
toast변수를 보여준다
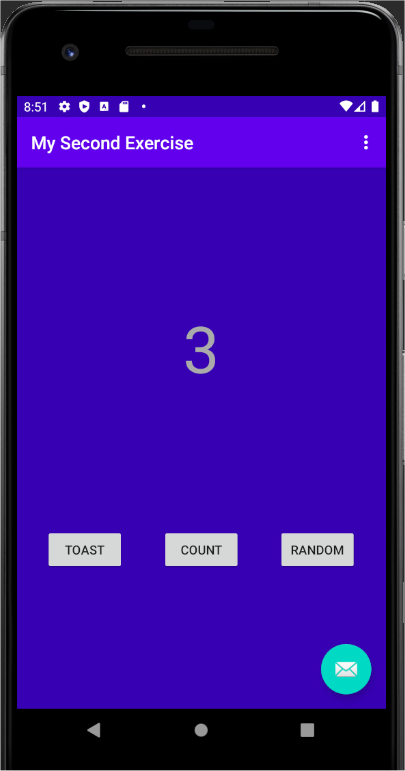
이제 앱을 실행하고 toast버튼을 클릭해 보자.
Hello Toast!라는 글자가 나타났다가 사라질 것이다.
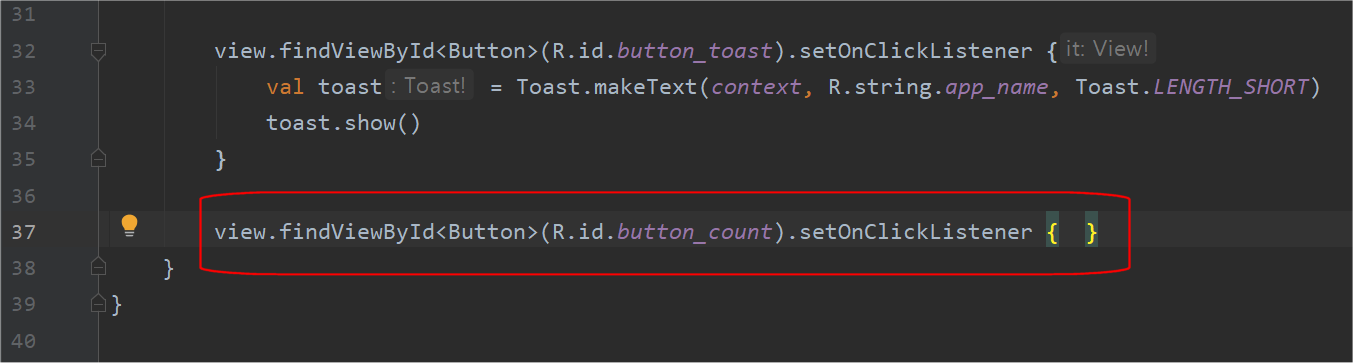
만약 strings.xml에 등록되어 있는 문자를 나타나게 할 수도 있다.
예를 들어 아래와 같이 하면 앱 이름이 나타난다.

Count 버튼
count버튼을 클릭하면 숫자0 부분이 1씩 증가하도록 코딩할 것이다.
숫자0 부분은 textview_count의 text속성값이다.
count버튼 클릭을 감시할 수 있는 클릭 리스너를 세팅하자.

count버튼이 클릭되면 실행해야 하는 부분(노란색 중괄호 안)에는 함수를 만들어서 호출하도록 코딩하자.
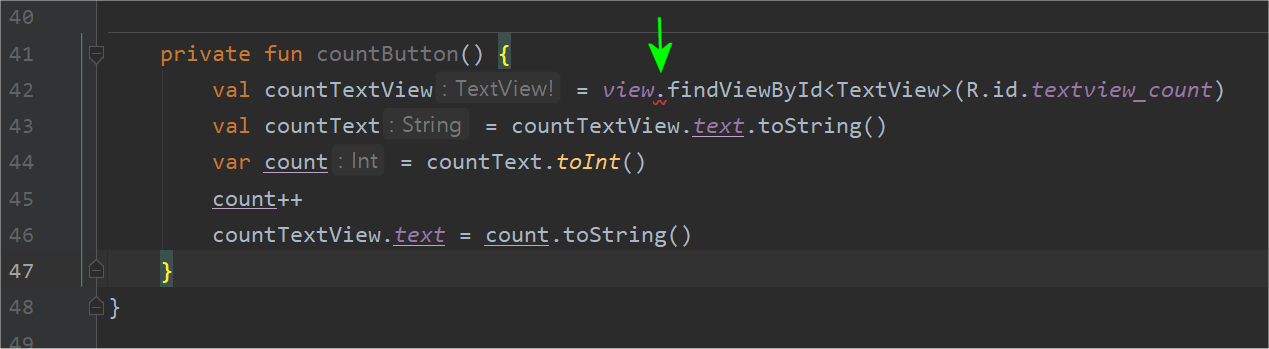
onViewCreated()함수가 있는 줄에 맞춰 새 함수를 만든다.
함수 이름은 countButton이라고 하자.

fun 앞에 붙은 private 는 현재 클래스에서만 접근할 수 있게 하는 키워드이다.(쌩초보 기초26 참고)
이제 함수의 실행부분을 작성한다.
이 함수는 첫번째 프로젝트 만들기의 addOneByOne함수 내용과 비슷하다.

모두 입력하면 view. 에 경고 밑줄이 생겼다.
이것은 null 위험을 경고하고 있다.(null에 대해서는 쌩초보 기초11 참고)
아래 처럼 함수의 매개변수로 view를 입력하고 view의 타입도 지정해 준다.

위 코드는 첫프로젝트 만들기의 addOneByOne함수 내용과 다른 부분이 2곳 있다.
44라인과 46라인
count 변수를 정수(int)로 바꾸는 방법은 위 코드에서는 toInt( ) 내부함수를 사용하고 있다.
마지막 줄은 텍스트에 count 변수값을 넣는 부분이다.
countTextView.text는 이 함수에서 정의한 지역변수를 사용했고
첫프로젝트에서는 텍스트에 직접 접근했다는 차이가 있다.
둘 다 같은 결과가 나타난다.
그래서 같은 결과가 나오더라도 코드를 짜는 방법은 여러 가지가 있을 수 있다는 것을 알 수 있다.
이제 만든 함수를 clickListener에서 호출하도록 하면 된다.

실행해서 count버튼을 클릭하면 숫자가 올라가는지 확인하자.

Random 랜덤 버튼
랜덤 버튼을 클릭하면 아래와 같은 과정을 수행할 것이다.
랜덤 버튼을 클릭하면 SecondFragment 화면이 나타난다.
숫자 0 부터 FirstFragment화면에서 count 버튼으로 정한 숫자까지 범위에서 랜덤수를 만든다.
랜덤수를 SecondFragment 화면에 보여준다.
fragment_second.xml 디자인
fragment_second.xml파일을 더블클릭해서 연다.

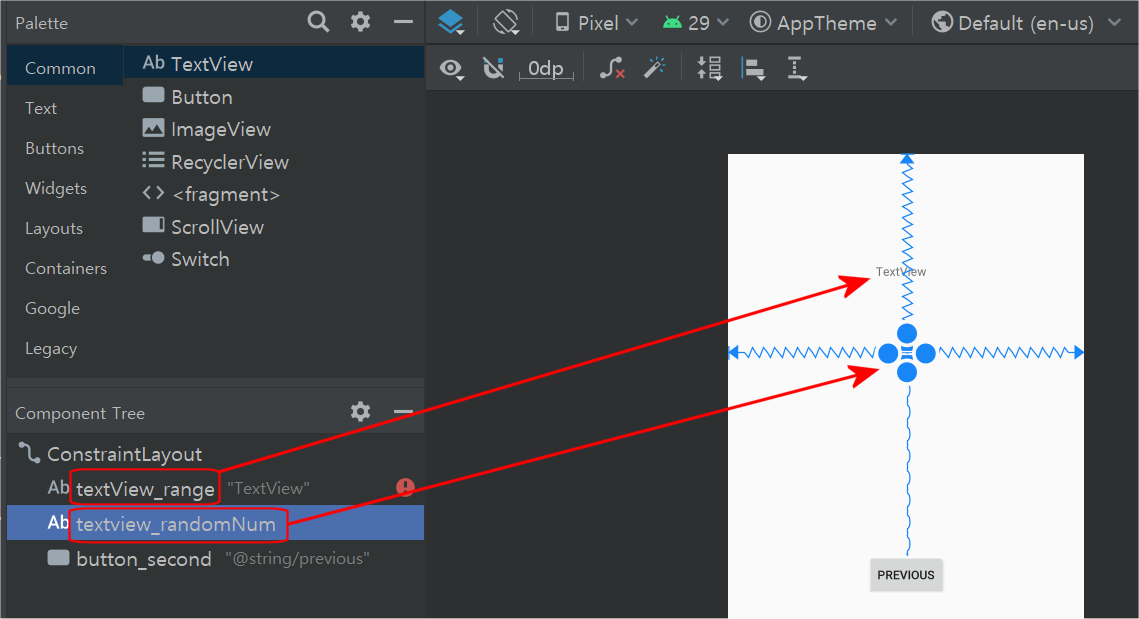
Palatte(팔레트)에서 textView 를 화면에 넣고 각각 속성 id를 아래와 같이 수정한다.
새로 추가한 textView는 랜덤수를 만들 범위(range)를 표시할 것이므로 textView_range로 바꾼다.
textview_second는 처음부터 만들어져 있던 텍스트뷰다.
랜덤숫자를 넣을 곳이므로 id를 textview_randomNum으로 수정한다.

제약(constraint)을 만들자.
여기서는 자동 제약을 사용한다.
먼저 모든 제약을 끊은 후 자동 제약 버튼을 누른다.
마음에 안들면 제약을 모두 끊고 개별적으로 제약을 만들자.

text 내용 설정
이번에는 텍스트뷰의 text속성값을 넣어보자.
이것을 위해 3.6.2버전에서 새로 생긴 resource manager(리소스 매니저)를 이용한다.
리소스 매니저 탭을 선택하고 string리소스를 추가한다.

먼저 textView_range의 텍스트는 다음과 같이 정하여 등록한다.

%d는 자리 표시자를 나타낸다. 나중에 숫자로 대체될 것이라는 표시이다.
문자로 대체될 때는 %s를 사용한다.
textview_randomNum의 텍스트는 다음과 같이 정하여 등록한다.

R 값은 이 텍스트에 랜덤수가 나타날때 까지 자리표시자의 역할을 한다.
%s를 사용해도 되지만 그냥 이렇게 문자 R로 표현해도 된다.
이제 컴퍼넌트 2개의 text속성에 string을 연결한다.

두 개다 정하면 아래와 같은 상태가 된다.

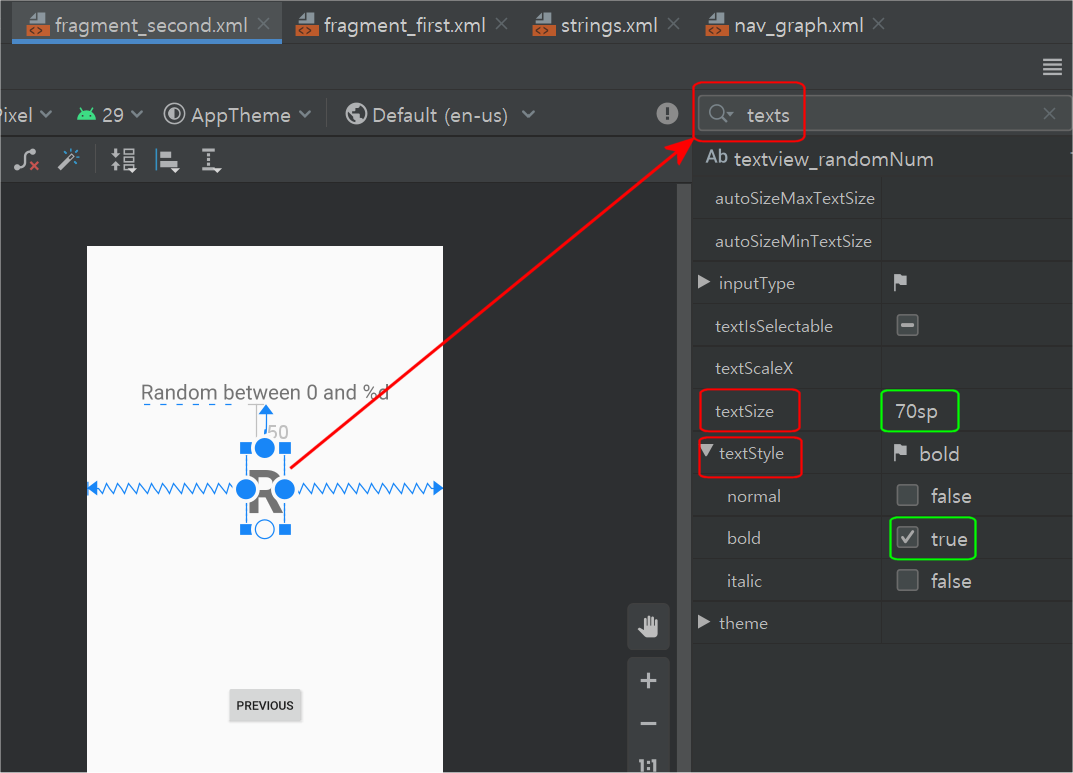
textview_randomNum를 선택한 후 textSize , textStyle 속성을 아래와 같이 정하자.
추가로 R 바로 위에 있는 textview_range는 textSize를 24sp로 정한다.

navigation graph (내비게이션 그래프)
지금까지 본 바와 같이 새 프로젝트를 만들 때 Basic Activity를 선택하면 2개의 fragment(프래그먼트)가 생긴다.
그리고 이 두개의 프래그먼트를 연결하기 위해 navigation graph(내비게이션 그래프)도 만들어진다.
res 폴더에서 nav_graph.xml파일을 더블클릭해서 열어보자.

각 프래그먼트는 디자인창에서 자유롭게 움직일 수 있다.

다시 정렬하려면 Auto Arrange 버튼을 클릭하면 된다.
Fragment id
FirstFragment를 선택하면 오른쪽 속성창에서 Actions 속성을 볼 수 있다.
여기서는 SecondFragment로 이동하는 Action이 있다.
그 액션의 id가 괄호안에 적혀있다.

더블클릭하면 다음과 같은 Update Action창이 나타난다.

From은 액션이 출발하는 곳
Destination은 도착하는 곳이다.
앱을 실행한 후 Random 버튼을 클릭하면 SecondFragment로 이동한다.
이렇게 되는 것은 navigate(내비게이트; 방향찾기)함수를 사용하여 Action id를 이용한 것이다.

SecondFragment로 인자(args) 전달하기
navigation(방향찾기)을 사용하면 간단한 인자(argument)를 destination(목적지)로 전달할 수 있다.
2가지 방법이 있다.
- Bundle을 사용하는 방법
- SafeArgs를 사용하는 방법
SafeArgs
보다 안전하게 사용하려면 SafeArgs(안전한 인자)를 사용하는 것이 좋다.
여기서는 SafeArgs 사용법을 알아본다.
먼저 SafeArgs를 사용하려면 gradle에 설정을 해야 한다.
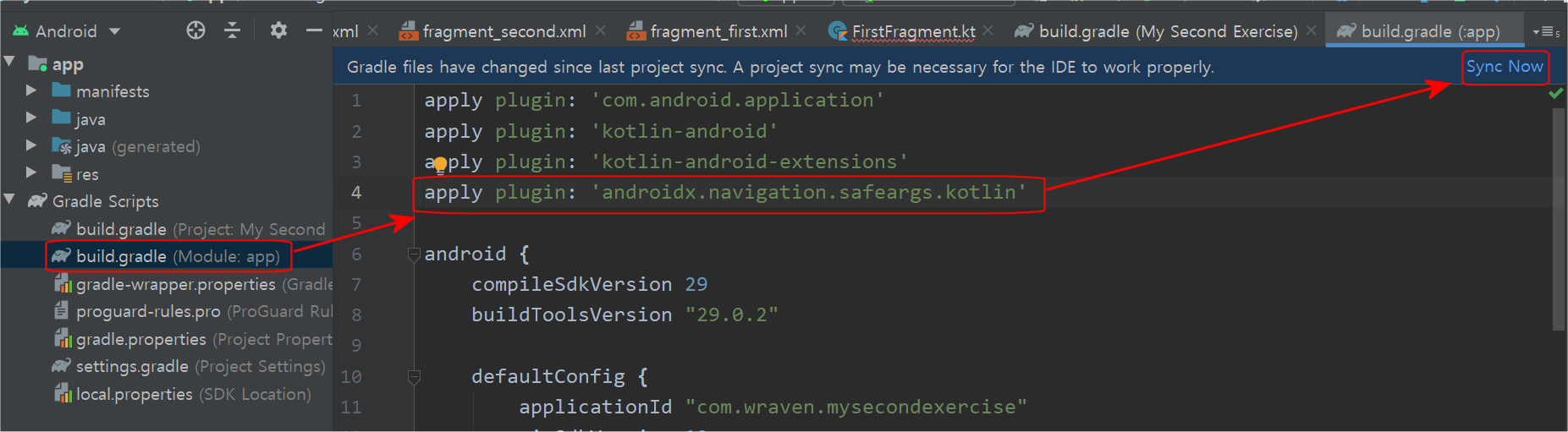
Gradle Scripts에 있는 build.gradle(Project:~)를 열고 dependencies(의존성)에 아래 코드를 추가한다.

그 다음에는 build.gradle(Module:app)을 열고 apply plugin(플러그인 적용)을 입력한 후 Sync Now (동시성 체크)를 클릭한다.

잠시 후 Build를 눌러보면 정상적으로 완료했다면 아래와 같이 '성공'이 나타난다.

이제 메뉴에서 Build > Make Project를 클릭한다.

이 작업까지 완료하면 FirstFragmentDirections를 사용할 수 있다.
navigation action을 위한 인자(args)만들기
인자를 보내려면 인자를 받는 목적지에 뭘 받을 것인지 미리 알려줘야 한다.
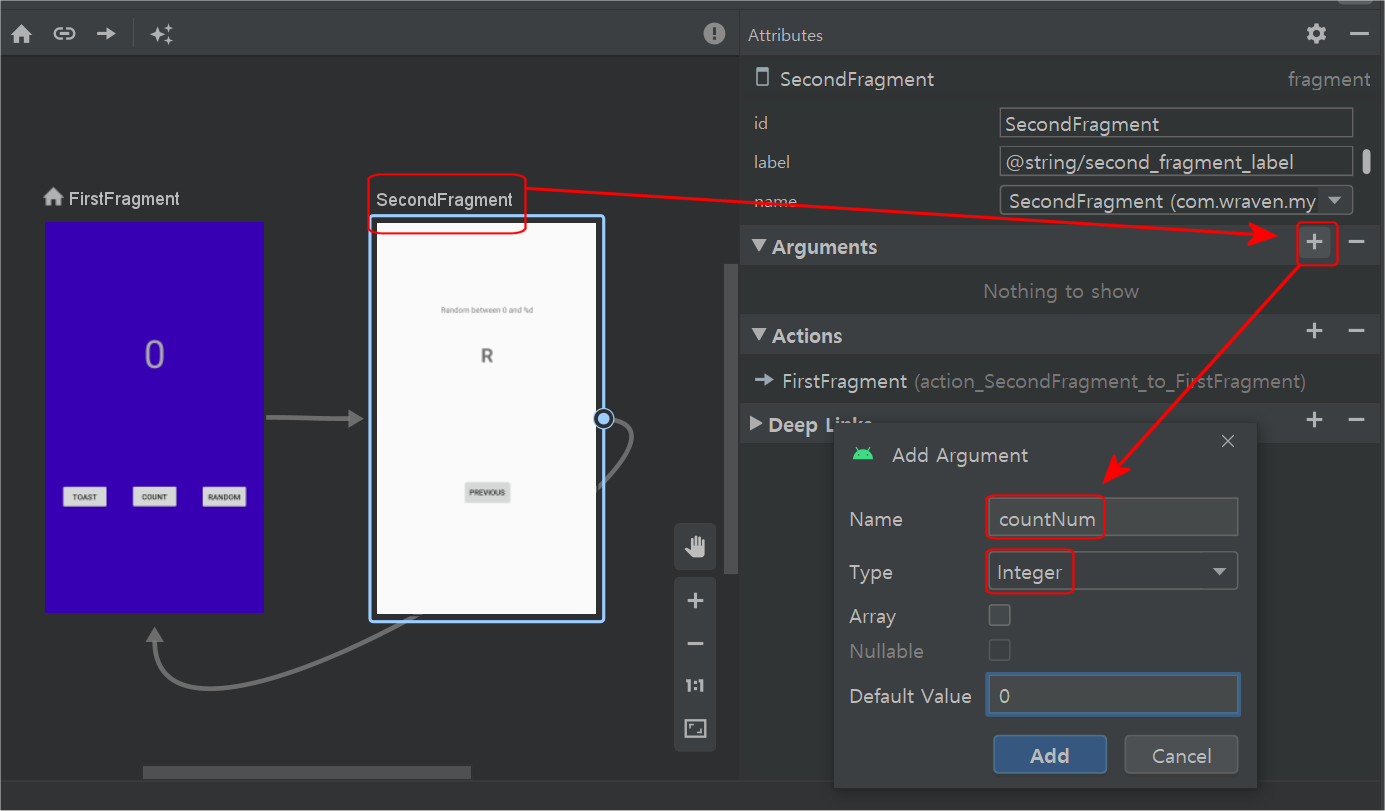
받을 인자를 추가하자.
인자를 받을 곳인 SecondFragment를 선택한 후 Argument를 추가한다.

인자(args) 보내기
이제 FirstFragment.kt에서 count버튼을 클릭해서 정한 숫자를 SecondFragment로 보내는 코드를 작성한다.
onViewCreated()함수에 아래 코드를 추가한다.
앞에서 인자를 전달하는 준비를 마쳤기 때문에 코드 작성에 문제가 생기지 않을 것이다.

random버튼을 클릭했을 때 클릭리스너가 호출되면 실행하는 부분을 작성했다.
코드를 쉽게 풀어보자.
제일 처음 textViewCount변수를 만들어서 textview_count 뷰를 저장한다.
두번째 변수 currentCountNum(현재 카운트 숫자)에는 textViewCount변수에 들어 있는 text속성 값을 정수타입(Int)으로 꿔서 저장한다.
세번째 변수 action에는 방향(목적지)을 찾아가는 FirstFragmentDirections 함수를 이용하여
Action(액션) id에 매개변수로 currentCountNum변수를 집어넣어 저장한다.
마지막으로 findNavController함수의 navigate 기능에 action변수를 실어 보낸다.
인자(args) 받기
SecondFragment에서는 받는 코드를 작성한다.
먼저 onViewCreated()함수 바로 위에 받을 인자를 저장할 변수를 만든다. (라인26)

onViewCreated함수 안에 작성한 코드를 살펴보자.
변수count를 만들어서 받을 인자로 설정한 countNum 값을 저장한다. (라인35)
변수 countText에는 text_range 문자열에 count값을 넣어서 문자열로 가져와(getString) 저장한다. (라인36)
textView_range 뷰의 text에 countText값을 보여준다.(라인37)
random변수에 랜덤생성 함수를 저장한다.(라인39)
randomNumber 변수에 초기값 0을 저장한다.(라인40)
조건문에서 if(만약) count 값이 0 보다 크면
randomNumber에 랜덤함수로 정수를 생성한다(범위는 count값에 1을 더한 수까지)
textview_randomNum뷰의 text 속성값에 randomNumber변수값을 문자열로 바꿔서(toString) 저장한다. (라인44)
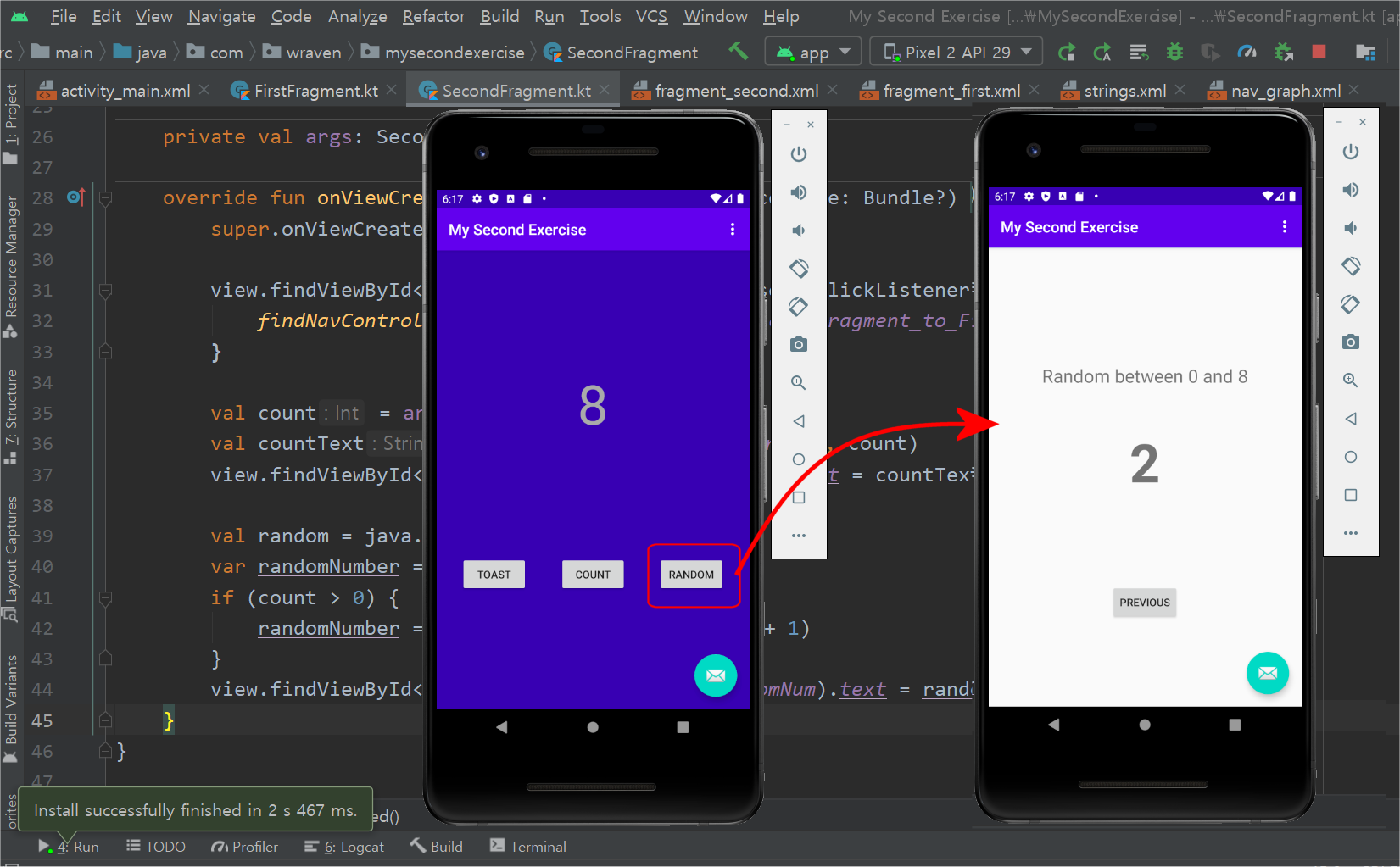
완성했다.
실행해서 잘 되는지 테스트 해보자.

끝.
Wraven...
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 세번째 프로젝트 만들기_02_코딩 (0) | 2020.04.17 |
|---|---|
| 세번째 프로젝트 만들기_01_디자인 (0) | 2020.04.17 |
| 두번째 프로젝트 만들기_01_디자인 (0) | 2020.04.13 |
| 첫 프로젝트 만들기_12_완성 (0) | 2020.03.15 |
| 첫 프로젝트 만들기_11_버튼 이벤트 (0) | 2020.03.12 |




