앱 만드는 과정 요약
안드로이드 스튜디오로 앱을 만드는 과정을 간략히 정리해 본다.
앱 제작 순서는 다음 4가지 작업을 반복한다고 할 수 있다.
리소스 파일 저장 =>레이아웃 만들기 => 코딩 => 테스트
1. 리소스 파일 저장
리소스(resource)는 앱 프로젝트를 만드는데 사용하는 자원(재료)이다.
이 앱 제작에 사용하는 리소스 파일(텍스트, 이미지, 소리, 영상 등)을 프로젝트 폴더에 저장한다.
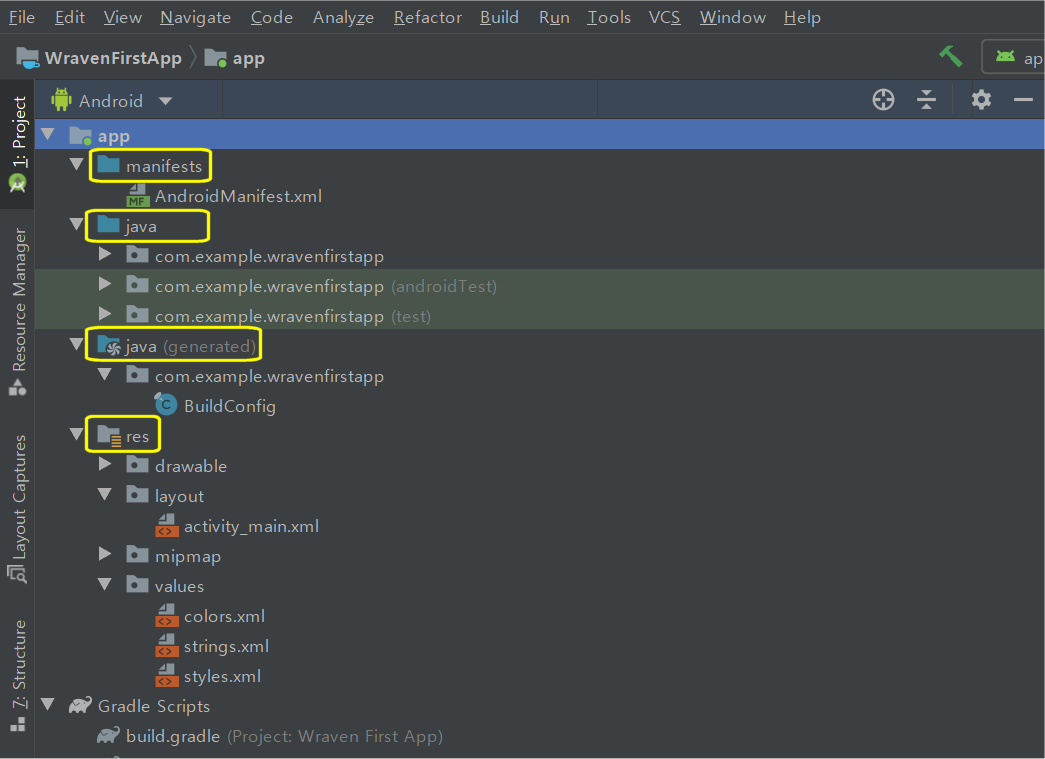
이 작업은 아래 그림에서 노란색 부분의 각 폴더에 해당 파일을 저장한다.
관련 파일을 해당 폴더에 저장해야 한다.
예를 들면 이미지는 'res'폴더 안에 'drawable'폴더에 넣는다.
그리고 소리나 영상 등의 파일도 res폴더 안에 넣지만
아무곳에나 넣으면 안되고 각각의 소스마다 정해진 방법대로 넣어야 한다.
자세한 방법은 프로젝트를 만들면서 하나씩 알아보기로 한다.

2. 레이아웃(Layouts) 만들기
레이아웃은 앱이 폰의 화면에 보이는 부분을 디자인하고 배치하는 것을 말한다.
즉, 앱 화면의 전체적 틀을 만드는 작업이다.
왼쪽의 Palette(팔레트)에 준비된 component(컴퍼넌트, 구성 요소)를 사용하여
그 아래의 Component Tree 또는 오른쪽 화면에
글도 넣고 그림도 넣고 색과 모양도 만든다.
이것은 xml 파일로 작업한다.
프로젝트를 만들면 기본으로 만들어지는 파일이 '메인액티비티'와 '액티비티_메인' 파일이다.
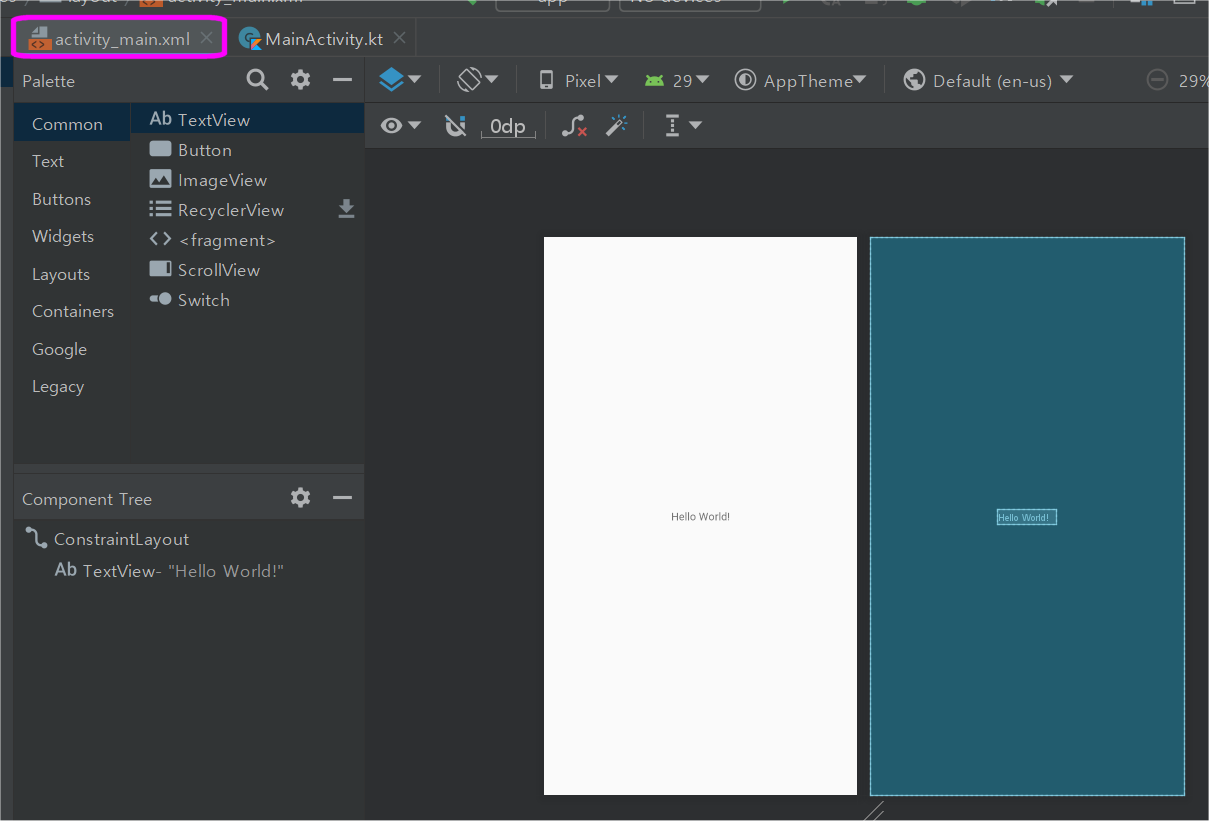
아래 그림에서 보듯이 activity_main.xml (액티비티_메인) 탭을 눌러서 작업하면 된다.

디자인 화면은 2가지 방법으로 할 수 있다.
위 그림 처럼 마우스로 작업하는 방법과 텍스트 코드(text code)를 직접 작성하는 방법이 있다.
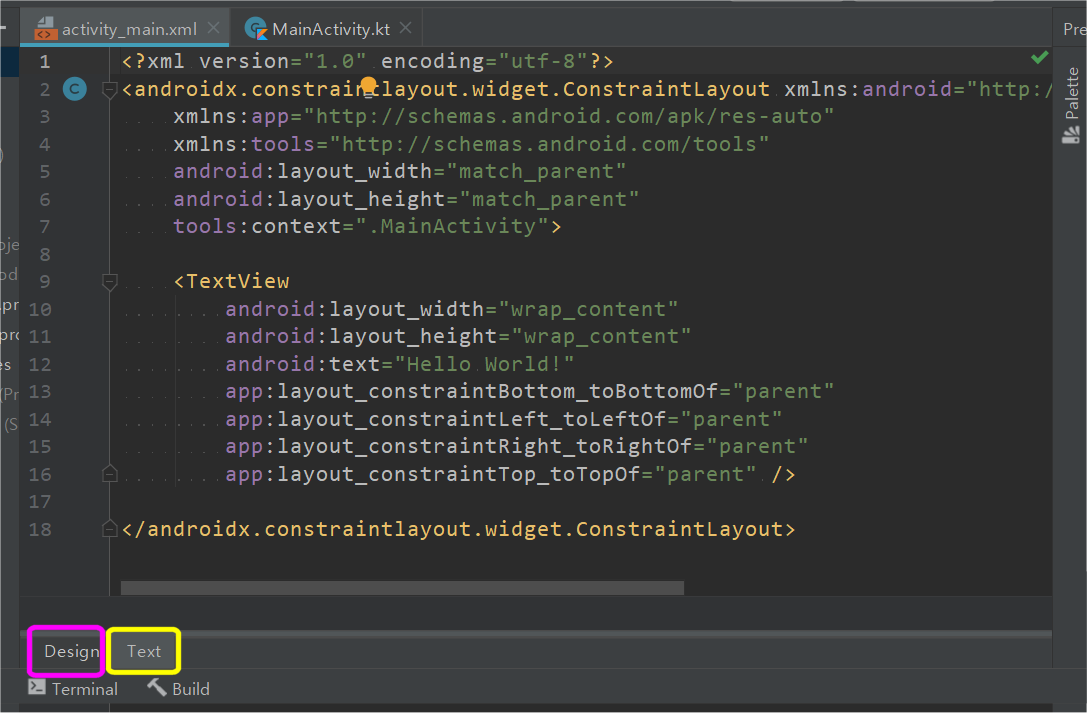
액티비티 메인.xml 탭을 누르면 왼쪽 아래에 버튼이 2개 있다.
Design (디자인) 탭을 누르면 화면을 보면서 마우스로 작업할 수 있고
Text (텍스트) 탭을 누르면 아래 그림처럼 글자를 입력해서 작업할 수 있다.

당연한 말이지만
Design 탭에서 마우스로 작업하면 Text탭에 자동으로 코드가 입력된다.
마찬가지로 Text탭에서 코드를 입력해도 Design 화면이 자동으로 바뀐다.
초보자는 당연히 마우스로 작업하는 것이 편할것이다.
3. 코딩(Coding)
디자인이 대충 완성되면(어짜피 만들면서 고치게 된다) 프로그래밍 언어(코틀린 또는 자바)로 코딩 작업을 한다.
코딩 작업은 디자인에서 만든 component (구성 요소)들이 어떻게 작동해야 하는지를 정해주는 일이다.
버튼을 누르면 어떻게 해라, 그림을 클릭하면 어떻게 해라 등의 작업을 알려줘야 한다.
이것은 글자(영어)를 입력해서 표현한다.
이때 아무렇게나 적으면 안되고 프로그래밍 언어의 규칙(문법)에 맞게 적어야 컴퓨터가 제대로 실행할 수 있다.
참고로 앞의 디자인을 만드는 작업도 실제로는 코딩 작업이다.
디자인을 만드는 편집기도 마우스 등으로 만들기 편하게 해 둔것 뿐이다.
디자인 편집기에 Design탭과 Text탭이 있는 것을 보면 알 수 있다.
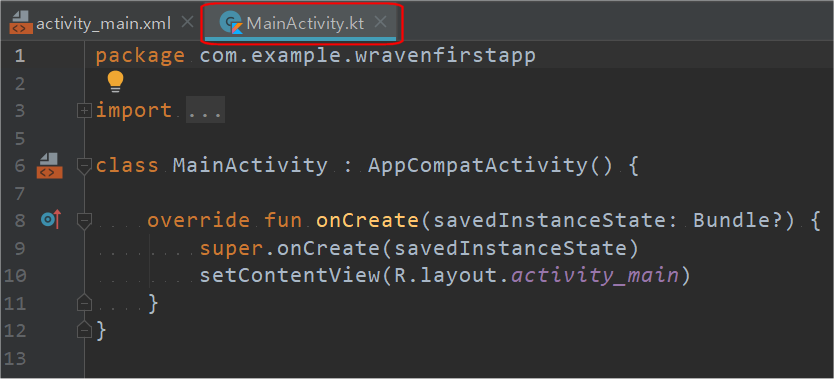
이것은 MainActivity.kt 파일에서 작업한다.

4. 테스트
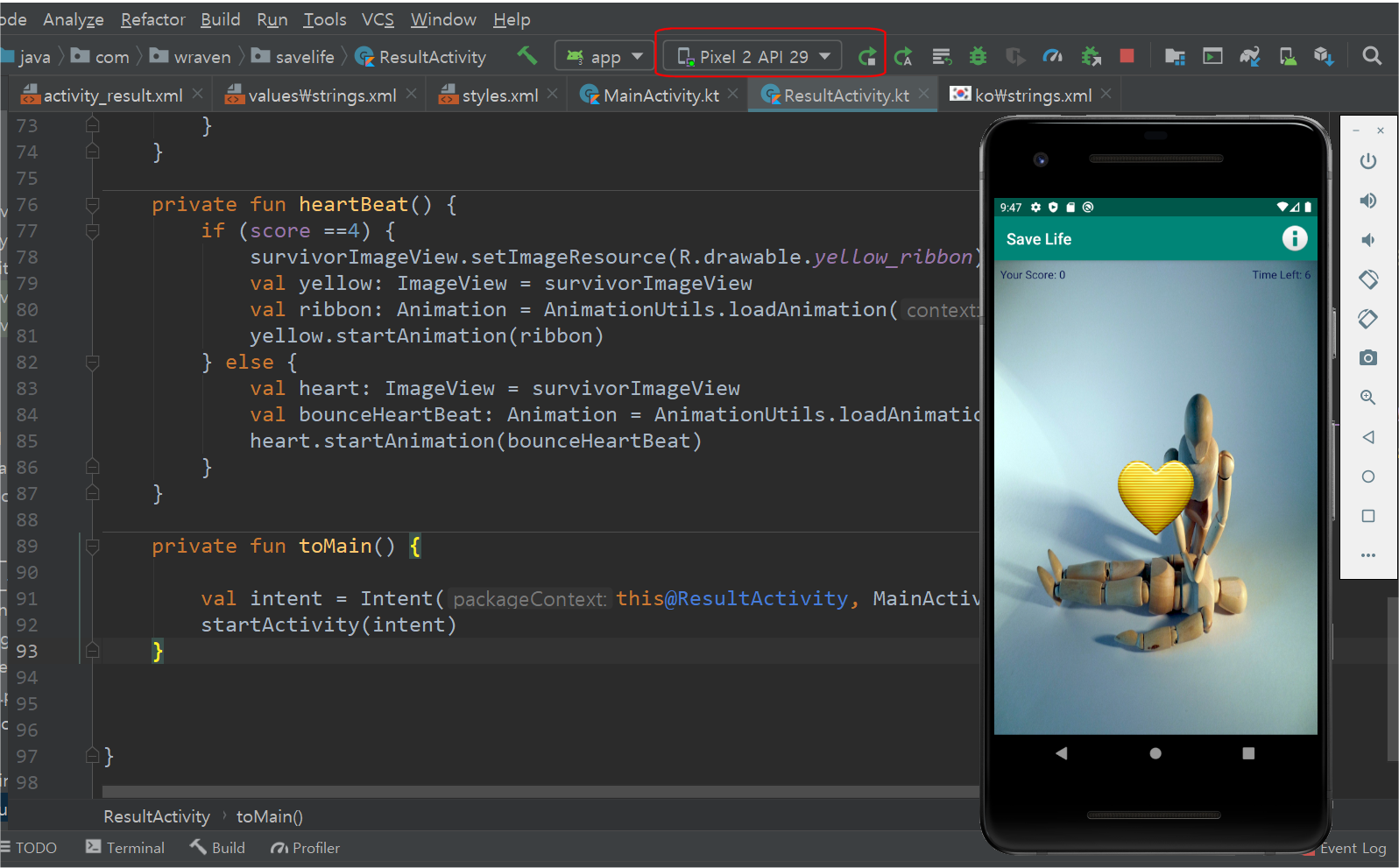
테스트 방법은 2가지 있다.
안드로이드 스튜디오에서 제공하는 '가상 시뮬레이터'로 하거나
실제폰(또는 사용하지 않는 폰)을 직접 컴퓨터에 연결해서 테스트하는 방법이다.
이 테스트 방법을 적극 추천한다.

테스트하면서 문제가 생기거나 수정해야 할 부분이 생기면
위의 작업 1번 ~ 4번까지를 반복하면서 완성해 간다.
지금까지 경험한 바로는
작업 도중에 앱의 설정을 바꾸거나
액티비티를 추가하는 등의 부수적인 작업들이 많이 생기지만
앱을 완성해 가는 기본적인 순서는 위의 1~4 까지의 작업이다.
다음 글에서는 무작정 첫 앱(프로젝트)을 만들어 본다.
끝.
'안드로이드앱 코딩_AndroidApp > 안드로이드 스튜디오' 카테고리의 다른 글
| 첫 프로젝트 만들기_02_안드로이드 가상 장치 AVD (0) | 2020.02.20 |
|---|---|
| 첫 프로젝트 만들기_01_제목 (0) | 2020.02.18 |
| 무작정 앱 만들기_03_안드로이드 스튜디오 첫화면 (0) | 2020.02.09 |
| 무작정 앱 만들기_02_안드로이드 스튜디오 설치 (0) | 2020.02.09 |
| 무작정 앱 만들기_01_안드로이드 스튜디오 개요 (0) | 2020.02.08 |




